InstantSearch family: InstantSearch iOS | InstantSearch Android | React InstantSearch | InstantSearch.js | Angular InstantSearch | Vue InstantSearch.
InstantSearch iOS is a framework providing components and helpers to help you build the best instant-search experience on iOS with Algolia. It is built on top of Algolia's Swift API Client library to provide you a high-level solution to quickly build various search interfaces.
Structure
InstantSearch iOS consists of three products
- InstantSearch Insights – library that allows developers to capture search-related events
- InstantSearch Core – the business logic modules of InstantSearch
- InstantSearch – the complete InstantSearch toolset including UIKit components
- InstantSearch SwiftUI – the set of SwiftUI data models and views to use on top of Core components
Demo
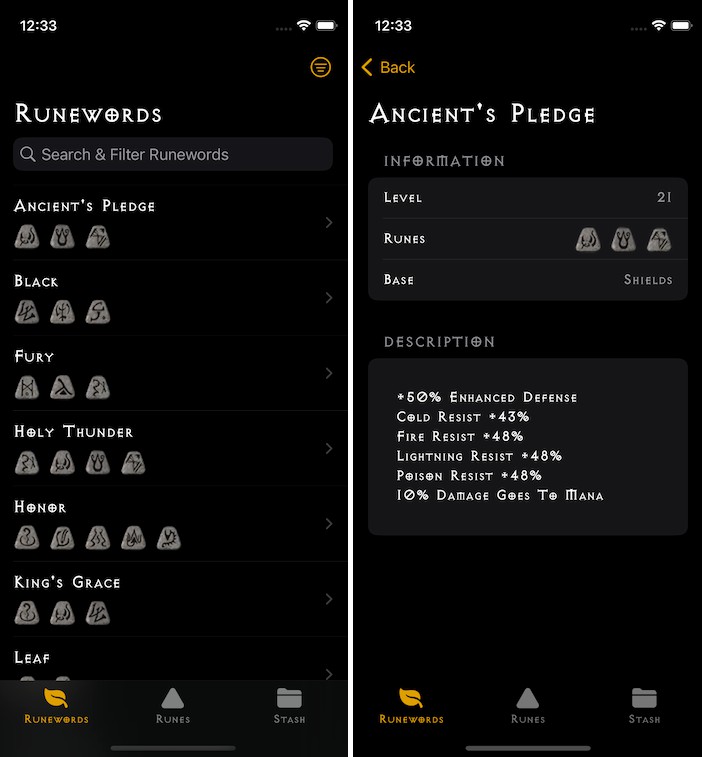
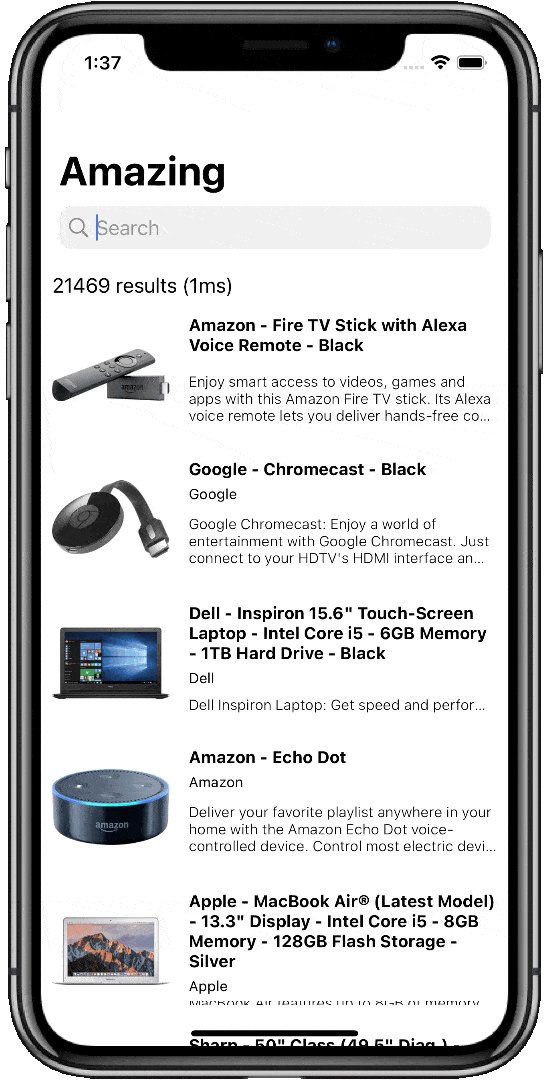
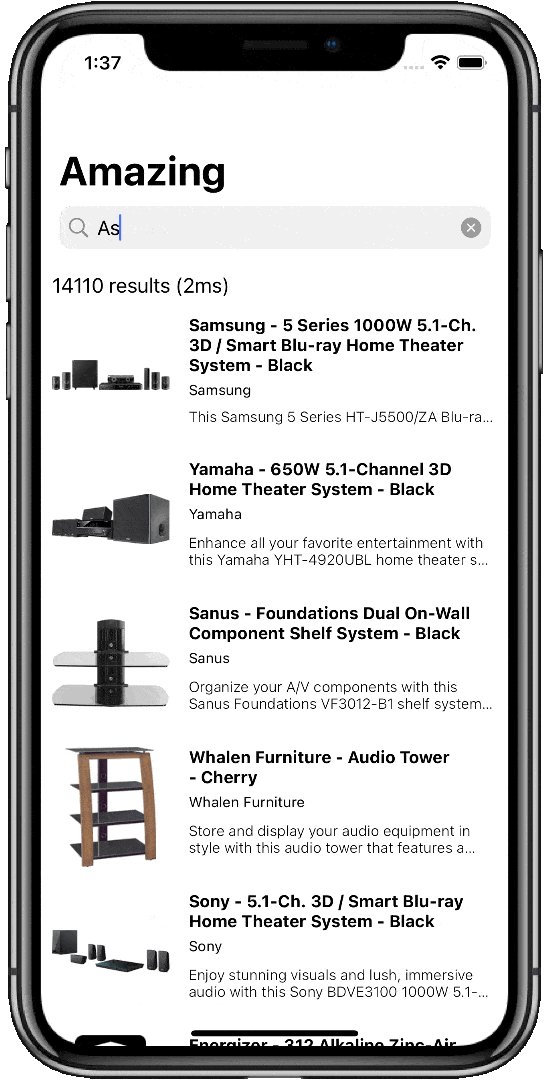
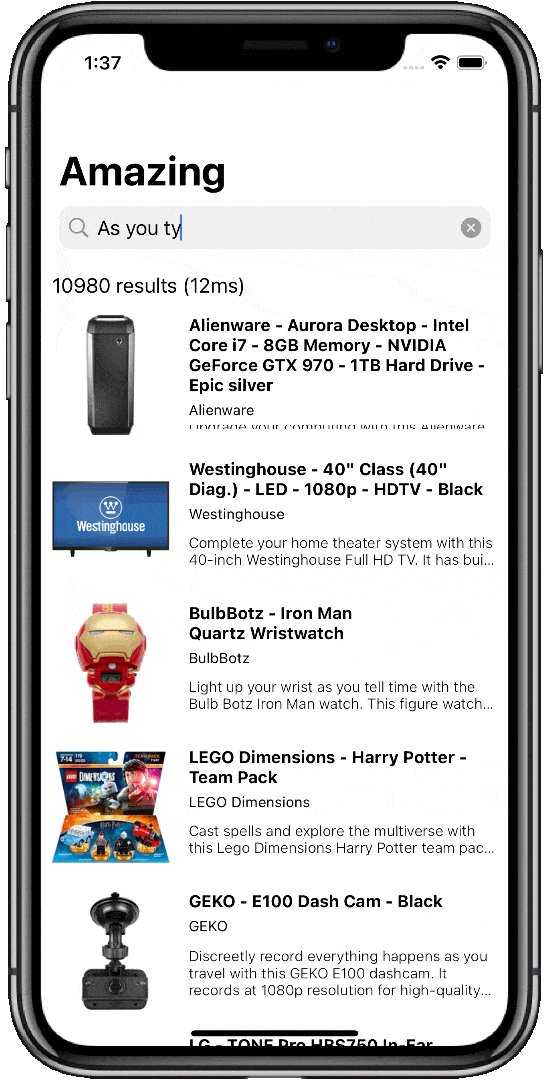
You can see InstantSearch iOS in action in our Examples repository, in which we published search experiences built with InstantSearch and written in Swift:

Installation
Swift Package Manager
The Swift Package Manager is a tool for managing the distribution of Swift code. It’s integrated with the Swift build system to automate the process of downloading, compiling, and linking dependencies.
