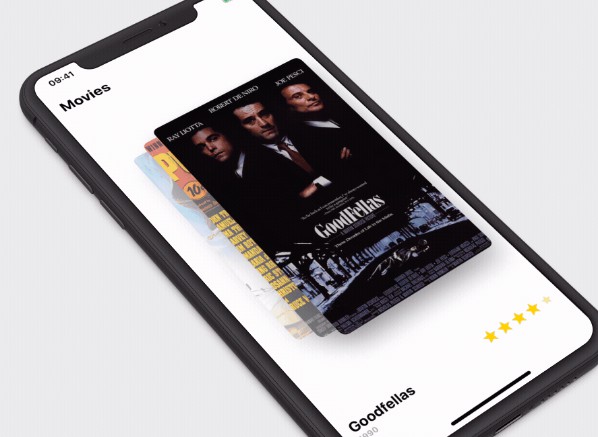
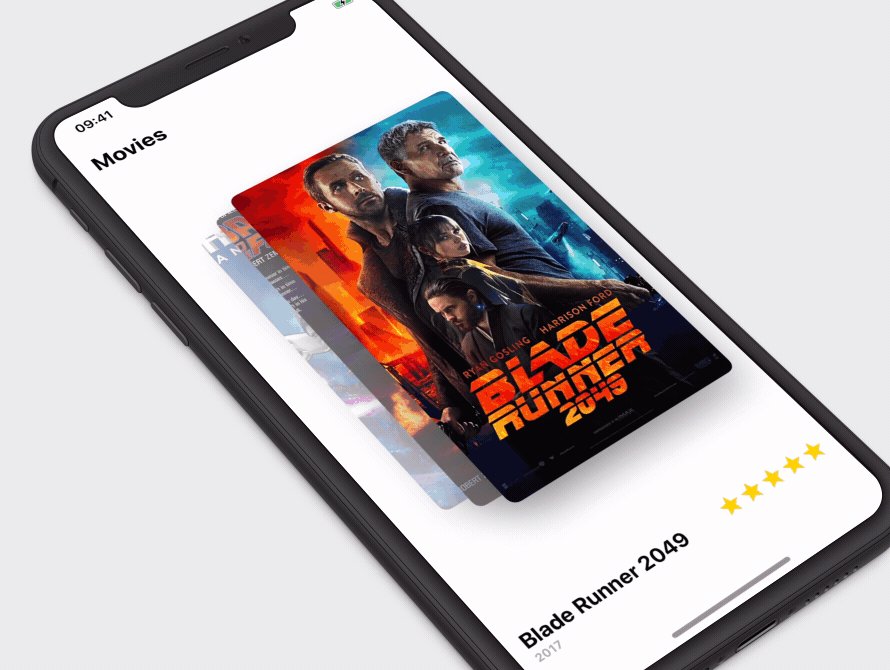
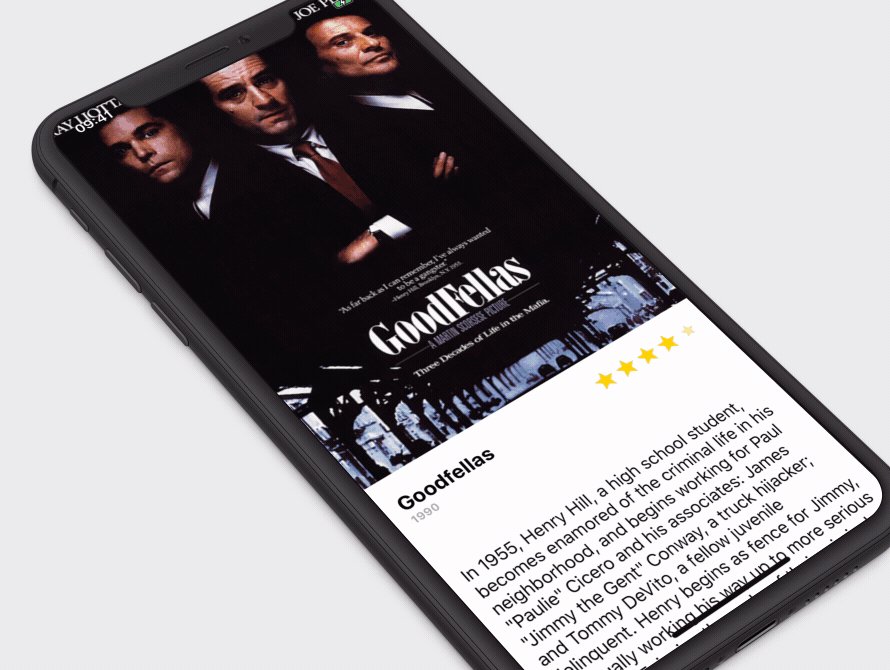
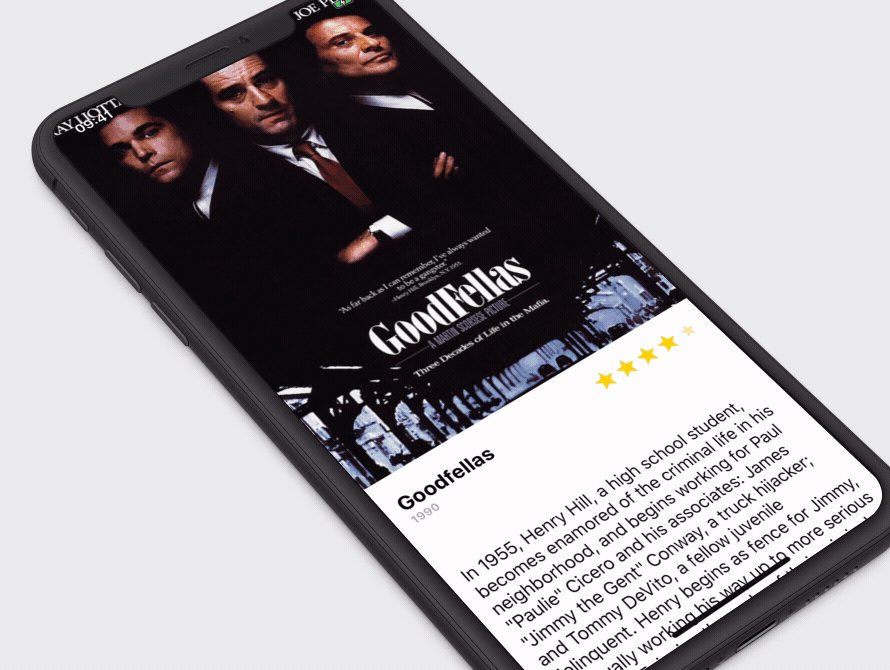
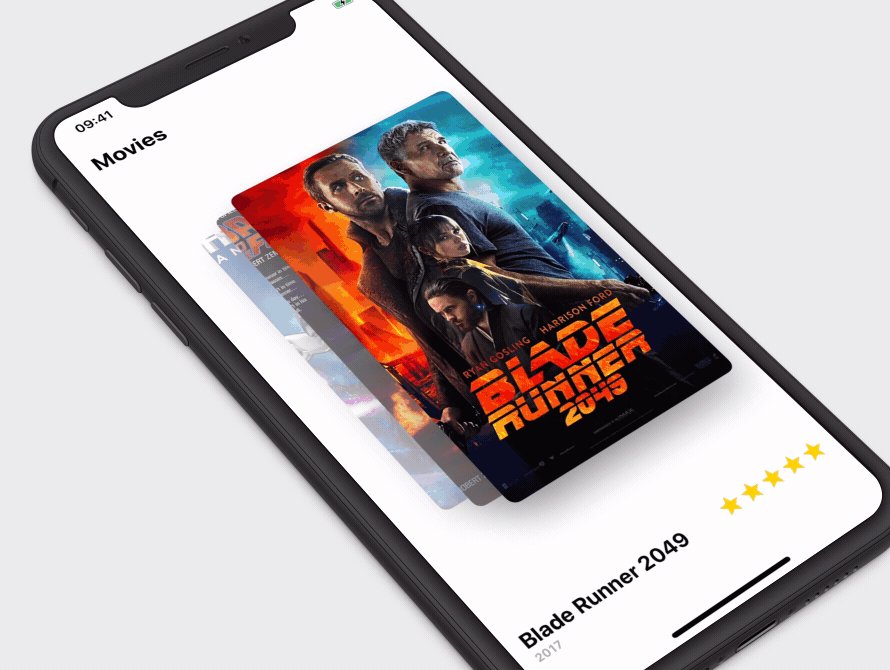
Cardslider
Cardslider is a design UI controller that allows you to swipe through cards with pictures and accompanying descriptions.

This project is maintained by Ramotion, Inc.
We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
Inspired by Charles Patterson shot
Looking for developers for your project?
This project is maintained by Ramotion, Inc. We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
Requirements
- iOS 11.0+
- Xcode 10.0+
Installation
Use CocoaPods with Podfile:
pod 'CardSlider'
or Carthage users can simply add Mantle to their Cartfile:
github "Ramotion/CardSlider"
Then import the module in your code:
import CardSlider
Usage
- Declare a card model, implementing
CardSliderItemprotocol:
public protocol CardSliderItem {
var image: UIImage { get }
var rating: Int? { get }
var title: String { get }
var subtitle: String? { get }
var description: String? { get }
}
- Implement
CardSliderDataSourcemethods in your class:
public protocol CardSliderDataSource: class {
func item(for index: Int) -> CardSliderItem
func numberOfItems() -> Int
}
- Create an instance of
CardSliderViewControllerwith the data source:
guard let dataSource = someObject as? CardSliderDataSource else { return }
let cardSlider = CardSliderViewController.with(dataSource: dataSource)
- Set the title and present:
cardSlider.title = "Movies"
present(cardSlider, animated: true, completion: nil)