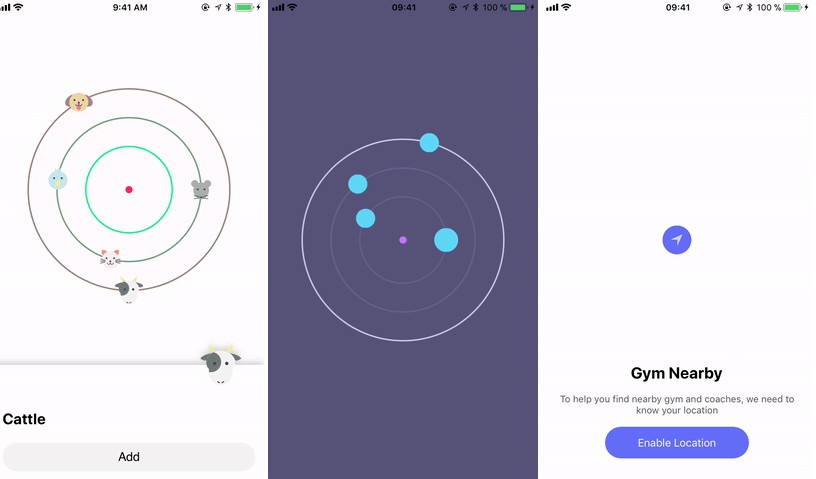
HGRippleRadarView
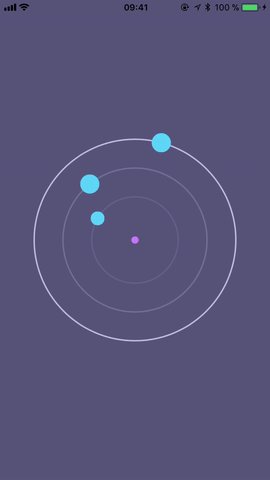
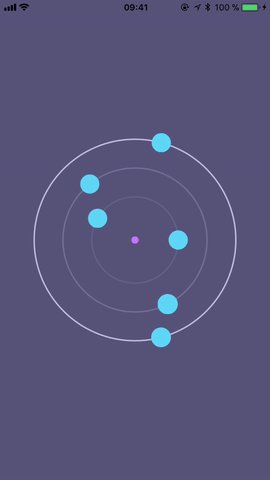
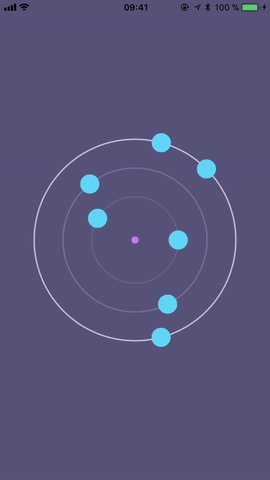
A beautiful radar view to show nearby items (users, restaurants, ...) with ripple animation, fully customizable.



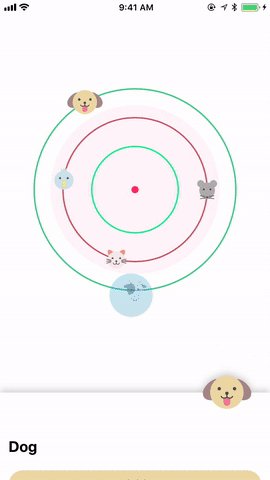
You can start/ stop the animation at any time by calling `startAnimation()` & `stopAnimation()`
RadarView
paddingBetweenItems
The padding between items, the default value is 10

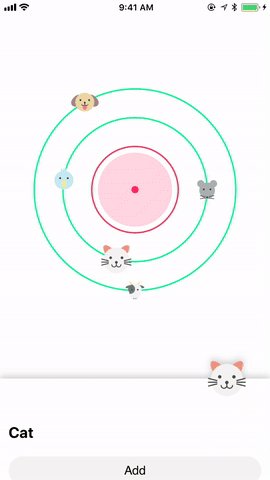
Add items
If you would like to add one item, use the method add(item:using:)
If you would like to add multiple items, it's recommended to use the method add(items:using:)
remove item
If you would like to remove an item, use the method remove(item:)
Custom item
If you would like to customize items, use the protocol RadarViewDataSource and implement:
radarView?.dataSource = self
...
func radarView(radarView: RadarView, viewFor item: Item, preferredSize: CGSize) -> UIView {
let myCustomItemView = UIView(frame: CGRect(x: 0, y: 0, width: preferredSize.width, height: preferredSize.height))
return myCustomItemView
}
CallBack
If you would like to receive action on items, use the protocol RadarViewDelegate and implement:
radarView?.delegate = self
...
func radarView(radarView: RadarView, didSelect item: Item) {
print(item.uniqueKey)
}