SwiftUI Airtable Demo
This is a small, functional example app that demonstrates how you can use Airtable as a lightweight backend. I wouldn’t recommend using Airtable to store fast-moving data but as a means of storing strings, images, positions of views, and general data that won’t get updated very often, Airtable could be a potential option for you.
Created by Zack Shapiro
Demo
Check out the video demo of this app.
Our Airtable setup:
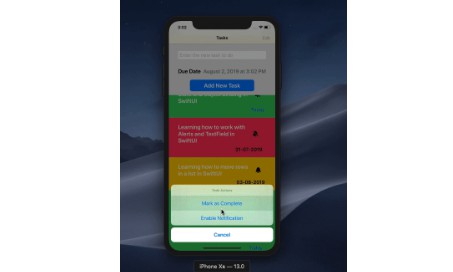
App Rendering:
Running the app
- Clone the repo and open the
.xcworkspacefile (You shouldn’t need to runpod install). - Create your own Airtables and mimick the same column types and data as I have in the screenshots above.
- Important: Visit https://airtable.com/api, choose your Base, and get the link to your base and API key. Plug those into
apiKeyandapiBaseUrlinAirtableService.swift. - Build and run the app.
Requirements
Built using:
- Xcode 11.4.1
- Cocoapods
- SwiftAirtable
- SwiftUI
- Airtable
- Build a Server-Driven UI Using UI Components in SwiftUI on Better Programming
Contributing
Feel free to contribute. Leave an Issue if there is one.