ViralSwitch
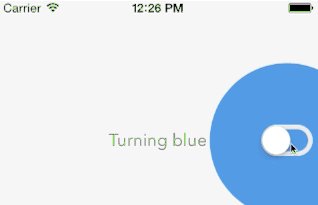
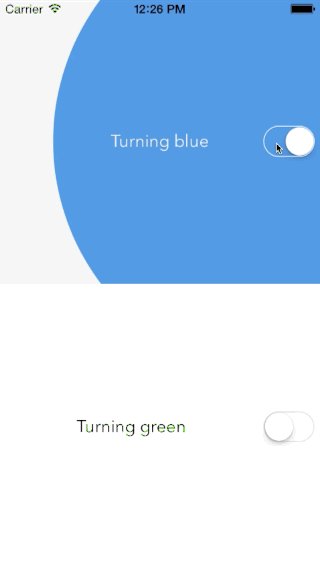
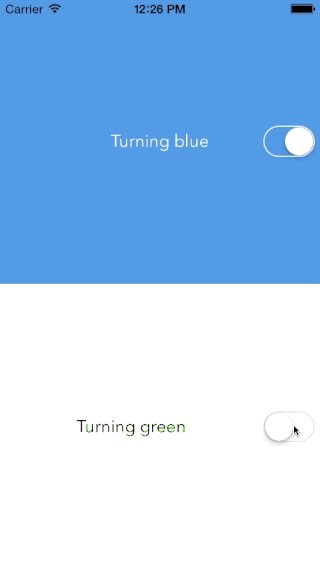
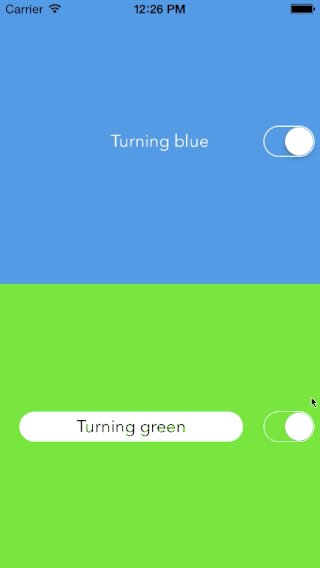
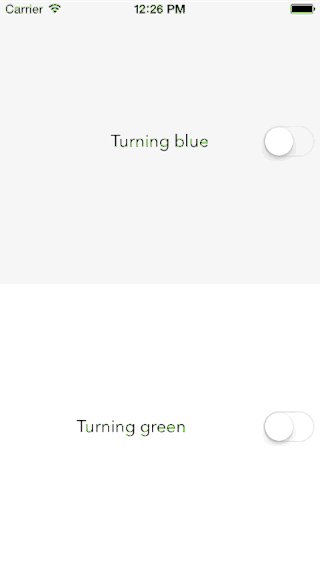
UISwitch subclass that 'infects' the parent view with the onTintColor when the switch is turned on. Inspired by this Dribble by Ramotion.


Installation
Using cocoapods:
pod 'AMViralSwitch'
Using Carthage:
github "andreamazz/ViralSwitch"
Usage
AMViralSwitch is a drop-in replacement of UISwitch:
- Use
AMViralSwitchinstead ofUISwitch - Set the
onTintColorproperty of the switch
The switch will automatically infect its superview with the selected color.
Animation duration
Use animationDuration property to control the animation's speed:
self.toggle.animationDuration = 1.0
Animation completion
You can set a completion block for both on and off animations:
self.toggle.completionOn = {
print("Enabled")
}
self.toggle.completionOff = {
print("Disabled")
}
Animate views
You can animate other views alongside the switch infection. Typically you'll want to change color to views or labels that are inside the same superview. You can animate CoreAnimation properties likes this:
Swift
toggle.animationElementsOn = [
[
AMElementView: self.greenView.layer,
AMElementKeyPath: "backgroundColor",
AMElementFromValue: UIColor.blackColor().CGColor,
AMElementToValue: UIColor.whiteColor().CGColor
]
]
Objective-C
self.toggle.animationElementsOn = @[
@[ AMElementView: self.greenView.layer,
AMElementKeyPath: @"backgroundColor",
AMElementFromValue: (id)[UIColor clearColor].CGColor,
AMElementToValue: (id)[UIColor whiteColor].CGColor }
];
To animate the textColor of an UILabel the syntax is slightly different:
Swift
toggle.animationElementsOn = [
[
AMElementView: label,
AMElementKeyPath: "textColor",
AMElementFromValue: UIColor.blackColor(),
AMElementToValue: UIColor.whiteColor()
]
]
Objective-C
self.blueSwitch.animationElementsOn = @[
@{ AMElementView: self.blueLabel,
AMElementKeyPath: @"textColor",
AMElementToValue: [UIColor whiteColor] }
];
Follow the same principle to animate the tintColor of your UIButtons:
Swift
toggle.animationElementsOn = [
[
AMElementView: self.infoButton,
AMElementKeyPath: "tintColor",
AMElementToValue: UIColor.whiteColor()
]
]
Objective-C
self.blueSwitch.animationElementsOn = @[
@{ AMElementView: self.infoButton,
AMElementKeyPath: @"tintColor",
AMElementToValue: [UIColor whiteColor] }
];