Jelly is a library for animated, non-interactive & interactive viewcontroller
transitions and presentations with the focus on a simple and yet flexible API.
With a few lines of source code, interactive UIViewController transitions
and custom resizable UIViewController presentations can be created,
without the use of the cumbersome UIKit Transitioning API.
var slidePresentation = SlidePresentation(direction: .left)
let animator = Animator(presentation: slidePresentation)
animator.prepare(viewController: viewController)
present(viewController, animated: true, completion: nil)
- Create a
PresentationObject - Configure an
Animatorwith the Presentation - Call the
prepareFunction - Use the native
UIViewControllerpresentation function.
class ViewController : UIViewController {
var animator: Jelly.Animator?
override func viewDidLoad() {
super.viewDidLoad()
let viewController = YourViewController()
let presentation = SlidePresentation(direction: .left)
animator = Animator(presentation:presentation)
animator?.prepare(presentedViewController: viewController)
present(viewController, animated: true, completion: nil)
}
}
DO NOT FORGET TO KEEP A STRONG
?
REFERENCE
Because the transitioningDelegate of a UIViewController is weak, you need to hold a strong reference to the Animator inside the UIViewController you are presenting from or the central object that maintains your presentations.
Interactive transitions can be activated for the slide and the cover transitions. If the transitions are to be interactive, only an InteractionConfiguration object has to be passed to the presentation.
Here 3 parameters play an important role. First, the completionThreshold, which determines the percentage of the animation that is automatically completed as soon as the user finishes the interaction. The second parameter is the actual type of interaction. Jelly offers the .edge and the .canvas type. In an .edge transition, the user must execute the gesture from the edge of the screen. When using the .canvas type, gesture recognizers are configured so that direct interaction with the presenting and presented view leads to the transition. The last parameter is called mode. Using the mode you can limit the interaction to presentation or dismiss interaction (default = [.present,.dismiss]).
let viewController = YourViewController()
let interaction = InteractionConfiguration(presentingViewController: self, completionThreshold: 0.5, dragMode: .edge, mode: .dismiss)
let presentation = SlidePresentation(direction: .right, interactionConfiguration: interaction)
let animator = Animator(presentation: presentation)
animator.prepare(presentedViewController: viewController)
Jelly 2.0 also provides a new feature called LIVE UPDATE. Using Jellys new Live Update API it is now possible to update the alignment, size, margin-guards and corner radius when the viewcontroller is already visible.
These are the new live update functions provided by the Animator.
updateAlignment(alignment: PresentationAlignment, duration: Duration)– Cover & FadeupdateVerticalAlignment(alignment: VerticalAlignment, duration: Duration)– Cover & FadeupdateHorizontalAlignment(alignment: HorizontalAlignment, duration: Duration)– Cover & FadeupdateSize(presentationSize: PresentationSize, duration: Duration)– Cover & FadeupdateWidth(width: Size, duration: Duration)– Cover, Fade and horizontal SlideupdateHeight(height: Size, duration: Duration)– Cover, Fade and vertical SlideupdateMarginGuards(marginGuards: UIEdgeInsets, duration: Duration)– Cover & FadeupdateCorners(radius: CGFloat, corners: CACornerMask, duration: Duration)– Cover & Fade & Slide
Some of them will throw an exception if used on a not supported presentationType.
For example: It is currently not possible to update the size on a Slide-Presentation.
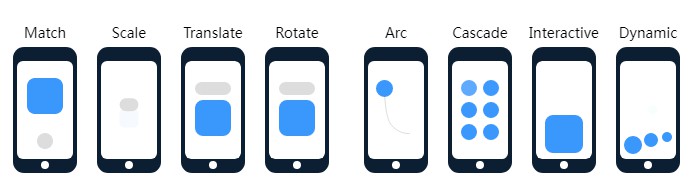
The presentation types can be configured with various settings:
sizemargin guardsdirectionhorizontal & vertical alignmentdimmed and blurred backgroundStyledurationpresentation and dismiss curvespring damping & velocitycorner specification&corner radiuscompletion thresholdinteractive drag mode(edge or pan)interaction mode(present, dismiss)parallax(Just available on slide Presentations)
Each component is explained in more detail in the Jelly Wiki.
Deployment target of your App is >= iOS 11.0
Jelly is available through CocoaPods. To install it, simply add the following line to your Podfile:
“>
pod 'Jelly', '~> 2.2.2'
-
Mentioned in iOS Dev Weekly by @Dave Verwer – Issue NO. 112
-
Mentioned in This Week in Swift by @Natasha the Robot – Issue No. 279
Sebastian Boldt, https://www.sebastianboldt.com
I am a mobile software architect and developer specializing in iOS. Passionate about creating awesome user experiences, designing beautiful user interfaces, and writing maintainable, structured, and best-practice orientated code. Continuously trying to improve skills and learn new technologies.
Jelly is available under the MIT license. See the LICENSE file for more info.