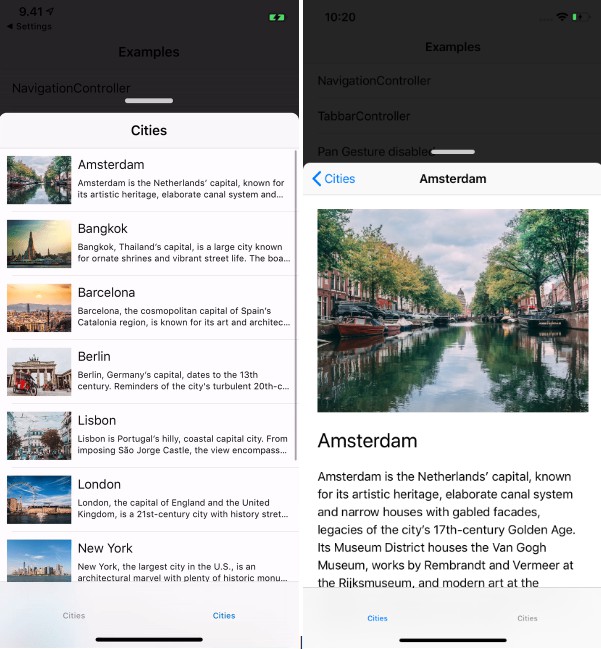
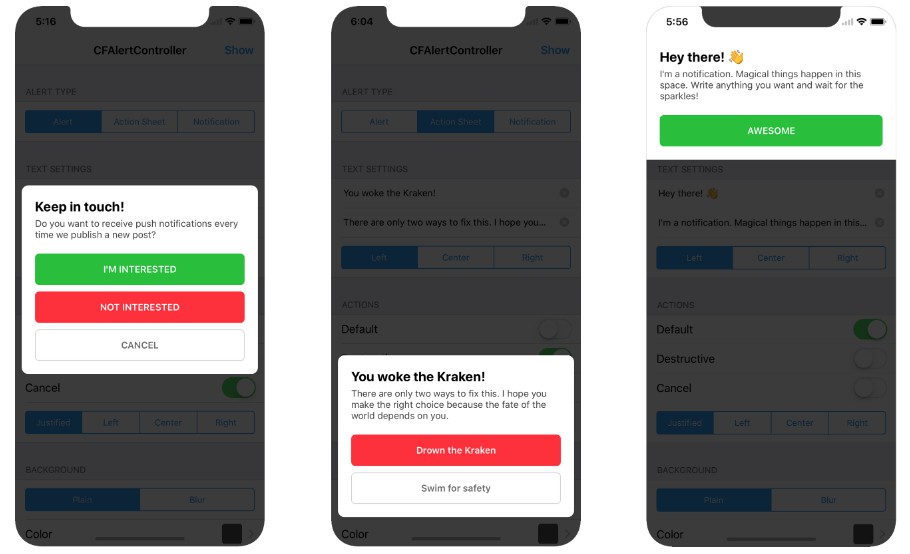
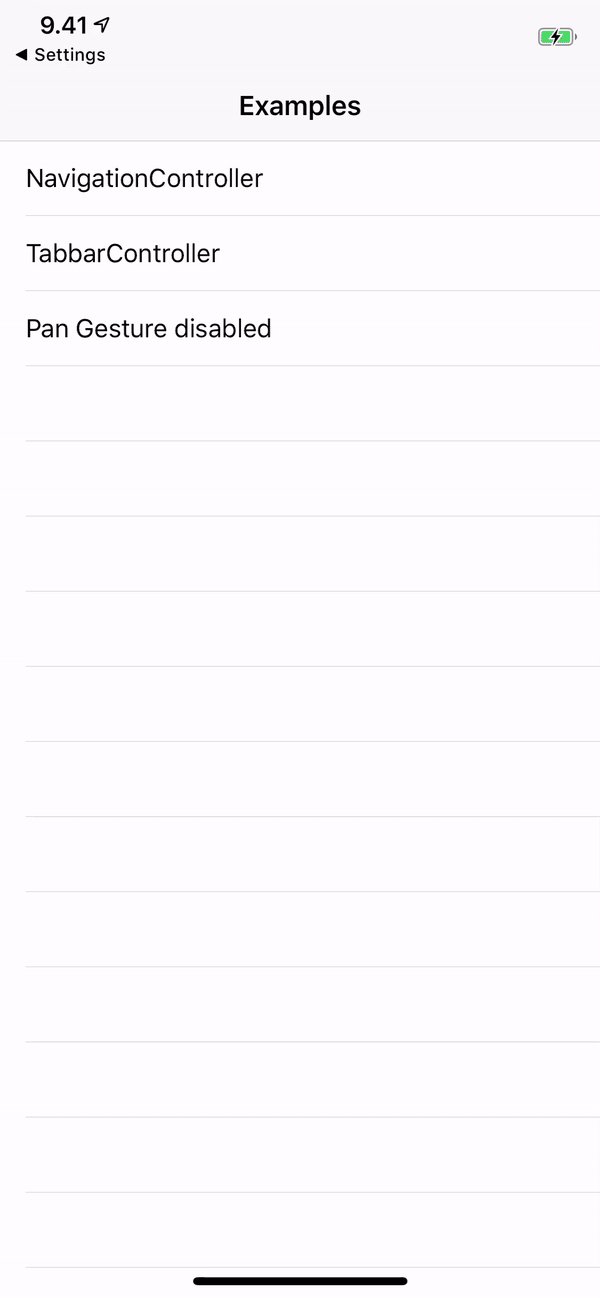
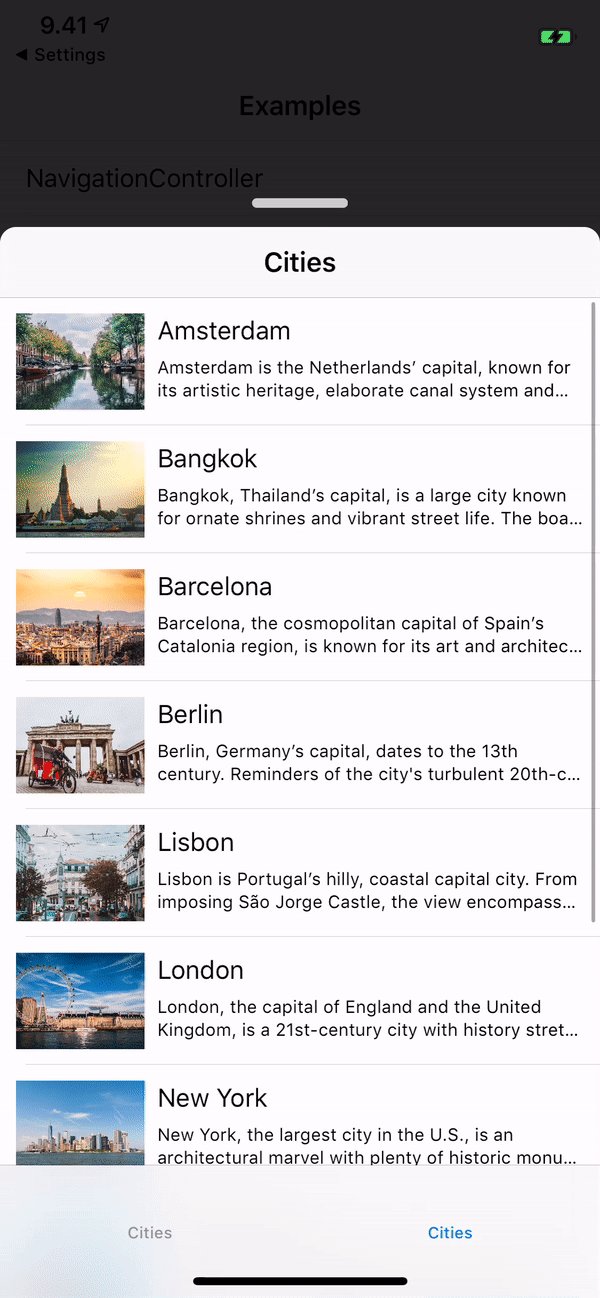
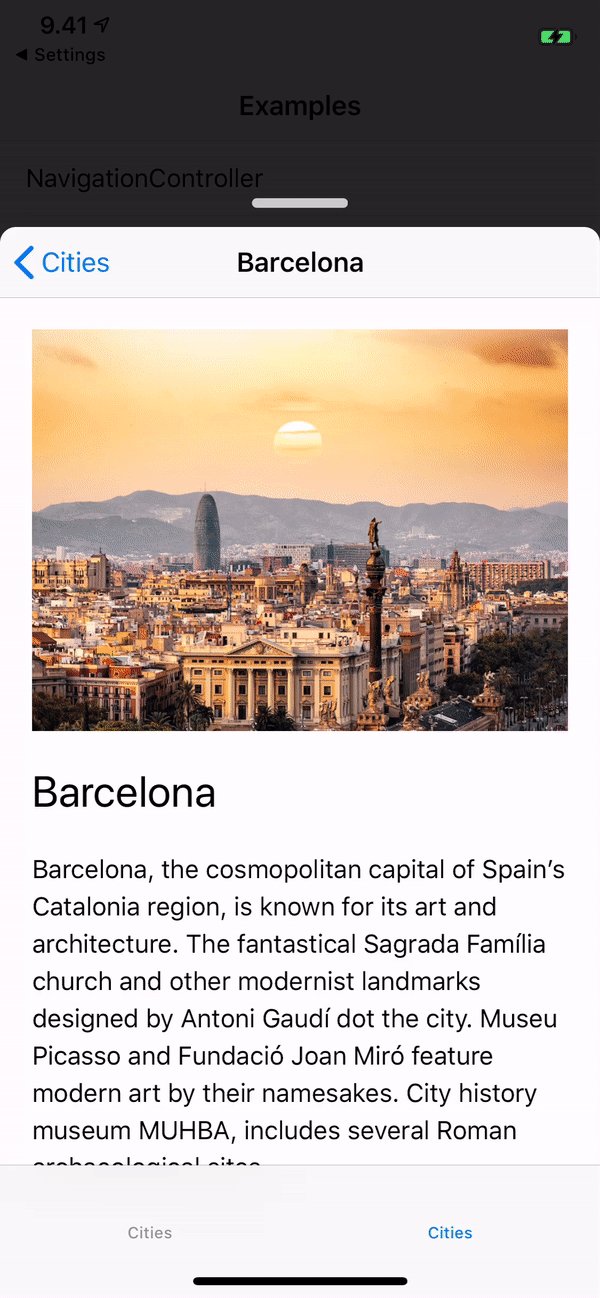
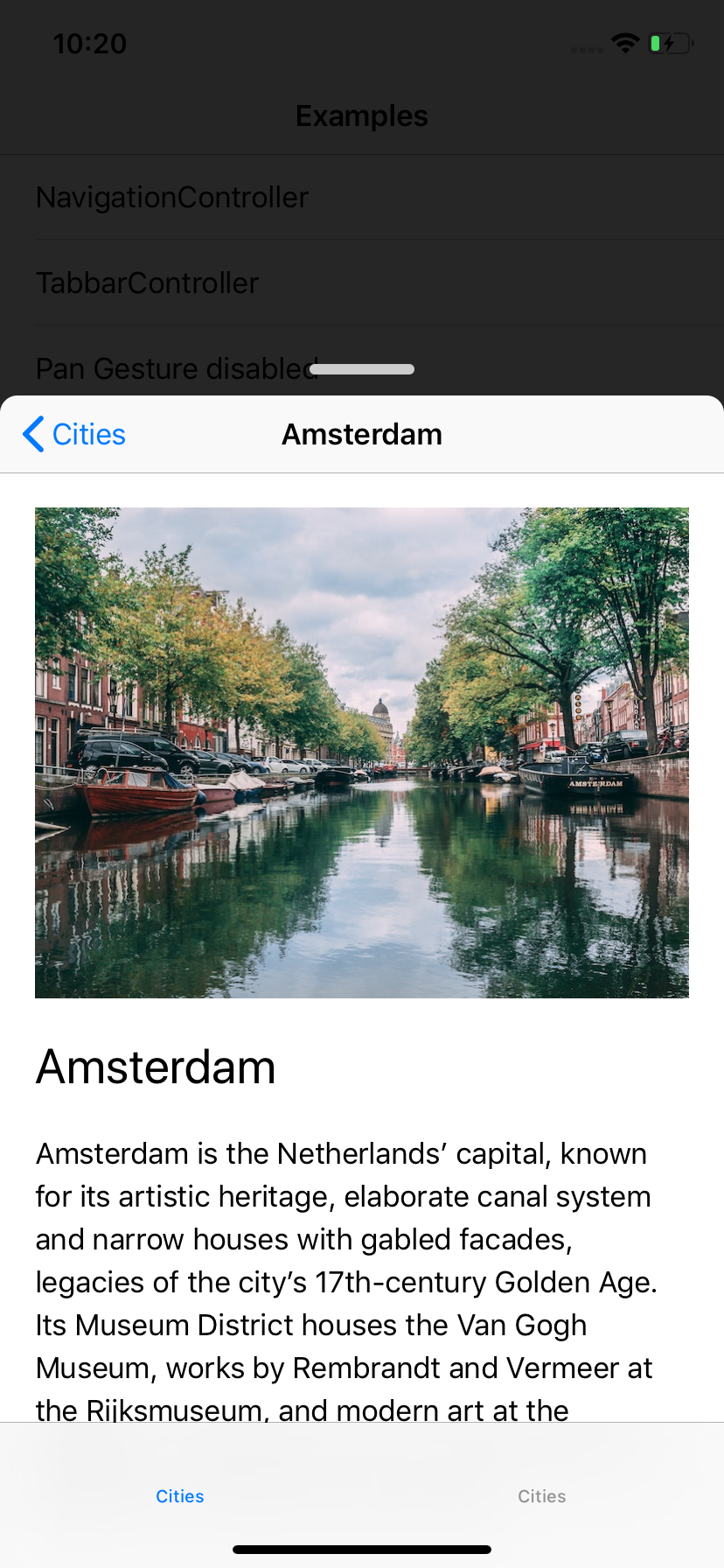
DTOverlayController
A customizable and easy-to-use overlay view controller container.


Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Usage
To present a view controller inside an over lay controller, simply do in your view controller:
let overlayController = DTOverlayController(viewController: viewController)
present(overlayController, animated: true, completion: nil)
There are other properties that you can use to customize your over lay controller. These are some of them:
let overlayController = DTOverlayController(viewController: viewController)
// View controller is automatically dismissed when you release your finger
overlayController.dismissableProgress = 0.4
// Enable/disable pan gesture
overlayController.isPanGestureEnabled = false
// Update top-left and top-right corner radius
overlayController.overlayViewCornerRadius = 10
// Control the height of the view controller
overlayController.overlayHeight = .dynamic(0.8) // 80% height of parent controller
overlayController.overlayHeight = .static(300) // fixed 300-point height
You can check more of these configurations in the library. DTOverlayController
will be further developed and new features will be coming in next releases. Feel free to contribute or suggest improvements by creating issues.
Requirements
- iOS 9.0+
Installation
DTOverlayController is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'DTOverlayController'