PRGTipView
PRGTipView is a drop-in solution for adding onboarding tips to your apps. It supports:
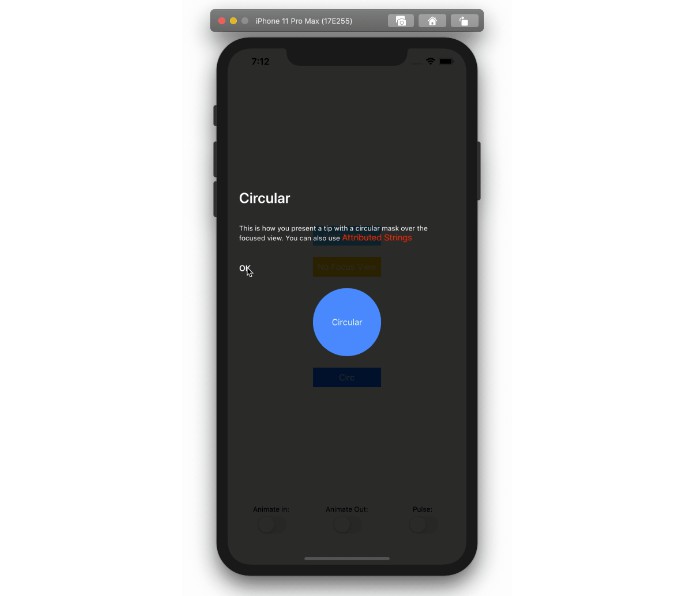
- Title, detail and dismissal button
- Give focus on a particular view with configurable insets
- Automatic placement of title, detail and the button above or below the focused view (if provided)
- Presentation and dismissal animations
- Focus view pulsating effect (using the Pulsar Library)

Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
- iOS 9.3+
- Swift 5
Installation
PRGTipView is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'PRGTipView'
Usage
//1. Create a PRGTipViewConfiguration instance
let config = PRGTipViewConfiguration()
//2. Customize the TipView via the properties
config.titleText = "This is a title"
config.detailText = "This is the detail text, that adds more information to your tip."
config.buttonText = "OK"
config.focusView = button
config.focusInsets = UIEdgeInsets(top: 8, left: 4, bottom: 8, right: 4)
config.focusDistance = 50
config.circularFocus = false
config.animateIn = true
config.animateOut = true
//3a. You can either use the static func TipView.show like described below:
PRGTipView.show(fromViewController: self, withConfiguration: config, completion: nil)
//3b. Or you can create a PRGTipView instance and present it (it's a ViewController subclass)
let tipView = PRGTipView(configuration: config)
present(tipView, animated: false, completion: nil)
About the Pulsar Library
At the time of publishing PRGTipView, the Pulsar library has not been updated on the Cocoapods repositories and cannot be used as a direct dependency, thus resorting in including the v2.0.5 source code in the bundle. As soon as the dependencies are satisfied via Cocoapods, we will update PRGTipView to use Pulsar as a pod dependency.
Author
John Spiropoulos, [email protected]