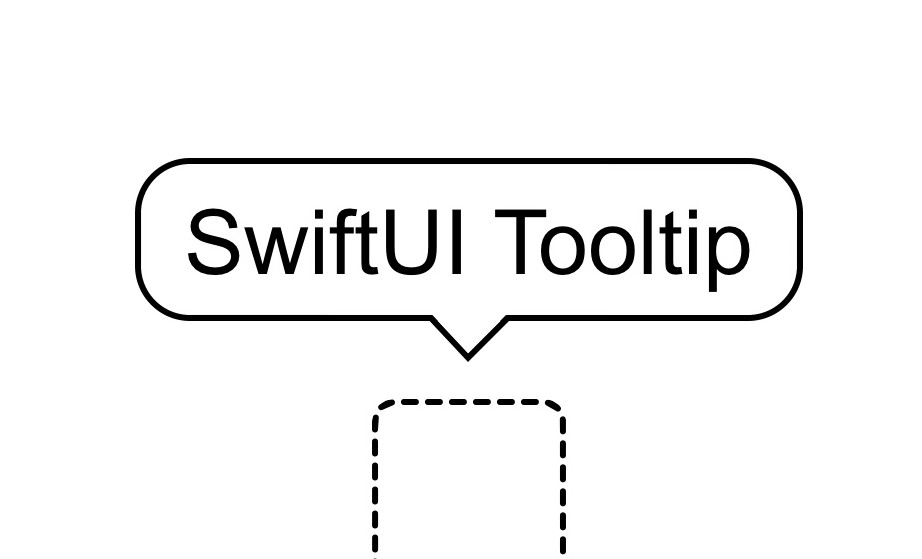
AxisTooltip for SwiftUI
A library that displays tooltips in the desired view. Supports iOS and macOS.
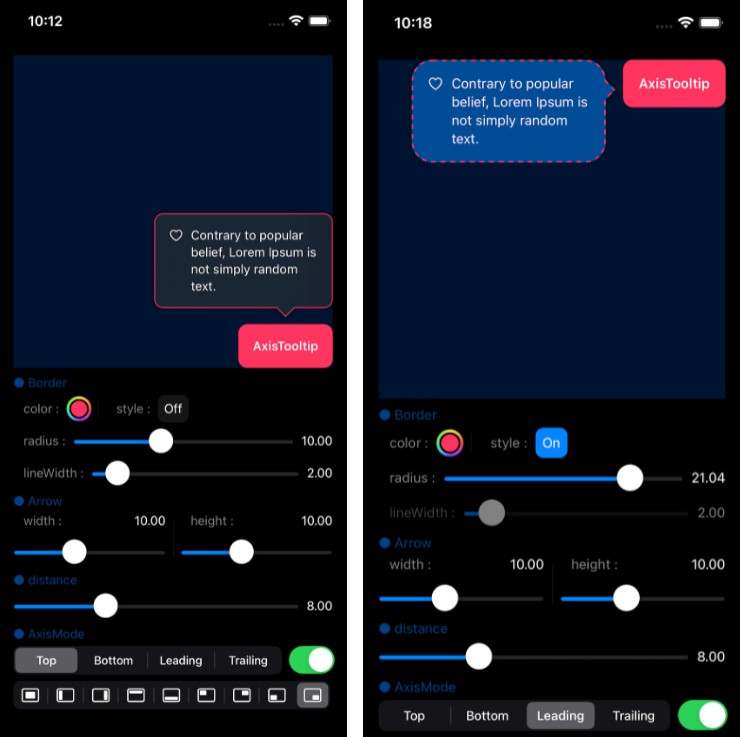
Screenshot
| Top/Bottom | Leading/Trailing |
|---|---|
 |
 |
 |
 |
AxisTooltip.mov
Example
https://fabulaapp.page.link/232
Usages
Text("AxisTooltip")
.bold()
.padding()
.onTapGesture {
isPresented.toggle()
}
.axisToolTip(isPresented: $isPresented, constant: constant, foreground: {
Label("Contrary to popular belief, Lorem Ipsum is not simply random text.", systemImage: "heart")
.padding()
.frame(width: 200)
})
// or - Custom background settings.
// .axisToolTip(isPresented: $isPresented, constant: constant, background: {
// Color.blue
//}, foreground: {
// Label("Contrary to popular belief, Lorem Ipsum is not simply random text.", systemImage: "heart")
// .padding()
// .frame(width: 200)
//})
Swift Package Manager
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the swift compiler. Once you have your Swift package set up, adding AxisTooltip as a dependency is as easy as adding it to the dependencies value of your Package.swift.
dependencies: [
.package(url: "https://github.com/jasudev/AxisTooltip.git", .branch("main"))
]
Contact
instagram : @dev.fabula email : [email protected]
License
AxisTooltip is available under the MIT license. See the LICENSE file for more info.