Since the release of Swift 5 and Xcode 11, SPM is compatible with the iOS, macOS and tvOS build systems for creating apps.
To use SwiftPM, you should use Xcode 11 to open your project. Click File -> Swift Packages -> Add Package Dependency, enter InstantSearch repo's URL.
Next, select the products you consider to use in your project from the provided list.
If you're a framework author and use InstantSearch as a dependency, update your Package.swift file:
let package = Package(
// 7.16.0 ..< 8.0.0
dependencies: [
.package(url: "https://github.com/algolia/instantsearch-ios", from: "7.16.0")
],
// ...
)
CocoaPods
CocoaPods is a dependency manager for Cocoa projects.
To install InstantSearch, simply add the following line to your Podfile:
pod 'InstantSearch', '~> 7.16'
# pod 'InstantSearch/Insights' for access to Insights library only
# pod 'InstantSearch/Core' for access business logic without UIKit components
# pod 'InstantSearch/SwiftUI' for access to SwiftUI components
Then, run the following command:
$ pod update
Carthage
Carthage is a simple, decentralized dependency manager for Cocoa.
- To install InstantSearch, simply add the following line to your Cartfile:
github "algolia/instantsearch-ios" ~> 7.16
- Launch the following commands from the project directory
carthage update
./Carthage/Checkouts/instant-search-ios/carthage-prebuild
carthage build
NOTE: At this time, Carthage does not provide a way to build only specific repository subcomponents (or equivalent of CocoaPods's subspecs). All components and their dependencies will be built with the above command. However, you don't need to copy frameworks you aren't using into your project. For instance, if you aren't using UI components from
InstantSearch, feel free to delete that framework from the Carthage Build directory aftercarthage updatecompletes keeping onlyInstantSearchCore. If you only need event-tracking functionalities, delete all butInstantSearchInsightsframework.
If this is your first time using Carthage in the project, you'll need to go through some additional steps as explained over at Carthage.
Documentation
You can start with the Getting Started Guide.
Learn more about instantSearch iOS in the dedicated documentation website.
Basic Usage
In your ViewController.swift:
import InstantSearch
struct Item: Codable {
let name: String
}
class SearchResultsViewController: UITableViewController, HitsController {
var hitsSource: HitsInteractor<Item>?
