SheetViewController
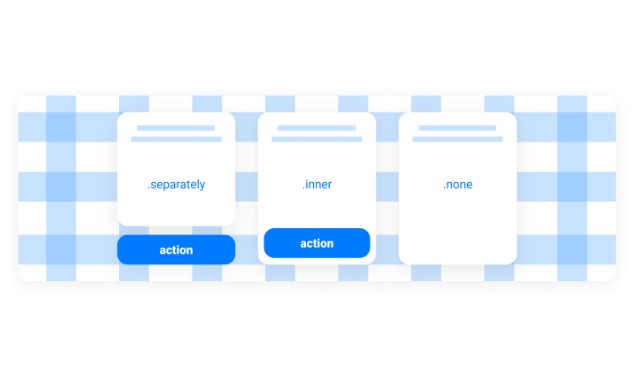
Customizable native-like sheet alert controller with three action types: separately, inner, none.
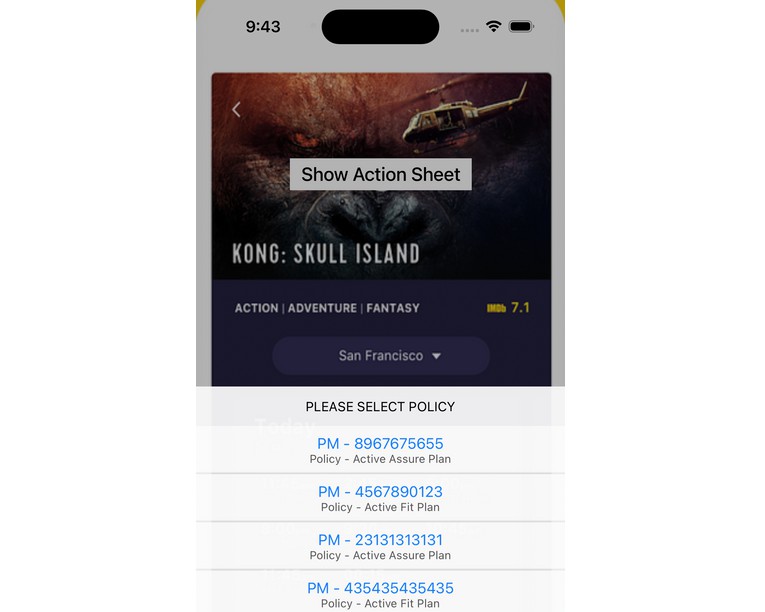
Demo
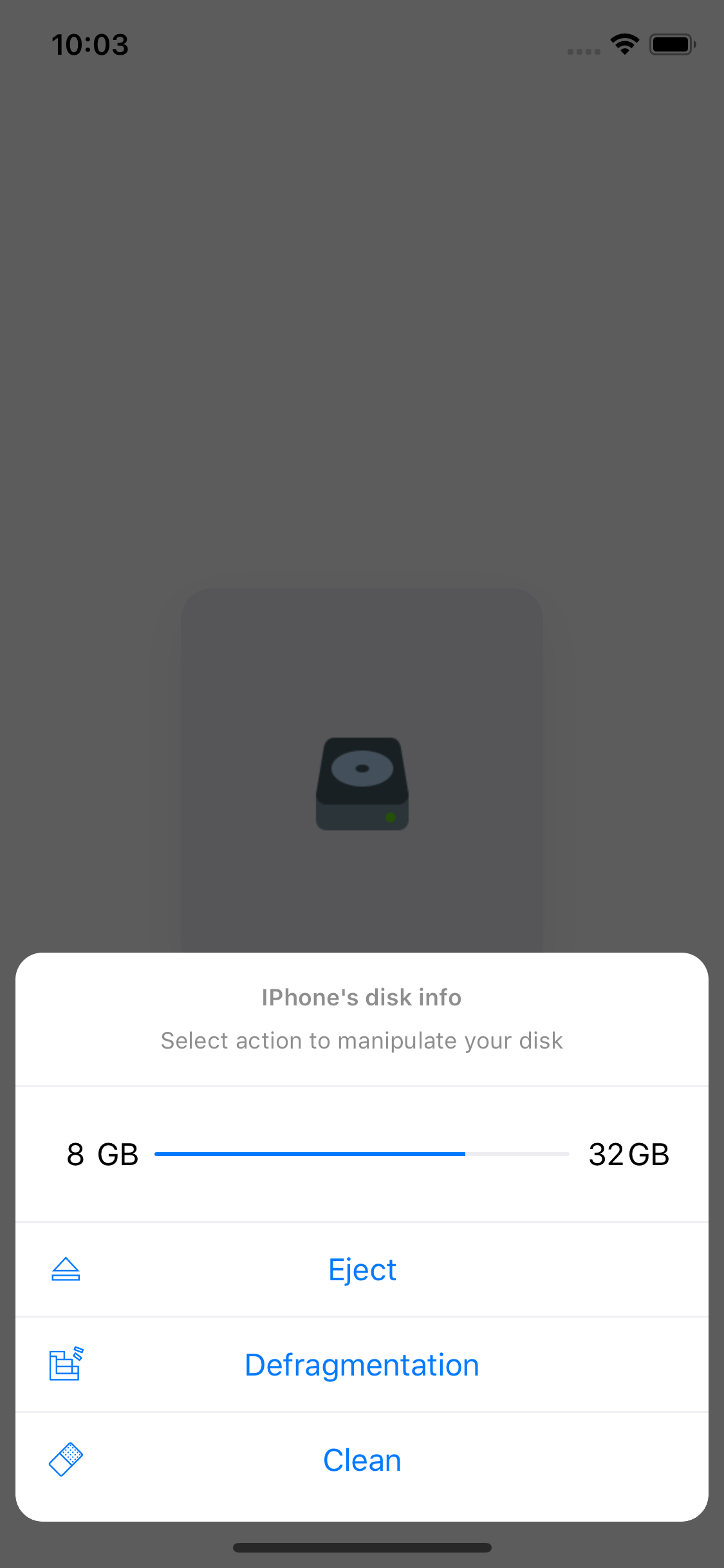
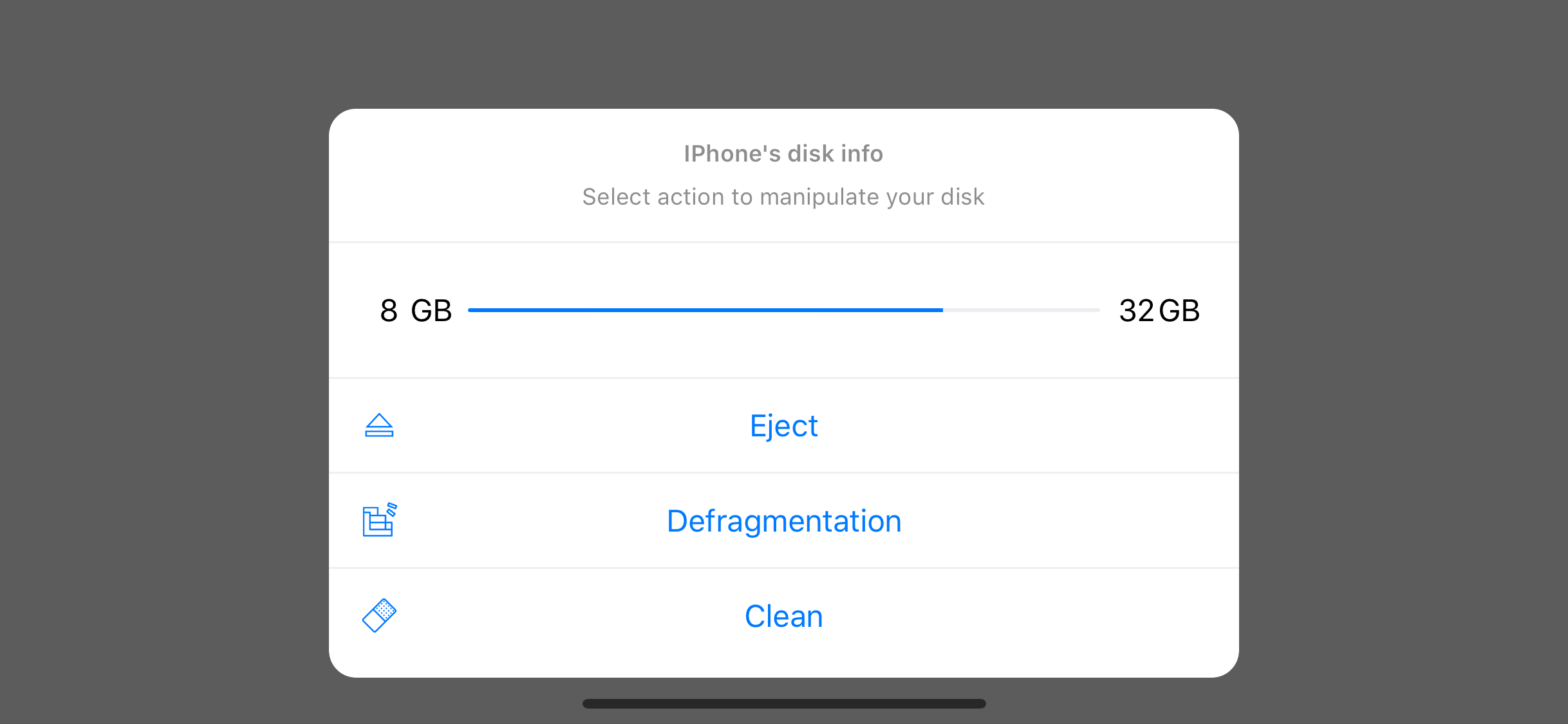
