GradientProgressBar





A customizable gradient progress bar (UIProgressView). Inspired by iOS 7 Progress Bar from Codepen.
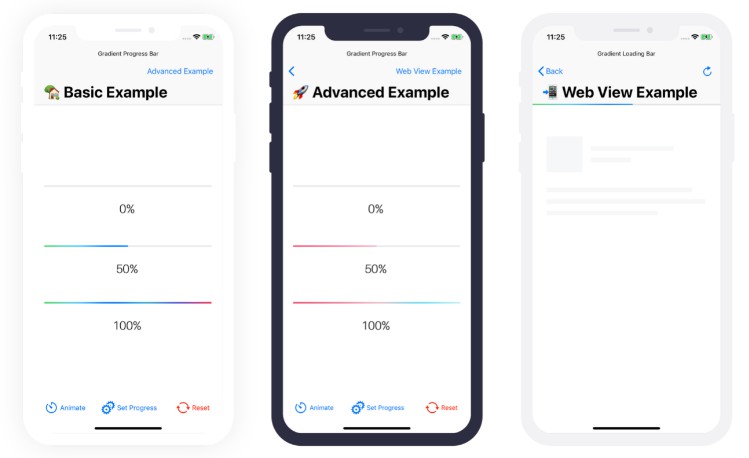
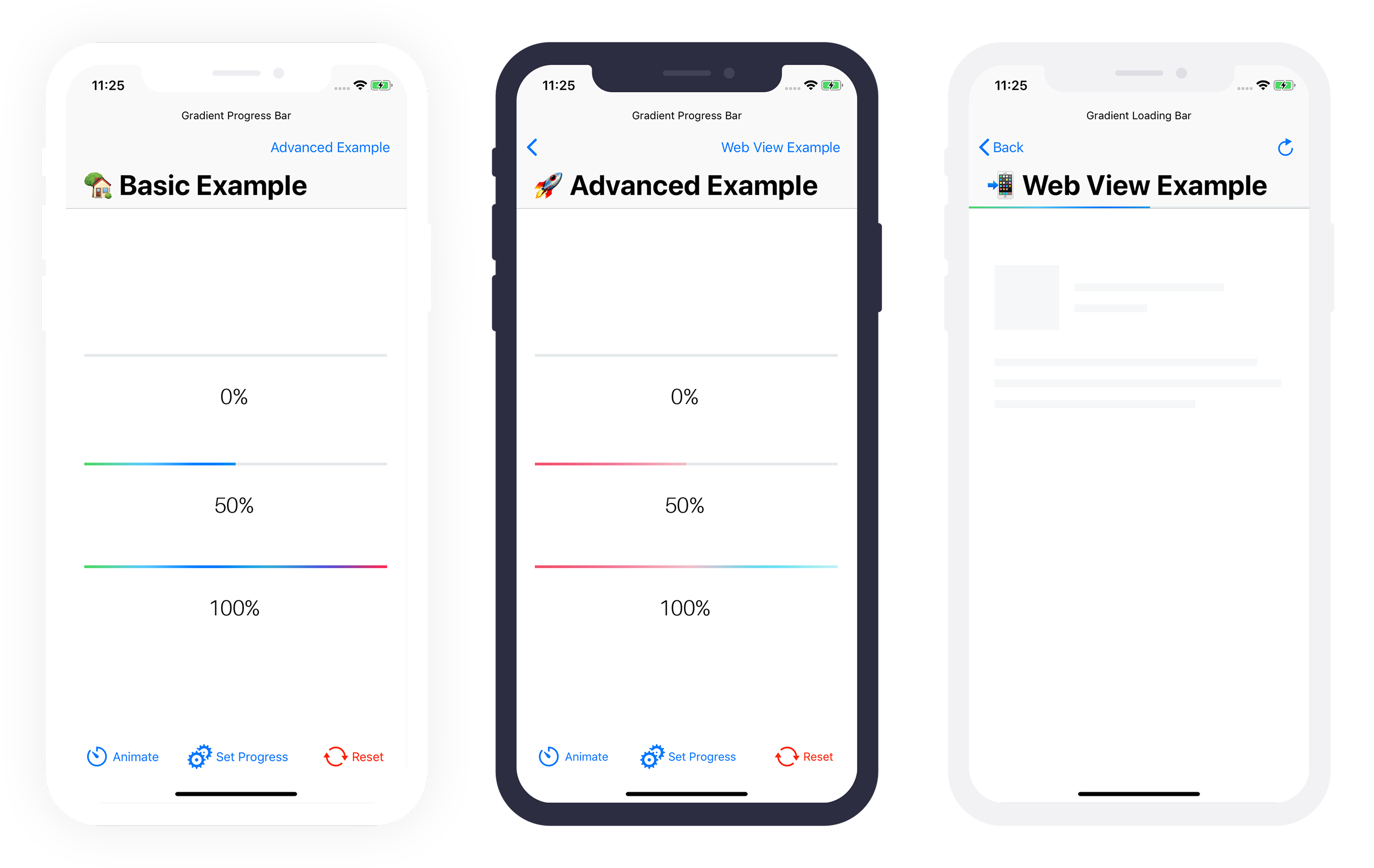
Example

