LoopyCarouselView
A carousel example is written in SwiftUI, allowing to creation a loopy view when the Bool parameter is supplied.
WHY:
So why do we need this:
TabView does not allow to create a circular/loopy carousel. When we apply DragGesture on TabView, the OnEnded method does not listen. In order to do this, we can use HStack wrapped by ZStack and listen to drag gestures.
Youtube link:
https://www.youtube.com/shorts/rTUDlbRVVQc
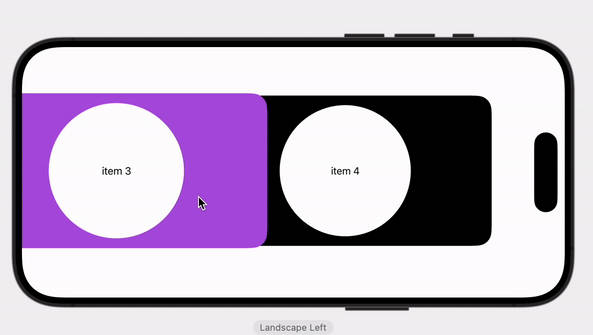
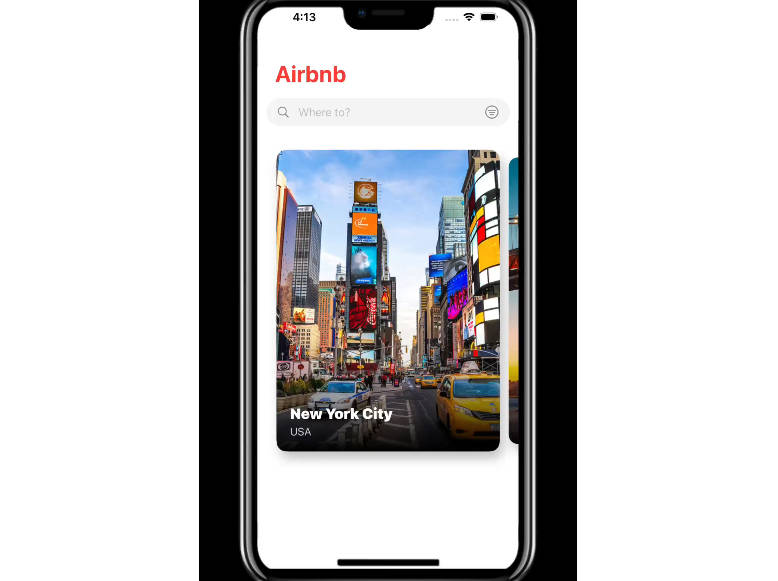
Screenshot:

How to use
Drag and drop ImageCarouselView.swift file in your app.
In your ContentView
GeometryReader{ geometry in
ImageCarouselView(imageCount: 3, activeIndex: $activeIndex, shouldLoop: true) {
Image("First Image")
Image("Second Image")
Image("Third Image")
}
}
.frame(height: 200, alignment: .center)
In case you want to disable the loop, pass shouldLoop as false.
activeIndex can be used to show the custom page control current index.