Separately action type
let alert = SheetViewController.alert(with: <title>, message: <message>, actionType: .separately)
Portrait

Landscape

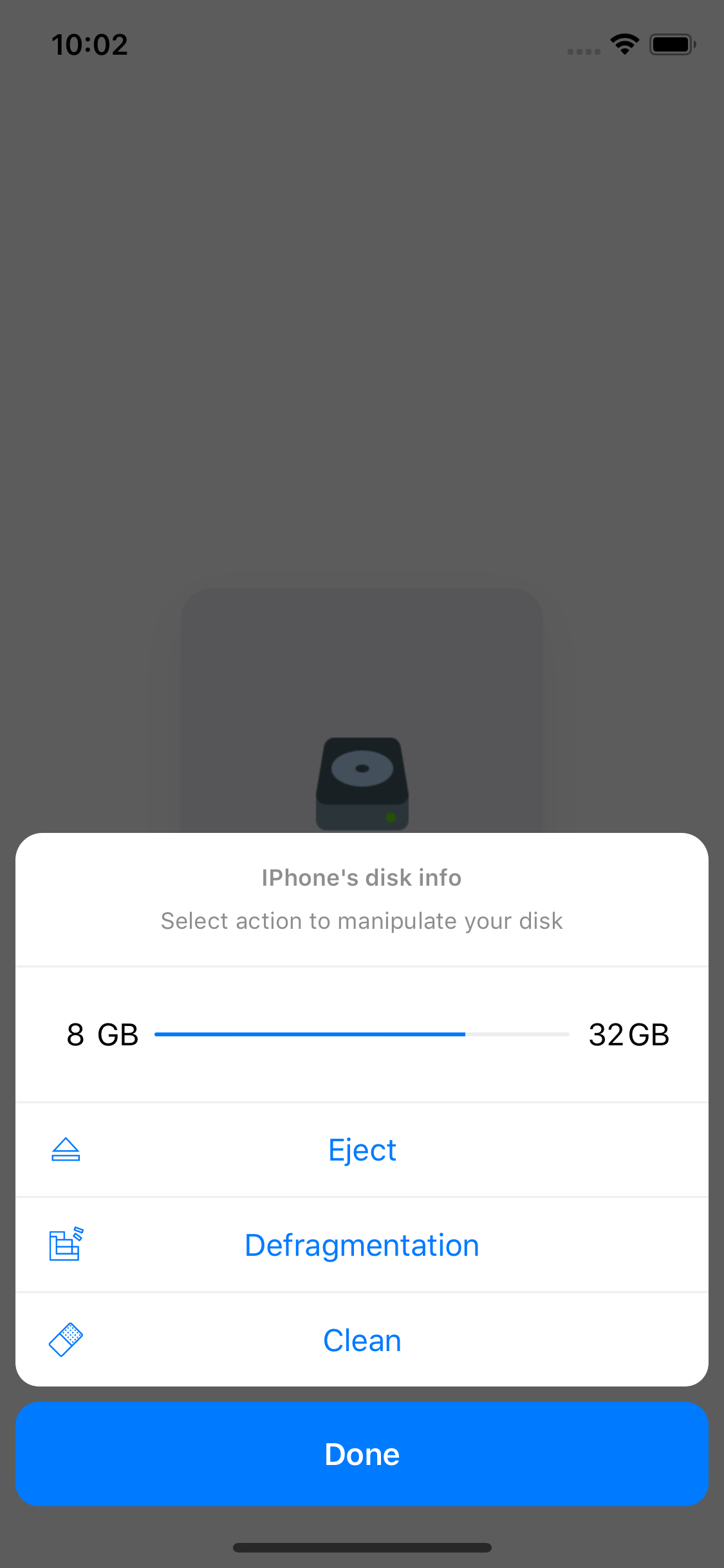
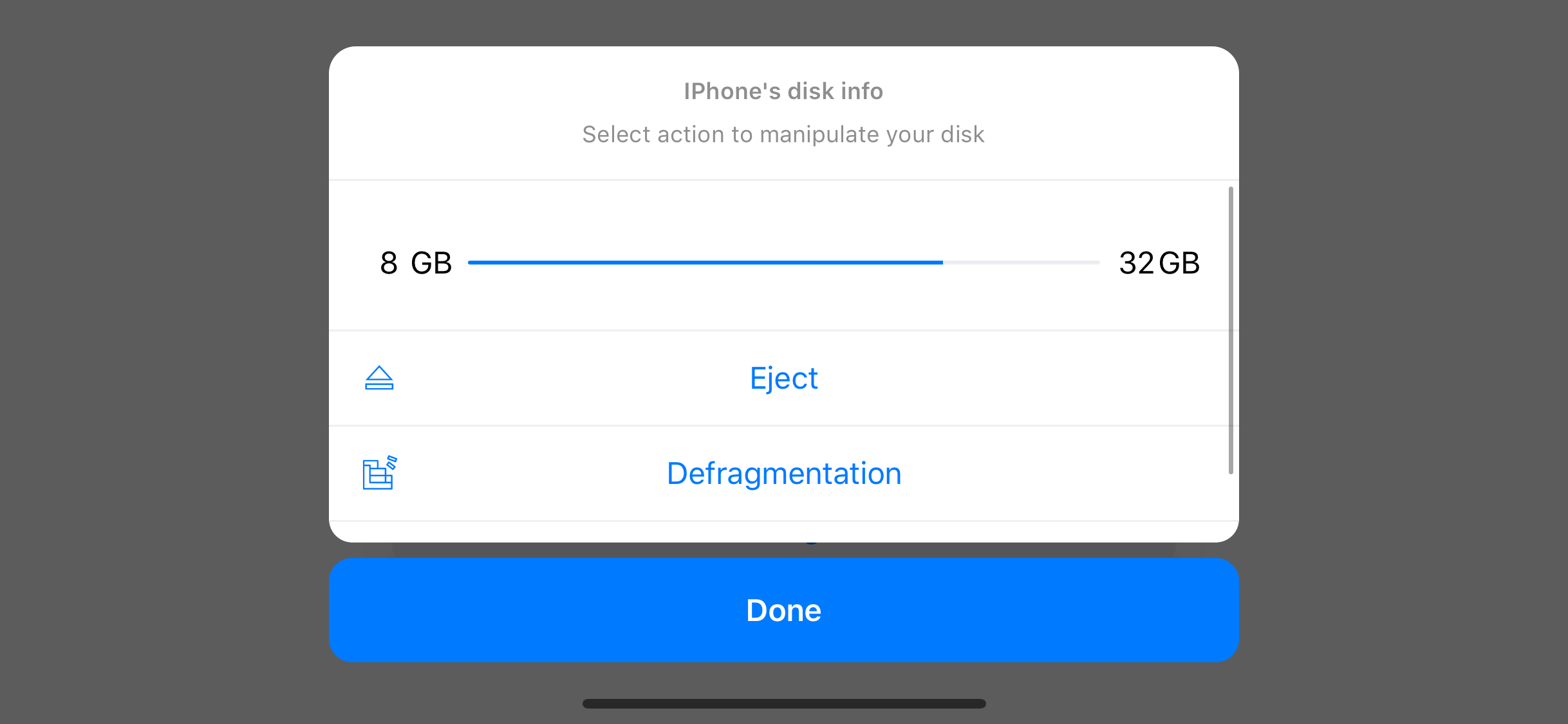
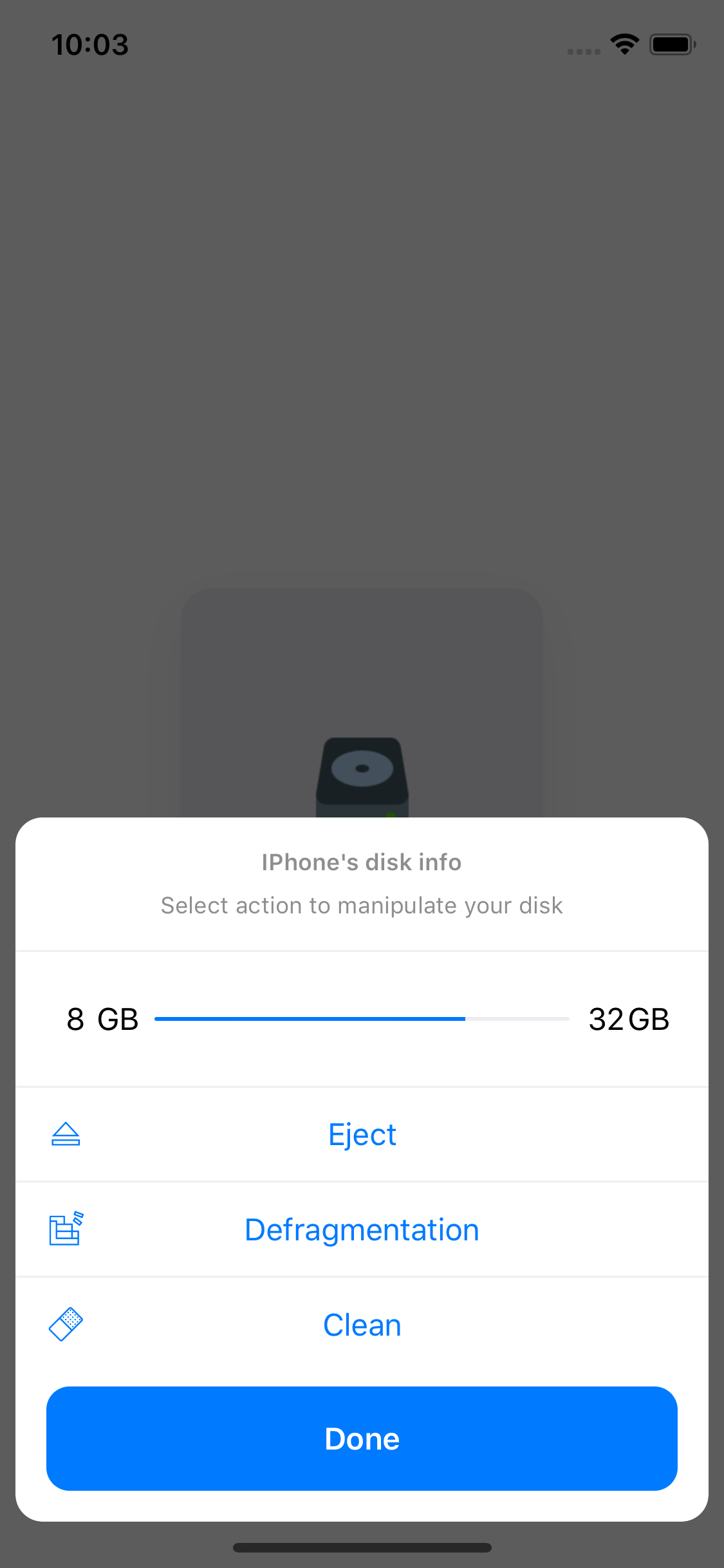
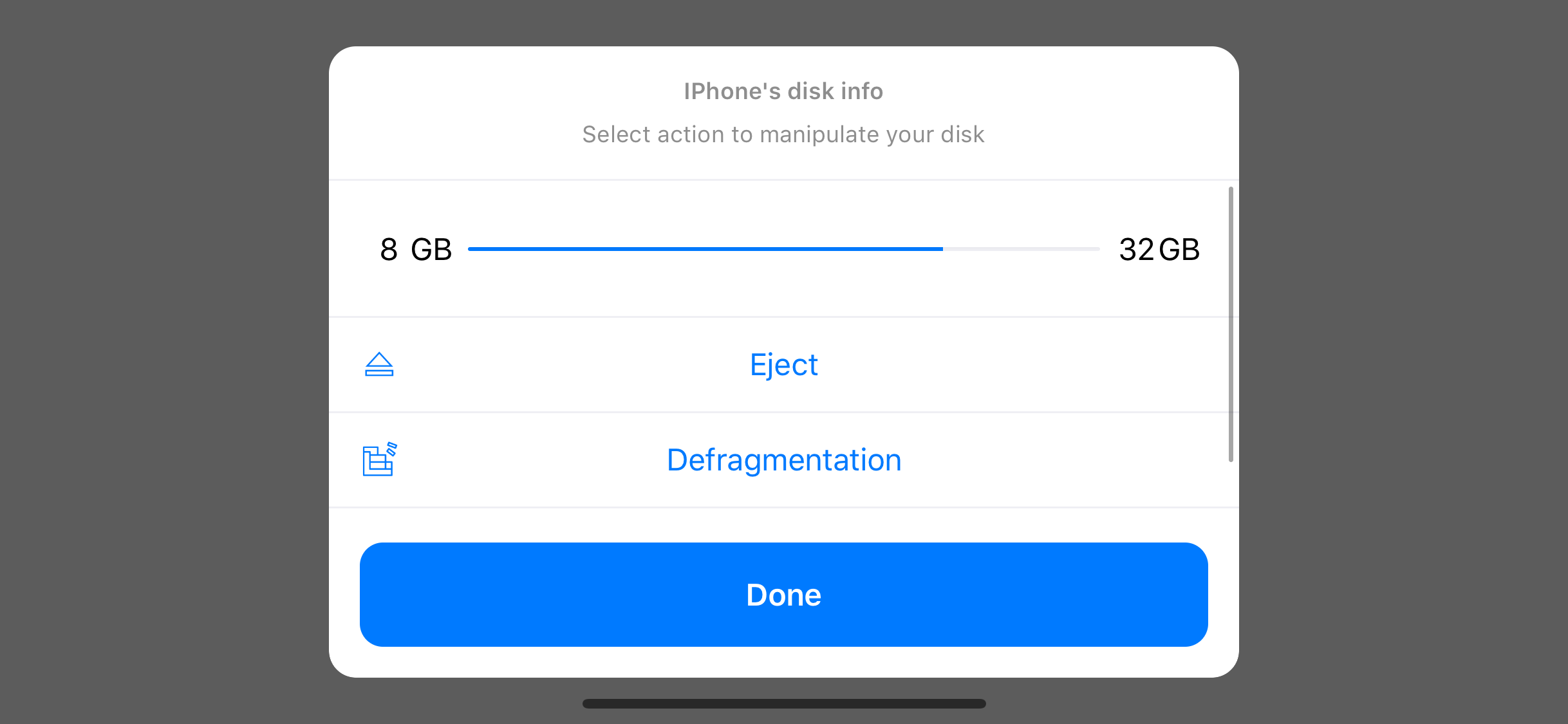
Inner action type
let alert = SheetViewController.alert(with: <title>, message: <message>, actionType: .inner)
Portrait

Landscape

None action type
let alert = SheetViewController.alert(with: <title>, message: <message>, actionType: .none)
Portrait

Landscape

Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Installation
SheetViewController is available through CocoaPods. To install
it, simply add the following line to your Podfile:
inhibit_all_warnings!
target 'YOUR-TARGET-NAME' do
use_frameworks!
pod 'SheetViewController'
end
Usage
// 'titleMessage' - title for alert.
// 'message' - message for alert.
// 'cancelTitle' - title for bottom button.
// 'cancelHandler' - the handler of bottom button click.
//
// 'customRowView' - the object of class 'UIView' or his inheritors.
// 'row' - the object of class 'SheetItemActionView'.
let alert = SheetViewController.alert(with: titleMessage, message: message, actionType: .inner)
alert.setCancelButton(title: cancelTitle, and: cancelHandler)
alert.addView(customRowView)
alert.addRow(actionView: row)
present(alert, animated: true, completion: nil)
Author
Anton Yereshchenko