override func viewDidLoad() {
super.viewDidLoad()
tableView.register(UITableViewCell.self, forCellReuseIdentifier: "cell")
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
hitsSource?.numberOfHits() ?? 0
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath)
cell.textLabel?.text = hitsSource?.hit(atIndex: indexPath.row)?.name
return cell
}
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
if let _ = hitsSource?.hit(atIndex: indexPath.row) {
// Handle hit selection
}
}
}
class ViewController: UIViewController {
lazy var searchController = UISearchController(searchResultsController: hitsViewController)
let hitsViewController = SearchResultsViewController()
let searcher = HitsSearcher(appID: "latency",
apiKey: "1f6fd3a6fb973cb08419fe7d288fa4db",
indexName: "bestbuy")
lazy var searchConnector = SearchConnector<Item>(searcher: searcher,
searchController: searchController,
hitsInteractor: .init(),
hitsController: hitsViewController)
override func viewDidLoad() {
super.viewDidLoad()
searchConnector.connect()
searcher.search()
setupUI()
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
searchController.isActive = true
}
func setupUI() {
view.backgroundColor = .white
navigationItem.searchController = searchController
searchController.hidesNavigationBarDuringPresentation = false
searchController.showsSearchResultsController = true
searchController.automaticallyShowsCancelButton = false
}
}
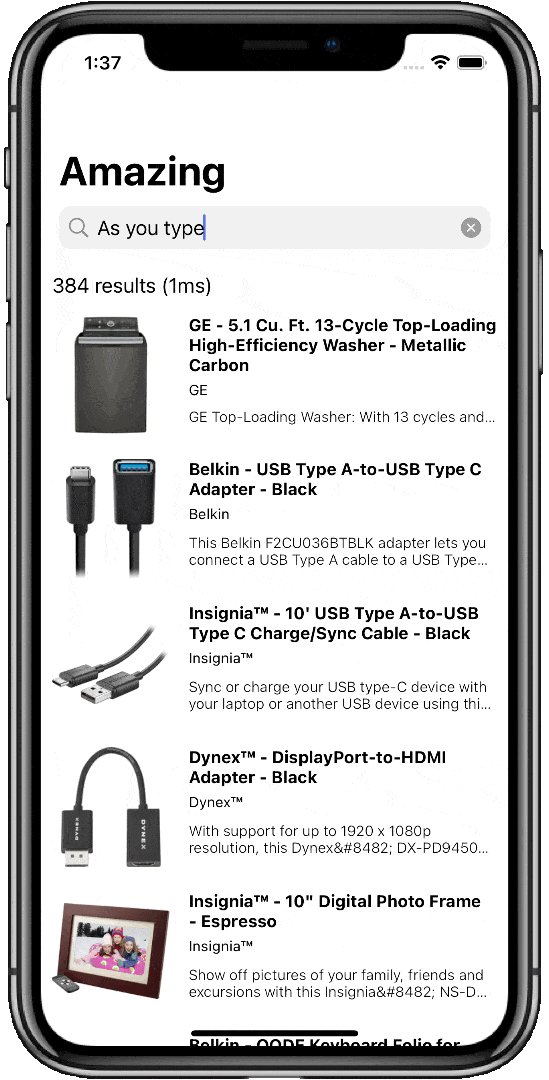
You can now build and run your application to see the basic search experience in action.
You should see that the results are changing on each key stroke.
To get a more meaningful search experience, please follow the Getting Started Guide.
If you build a SwiftUI application, please check out the Getting Started with SwiftUI guide
If you only require business logic modules in your project and use InstantSearchCore framework, add import InstantSearchCore to your source files.
Telemetry
InstantSearch iOS collects data points at runtime. This helps the InstantSearch team improve and prioritize future development.
Here's an exhaustive list of the collected data:
- InstantSearch version
- The name of the instantiated InstantSearch components, for example,
HitsSearcher,FilterState - The name of the components with custom parameters (overridden defaults). InstantSearch doesn't collect the values of those parameters. For example, the default of the
facetsvalue inFacetListInteractoris an empty list. If you instantiate it with a list of facets, then the telemetry tracks that thefacetsparameter received a custom value, but not the value itself.
InstantSearch doesn't collect any sensitive or personal data. However, you can still opt out of the telemetry collection with the following code:
InstantSearchTelemetry.shared.isEnabled = false
Getting Help
- Need help? Ask a question to the Algolia Community or on Stack Overflow.
- Encountering an issue? Before reaching out to support, we recommend heading to our FAQ where you will find answers for the most common issues and gotchas with the framework.
- Found a bug? You can open a GitHub issue.
- Questions about Algolia? You can search our FAQ in our website.
Getting involved
- If you want to contribute please feel free to submit pull requests.
- If you have a feature request please open an issue.
- If you use InstantSearch in your app, we would love to hear about it! Drop us a line on discourse or twitter.
License
InstantSearch iOS is Apache 2.0 licensed.