IGColorPicker
IGColorPicker is a fantastic color picker art written in Swift. Developers can use our color picker just like we do in crystal.io or they can customize it with all the available features.
Documentation
Colors
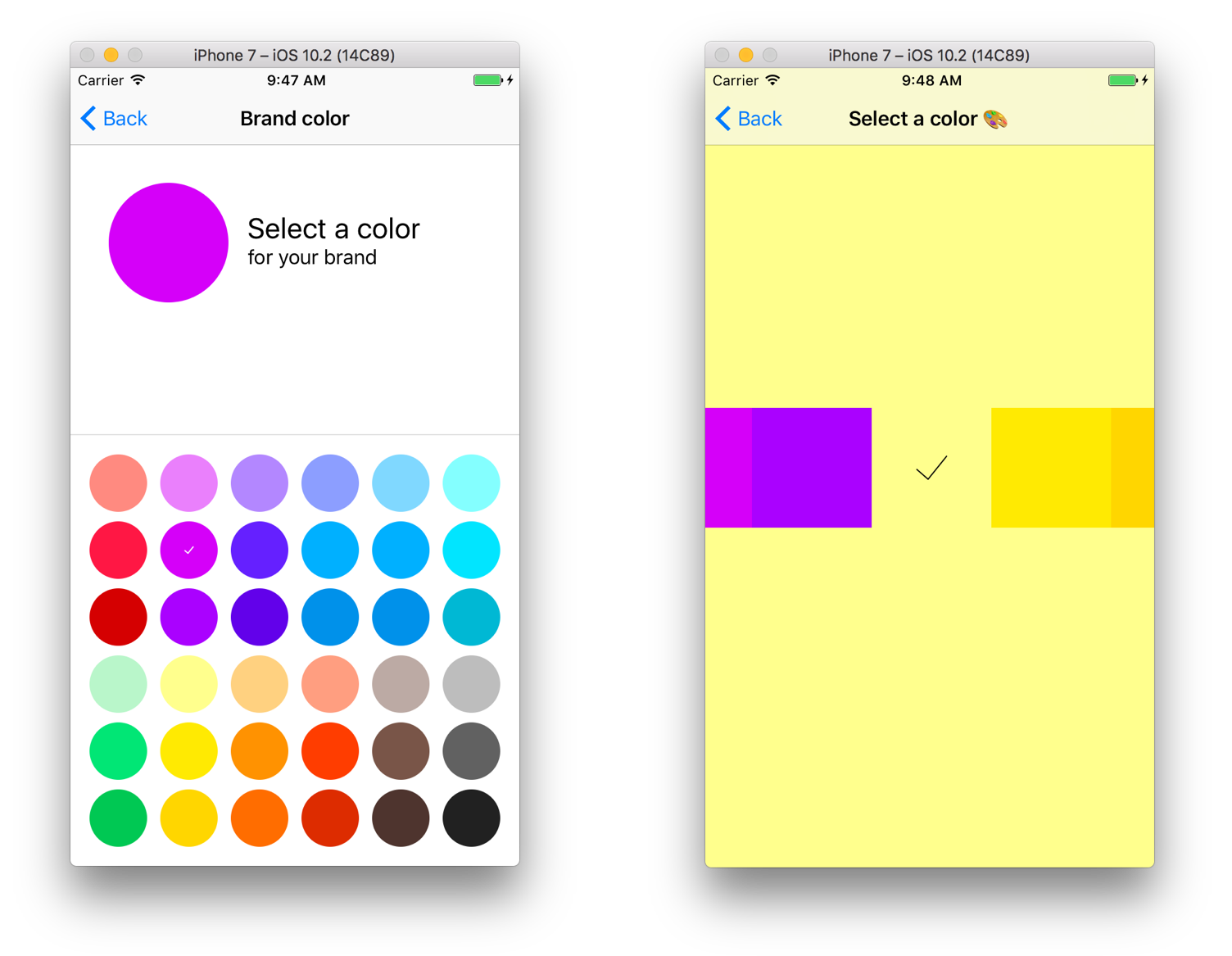
The color picker comes with our set of colors:

But if you don't like them, you are free to use your own colors ?:
colorPickerView.colors = [UIColor.red, UIColor.yellow, UIColor.green, UIColor.black]
Style
- style
enum: look and feel of color picker cells- circle

- square

- selectionStyle
enum: style applied when a color is selected- check

- none

Other features
-
preselectedIndex
Int?: the index of the preselected color in the color picker -
isSelectedColorTappable
Bool: if true, the selected color can be deselected by a tap -
scrollToPreselectedIndex
Bool: if true, the preselectedIndex is showed in the center of the color picker
Installation
IGColorPicker is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'IGColorPicker'
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Getting Started
ColorPickerView
ColorPickerView is just a class that inheritance from UIView, so you can both use a storyboard or you can create the color picker programmatically:
Storyboard
- Add a
UIViewto the storyboard. Go to the Identity inspector and in set its class toColorPickerView. - Just drag and drop the view in the correct class ??
Programmatically
Just initialize the color picker like one would initialize a UIView, and add it as a subview to your view hierarchy.
import IGColorPicker
class ViewController {
var colorPickerView: ColorPickerView!
override func viewDidLoad() {
super.viewDidLoad()
colorPickerView = ColorPickerView(frame: CGRect(x: 0.0, y: 0.0, width: widthSize, height: heightSize))
view.addSubview(colorPickerView)
}
}
Delegate
ColorPickerViewDelegate is the delegate protocol that recognizes the tap gesture on a color. This is an option delegate, but if you need to know when the user selects a color you should implement it.
// Set the delegate ??♂️
colorPickerView.delegate = self
// MARK: - ColorPickerViewDelegate
extension ViewController: ColorPickerViewDelegate {
func colorPickerView(_ colorPickerView: ColorPickerView, didSelectItemAt indexPath: IndexPath) {
// A color has been selected
}
// This is an optional method
func colorPickerView(_ colorPickerView: ColorPickerView, didDeselectItemAt indexPath: IndexPath) {
// A color has been deselected
}
}
Layout
Every developer can customize the color picker layout in the way to fit with their design. To do that you have to implement our layout delegate ColorPickerViewDelegateFlowLayout
// Set the delegate ??♂️
colorPickerView.layoutDelegate = self
// MARK: - ColorPickerViewDelegateFlowLayout
extension ViewController: ColorPickerViewDelegateFlowLayout {
// ------------------------------------------------------------------
// All these methods are optionals, your are not to implement them ??
// ------------------------------------------------------------------
func colorPickerView(_ colorPickerView: ColorPickerView, sizeForItemAt indexPath: IndexPath) -> CGSize {
// The size for each cell
// ?? WIDTH AND HEIGHT MUST BE EQUALS!
}
func colorPickerView(_ colorPickerView: ColorPickerView, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
// Space between cells
}
func colorPickerView(_ colorPickerView: ColorPickerView, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
// Space between rows
}
func colorPickerView(_ colorPickerView: ColorPickerView, insetForSectionAt section: Int) -> UIEdgeInsets {
// Inset used aroud the view
}
}
Project Details
Requirements
- Swift 3.0
- Xcode 8.0+
- iOS 8.0+