SwiftClockUI
SwiftUI library to display a clock. You can move the arms to change the time, change the style of the clock and customise some configurations.
Clock UI for SwiftUI
This library has been tested
- ✅? macOS Catalina 10.15.3
- ✅? iOS 13.3
- ✅? iOS 14.0 Beta (some snapshots tests are failing but they are all correct ?)
Bind a date
struct ContentView: View {
@State private var date = Date()
var body: some View {
ClockView().environment(\.clockDate, $date)
}
}
Simply set .environment(\.clockDate, $date) $date has to be a binding.
If you want something constant (just for showing the time), you could pass .constant(yourDate)
- Arms move when date are set (take hour and minute in account)
- Move the Arms change the date (hour and minute depending on which arm you've moved)
Change Clock style
There is 4 different clock style:
| Style | Picture |
|---|---|
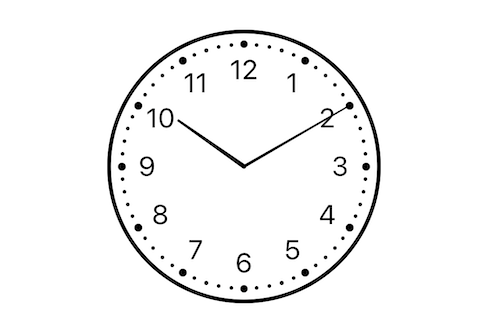
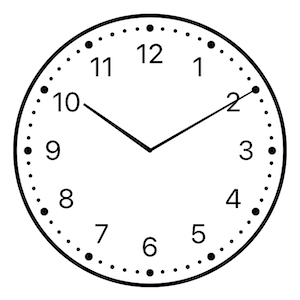
| Classic |  |
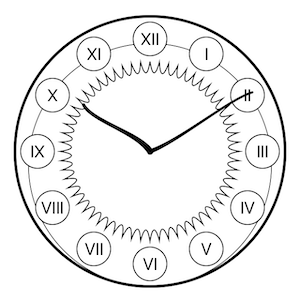
| Art Nouveau |  |
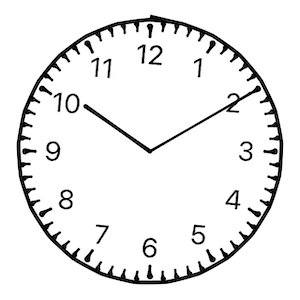
| Drawing |  |
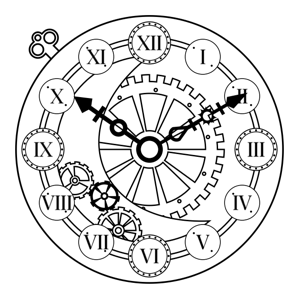
| Steampunk |  |
To set the style: .environment(\.clockStyle, .steampunk) for Steampunk style for instance.
struct ContentView: View {
@State private var clockStyle: ClockStyle = .classic
var body: some View {
ClockView().environment(\.clockStyle, clockStyle)
}
}
\.clockStyle is typed as enum ClockStyle which is Identifiable, CaseIterable, and has a convenient method to get the description (in English): public var description: String
It's very useful when you want to iterate over this enum to let the user choose the clock style, for instance you can easily do something like this:
struct StylePicker: View {
@Binding var clockStyle: ClockStyle
var body: some View {
Picker("Style", selection: clockStyle) {
ForEach(ClockStyle.allCases) { style in
Text(style.description).tag(style)
}
}
.pickerStyle(SegmentedPickerStyle())
}
}
Change elements color
You can also change the color of Clock elements. Again with changing some .environment keys.
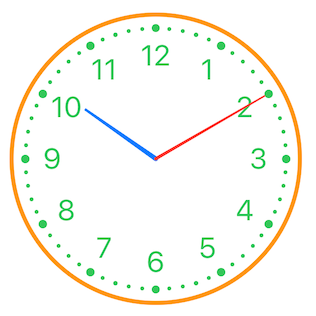
ClockView()
.environment(\.clockArmColors, ClockArmColors(
minute: .red,
hour: .blue
))
.environment(\.clockBorderColor, .orange)
.environment(\.clockIndicatorsColor, .green)
In light mode, you could expect a result like this:

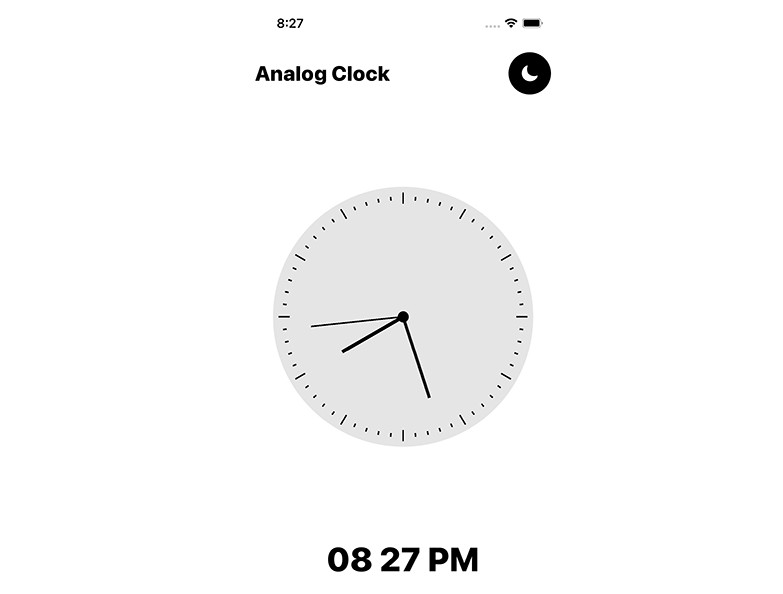
App using this library
TODO
- ? Add a bigger zone for dragging arms, it's not easy with the mouse on macOS
- Use the new
.hoverand.hoverEffectfrom Swift 5.2 and Xcode 11.4
- Use the new
- ? Add a smooth animation while resizing the window on macOS