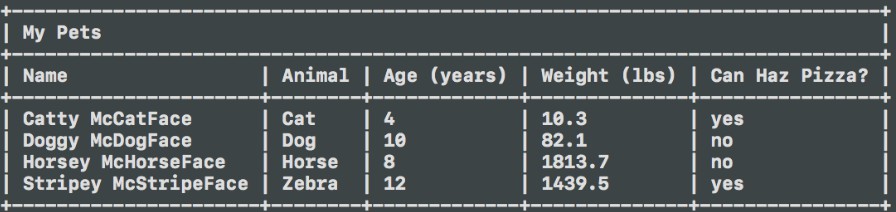
SwiftyTextTable
A lightweight Swift library for generating text tables.
Swift Language Support
SwiftyTextTable is now Swift 4.0 compatible! The last release to support Swift 3.1 was 0.7.1. The last release to support Swift 2.3 was 0.3.1.
Installation
Carthage (OS X)
You can use Carthage to install
SwiftyTextTable by adding it to your Cartfile:
github "scottrhoyt/SwiftyTextTable"
Swift Package Manager (OS X + Linux)
You can use The Swift Package Manager to
install SwiftyTextTable by adding the proper description to your
Package.swift file:
import PackageDescription
let package = Package(
name: "<YOUR_PROJECT_NAME>",
dependencies: [
.package(url: "https://github.com/scottrhoyt/SwiftyTextTable.git", from: "0.5.0")
]
)
CocoaPods (OS X)
You can use CocoaPods to install SwiftyTextTable by
adding it to your Podfile:
pod 'SwiftyTextTable'
Manual
Simply copy the *.swift files from the Source/SwiftyTextTable directory into
your project.
Usage
import SwiftyTextTable
// First create some columns
let foo = TextTableColumn(header: "foo")
let bar = TextTableColumn(header: "bar")
let baz = TextTableColumn(header: "baz")
// Then create a table with the columns
var table = TextTable(columns: [foo, bar, baz])
// Then add some rows
table.addRow([1, 2, 3])
table.addRow([11, 22, 33])
// Then render the table and use
let tableString = table.render()
print(tableString)
/*
+-----+-----+-----+
| foo | bar | baz |
+-----+-----+-----+
| 1 | 2 | 3 |
| 11 | 22 | 33 |
+-----+-----+-----+
*/
// Put a header on the table if you'd like
table.header = "my foo table"
print(table.render())
/*
+-----------------+
| my foo table |
+-----------------+
| foo | bar | baz |
+-----+-----+-----+
| 1 | 2 | 3 |
| 11 | 22 | 33 |
+-----+-----+-----+
*/
Any CustomStringConvertible can be used for row values.
Creating Tables from Arrays of Objects with TextTableRepresentable
Let's say you have an array of objects that looks this:
enum AnimalType: String, CustomStringConvertible {
case dog = "Dog"
case cat = "Cat"
case gorilla = "Gorilla"
var description: String {
return self.rawValue
}
}
struct Pet {
let type: AnimalType
let name: String
let canHazPizza: Bool
}
let furball = Pet(type: .cat, name: "Furball", canHazPizza: false)
let bestFriend = Pet(type: .dog, name: "Best Friend", canHazPizza: true)
let scary = Pet(type: .gorilla, name: "Scary", canHazPizza: true)
let pets = [furball, bestFriend, scary]
Now you want to print a table containing your pets. You can accomplish this
by having Pet conform to TextTableRepresentable:
extension Pet: TextTableRepresentable {
static var columnHeaders: [String] {
return ["Name", "Animal", "Can Haz Pizza?"]
}
var tableValues: [CustomStringConvertible] {
return [name, type, canHazPizza ? "yes" : "no"]
}
// Optional
static var tableHeader: String? {
return "My Pets"
}
}
You can now print a table of your pets simply:
print(pets.renderTextTable())
/*
+----------------------------------------+
| My Pets |
+----------------------------------------+
| Name | Animal | Can Haz Pizza? |
+-------------+---------+----------------+
| Furball | Cat | no |
| Best Friend | Dog | yes |
| Scary | Gorilla | yes |
+-------------+---------+----------------+
*/
Fence Custimization
You can also customize the output of TextTable.render() by using different
values for columnFence, rowFence, and cornerFence.
table.columnFence = ":"
table.rowFence = "."
table.cornerFence = "."
print(table.render())
/*
...................
: foo : bar : baz :
...................
: 1 : 2 : :
: 11 : 22 : 33 :
...................
*/
Row Padding/Truncation
When adding rows, TextTable will automatically pad the rows with empty strings
when there are fewer values than columns. TextTable will also disregard all
values over the column count.
let foo = TextTableColumn(header: "foo")
let bar = TextTableColumn(header: "bar")
let baz = TextTableColumn(header: "baz")
var table = TextTable(columns: [foo, bar, baz])
table.addRow([1, 2])
table.addRow([11, 22, 33])
table.addRow([111, 222, 333, 444])
let tableString = table.render()
print(tableString)
/*
+-----+-----+-----+
| foo | bar | baz |
+-----+-----+-----+
| 1 | 2 | |
| 11 | 22 | 33 |
| 111 | 222 | 333 |
+-----+-----+-----+
*/