SplitSheet
A lightweight, fully interactive split-screen sheet.
- Powered by
UIScrollViewfor super-smooth gestures. - Show/hide either programmatically or with a swipe gesture.
- Gestures are fully interruptible.
- Won’t affect buttons and gestures nested in subviews.
- Supports sizing detents (hidden, shown, expanded).
- Fully compatible with Auto Layout self-sizing.
- Super simple, no dependencies, ~300 lines of code.
- Replicates iOS 15’s sheet detents while supporting iOS 9+.
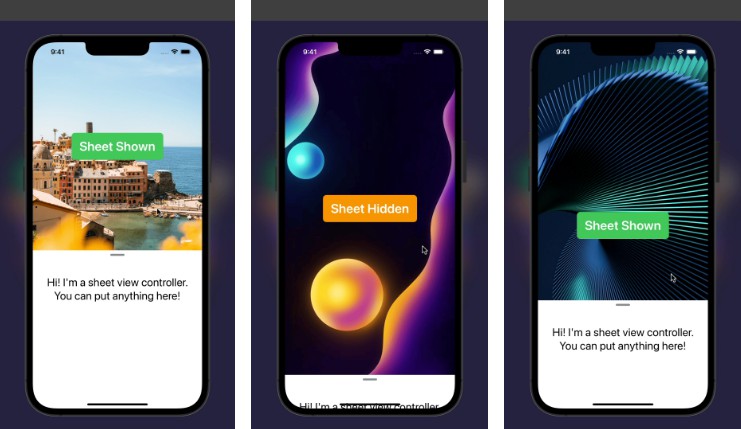
Showcase
 |
 |
 |
|---|
Installation
Requires iOS 9+. SplitSheet can be installed through the Swift Package Manager (recommended) or manually.
| Swift Package Manager Add the Package URL: | Manual Drag this file into your project: |
|
|
Usage
import Combine
import SplitSheet
import UIKit
class ViewController: UIViewController {
/// Works with any view controller.
let mainViewController = MainViewController()
let sheetViewController = SheetViewController()
lazy var splitSheetController = SplitSheetController(
mainViewController: mainViewController,
sheetViewController: sheetViewController
)
override func viewDidLoad() {
super.viewDidLoad()
/// If true, `mainViewController` will shift up as the sheet is shown.
splitSheetController.displaceContent = true
/// Show a grabber handle.
splitSheetController.showHandle = true
/// The minimum sheet height.
splitSheetController.minimumSheetHeight = CGFloat(400)
/// When the sheet is shown and dragged within this limit, the sheet will bounce back.
splitSheetController.snappingDistance = CGFloat(150)
/// How long the show/hide animation takes.
splitSheetController.animationDuration = CGFloat(0.6)
/// If swiping up to show the sheet is allowed or not.
splitSheetController.swipeUpToShowAllowed = true
/// Override the status bar color.
splitSheetController.statusBarStyle = UIStatusBarStyle.default
/// Add the sheet.
embed(splitSheetController, inside: view)
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
/// Show the sheet programmatically.
splitSheetController.show(true)
}
/// Propagate `splitSheetController`'s custom status bar to this view controller.
override var childForStatusBarStyle: UIViewController? {
return splitSheetController
}
}
Self-Sizing and Detents
It’s simple — if your sheet view controller’s intrinsic size is larger than the minimumSheetHeight, a “large” detent will be added.
class SheetViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .systemTeal
view.heightAnchor.constraint(equalToConstant: 800).isActive = true
}
}
Author
SplitSheet is made by aheze.
Contributing
All contributions are welcome. Just fork the repo, then make a pull request.
Need Help?
Open an issue or join the Discord server. You can also ping me on Twitter. Or read the source code — there’s lots of comments.
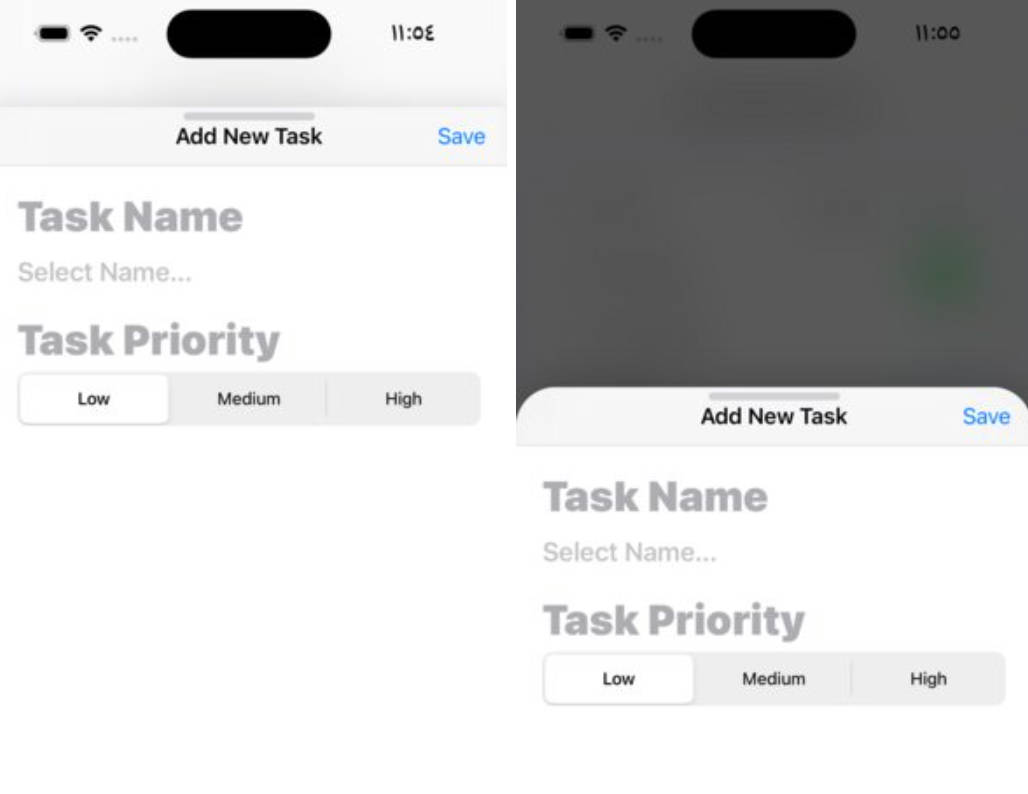
Apps Using SplitSheet
Find is an app that lets you find text in real life. SplitSheet is currently used for the photos gallery view / info sheet — download to check it out!
If you have an app that uses SplitSheet, just make a PR or message me.
License
MIT License
Copyright (c) 2022 A. Zheng
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.