Sports Team Detail
A demo showing the teams squads and player information
Description
This is a demonsration of the basic functionality of sports information app. For this exercise, we’ll only focus on the Squad section of the Team detail view.
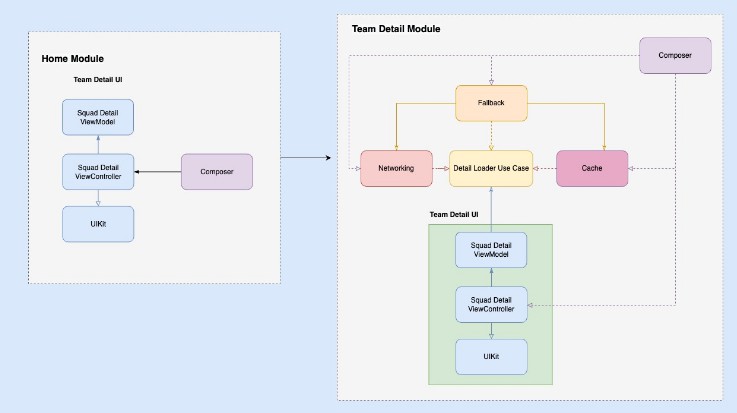
Architecture
Although this is a very small and basic app, I want to demonstrate that we can easily use CLEAN Architeture and follow the SOLID principles. This way we can avoid tight coupling and will be able to add/remove functionality without the need to modify several modules.
Use Cases
We don’t have an API for this demo but we can create the Use Cases so we can design the features and user flow
Load Squad Data from Remote Use Case
- Input Data: URL
- Primary course (happy path)
- Execute “load squad data” command with above input data
- System downloads data from the url
- System validates downloaded data
- System creates Squad Details from valid data
- System delivers Squad Details
Invalid Data – error course (sad path).
- System delivers invalid data error
No Connectivity – error course (sad path).
- System delivers connectivity error.
Load Squad Data from Cache Use Case
- Input Data: Cache
Primary course (happy path)
- Execute “load squad data” command with above input data
- System retrieves data from the cache
- System validates retrieved data
- System creates Squad Details from valid data
- System delivers Squad Details
Invalid Data – error course (sad path).
- System delivers invalid data error
Expired Cache – error course (sad path).
- System delivers no Squad Details
Empty Cache – error course (sad path).
- System delivers no Squad Details