To run the example project, clone the repo, and open the workspace from the Example directory.
Requirements
- Swift 5.0
- Xcode 11
- iOS 9.0+
Integration
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. For usage and installation instructions, visit their website. To integrate GradientProgressBar into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'GradientProgressBar', '~> 2.0'
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks. To integrate GradientProgressBar into your Xcode project using Carthage, specify it in your Cartfile:
github "fxm90/GradientProgressBar" ~> 2.0
Run carthage update to build the framework and drag the built GradientProgressBar.framework, as well as the dependency LightweightObservable.framework, into your Xcode project.
Swift Package Manager
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the swift compiler. It is in early development, but Gradient Progress Bar does support its use on supported platforms.
Once you have your Swift package set up, adding Gradient Progress Bar as a dependency is as easy as adding it to the dependencies value of your Package.swift.
dependencies: [
.package(url: "https://github.com/fxm90/GradientProgressBar", from: "2.0.3")
]
How to use
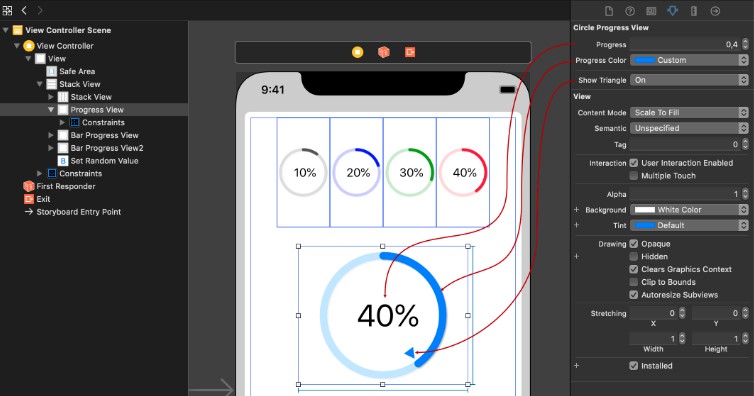
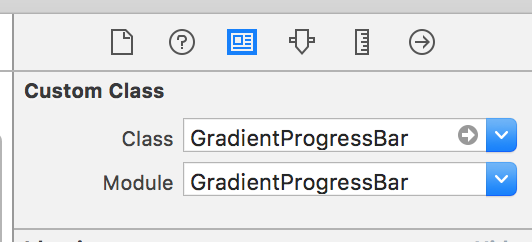
Simply drop a UIView into your View Controller in the Storyboard. Select your view and in the Identity Inspector change the class to GradientProgressBar.
Don't forget to change the module to
GradientProgressBartoo.

Setup the constraints for the UIView according to your needs.
Import GradientProgressBar in your view controller source file.
import GradientProgressBar
Create an IBOutlet of the progress view in your view controller source file.
@IBOutlet weak var gradientProgressView: GradientProgressBar!
After that you can set the progress programmatically as you would do on a normal UIProgressView.
gradientProgressView.setProgress(0.75, animated: true)
gradientProgressView.progress = 0.75
Configuration
– Property animationDuration
Adjusts the animation duration for calls to setProgress(_:animated:):
progressView.animationDuration = 2.0
progressView.setProgress(progress, animated: true)
– Property gradientColors
Adjusts the colors, used for the gradient inside the progress-view.
progressView.gradientColors: [UIColor] = [
.red,
.white,
.blue
]
– Property timingFunction
Adjusts the timing function for calls to setProgress(_:animated:), with animated set to true.
progressView.timingFunction = CAMediaTimingFunction(name: .easeInEaseOut)
Troubleshooting
Interface Builder Support
Unfortunatly the Interface Builder support is currently broken for Cocoapods frameworks. If you need Interface Builder support, add the following code to your Podfile and run pod install again. Afterwards you should be able to use the GradientProgressBar inside the Interface Builder :)
post_install do |installer|
installer.pods_project.build_configurations.each do |config|
next unless config.name == 'Debug'
config.build_settings['LD_RUNPATH_SEARCH_PATHS'] = [
'$(FRAMEWORK_SEARCH_PATHS)'
]
end
end
Source: Cocoapods – Issue 7606
Show progress of WKWebView
Based on my gist, the example application also contains the sample code, for attaching the progress view to a UINavigationBar. Using "Key-Value Observing" we change the progress of the bar accordingly to the property estimatedProgress of the WKWebView.
Please have a look at the example application for further details :)
Author
Felix Mau (me(@)felix.hamburg)
License
GradientProgressBar is available under the MIT license. See the LICENSE file for more info.