Mantle Modal
Draggable Modal, PopUp or Menu written in Swift.
Description
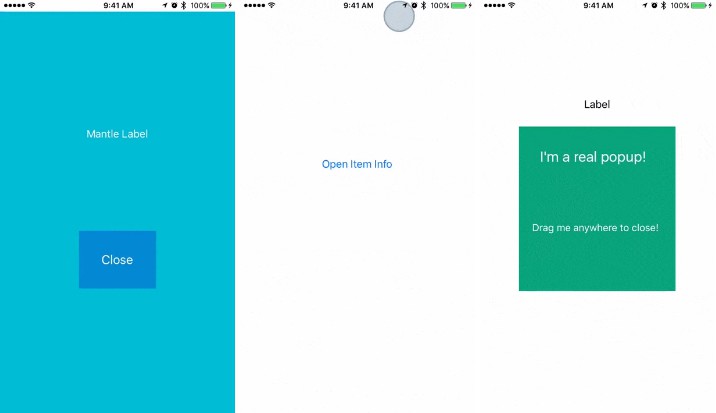
A simple modal resource that uses a UIScrollView to allow the user to close the view by removing it from the screen.
Install Instructions
CocoaPods
MantleModal is available through CocoaPods. To install it, simply add the following line to your Podfile:
use_frameworks!
target 'ProjectName' do
pod 'MantleModal'
end
Then, run pod install
In case you haven’t installed CocoaPods yet, run the following command
$ gem install cocoapods
Manual
Drag the file named RCMantleViewController.swift into your project.
Usage
Setup is faily simple, but I have plans to make it even easier later.
Step 1
Add a new View Controler into your storyboard and set the Class to RCMantleViewController and the Storyboard ID to MantleViewController.
### Step 2 Add your own view into your storyboard which will represent the modal. Also set a unique **Storyboard ID** to it.
If you are gonna use a PopUp set the background view color transparent.
Step 3
Import the module to your parent controller(if your using CocoaPods)
import MantleModal
Activate the modal like this in your parent controller.
// Create the MantleViewController from the Storyboard using the ID
let mantleViewController = storyboard!.instantiateViewControllerWithIdentifier("MantleViewController") as! RCMantleViewController
// Create your modal controller with your storyboard ID
let popUpViewController = storyboard!.instantiateViewControllerWithIdentifier("YourUniqueStoryboardID") as! YourViewController
// Set it's delegate to be able to call 'delegate.dismissView(animated: Bool)'
popUpViewController.delegate = mantleViewController
// Initialize Mantle
mantleViewController.setUpScrollView()
// Add your modal to Mantle
mantleViewController.addToScrollViewNewController(popUpViewController)
// Present the modal through the MantleViewController
self.presentViewController(mantleViewController, animated: false, completion: nil)
Step 4
In your modal’s controller also import:
import MantleModal
Then define your delegate helper.
var delegate: RCMantleViewDelegate!
And then dismiss the modal using this:
delegate.dismissView(true)
Configuration
MantleModal currently includes some configuration which you must call before mantleViewController.setUpScrollView(). The current configuration available includes:
// Allows you to dismiss the view by dragging up
mantleViewController.bottomDismissible = false
// Allows you to dismiss the view by dragging down
mantleViewController.topDismissable = true
// Allows you to drag to the sides to close
mantleViewController.draggableToSides = false
// 'appearOffset' moves the menu closer to the edge so that it appears quicker
mantleViewController.appearOffset = CGFloat(290)
// '290' could be the distance between the top of the popup and the top of the screen
// Makes the view present from the top, can be set multiple times before presenting
// Also makes it hide to the top.
mantleViewController.appearFromTop = true // // default = false
You can also access the ScrollView and modify its options, just make sure you do it after calling mantleViewController.setUpScrollView()
mantleViewController.scrollView.bounces = false
How it works
The view you are actually presenting is actually a UIScrollView with a larger UIView inside that contains your own view along with extra empty space that is fully created by RCMantleViewController. RCMantleViewController will then detect when your view is no longer centered in the ScrollView and dismiss the complete view. It does not use native modal animations and uses the UIScrollView‘s scroll to content animation.
Pending
- Orientation change support.
- More…
Credits
Mostly done by myself – Ricardo Canales
I am still have many things to learn about iOS development so any suggestions and contributions are welcome.
Initial code inspired by this StackOverflow post. Credit to lbrendanl and Poql