AnimateText
This library for animating text. Developed with SwiftUI. This library supports iOS/macOS.
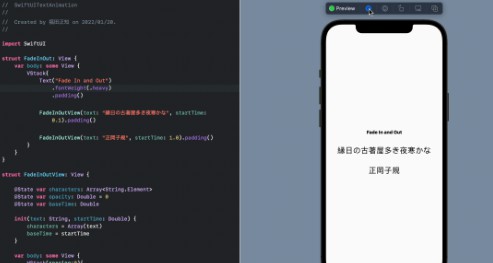
Screenshot
AnimateText.mp4
Example
https://fabulaapp.page.link/224
Usages
-
AnimateText
/// A view that animates binding text. Passing the effect type as a generic. /// struct AnimateText<E> where E : ATTextAnimateEffect /// Binding the text to be expressed. @State var text: String = "AnimateText" /// The type used to split text. @State var type: ATUnitType = .letters /// Custom user info for the effect. @State var userInfo: Any? = nil AnimateText<CustomEffect>($text, type: type, userInfo: userInfo)
-
Each effect only needs to conform to the ATTextAnimateEffect protocol.
/// Custom animation effect. public struct CustomEffect: ATTextAnimateEffect { public var data: ATElementData public var userInfo: Any? public init(_ data: ATElementData, _ userInfo: Any?) { self.data = data self.userInfo = userInfo } public func body(content: Content) -> some View { content .opacity(data.value) .animation(.easeInOut.delay(Double(data.index) * 0.06), value: data.value) } }
-
ATTextAnimateEffect protocol
/// A protocol to implement text animation effects. public protocol ATTextAnimateEffect: ViewModifier { /// Informational data required for each element animation. var data: ATElementData { get } /// Custom user info for the effect. /// The effect maintains a strong reference to this object until it (the effect) is invalidated. This parameter may be nil. var userInfo: Any? { get } init(_ data: ATElementData, _ userInfo: Any?) }
Contact
instagram : @dev.fabula
email : [email protected]
License
AnimateText is available under the MIT license. See the LICENSE file for more info.