CodeMirror-SwiftUI
CodeMirror-SwiftUI is a lightweight wrapper of CodeMirror for macOS and iOS packaged for SwiftUI.
This package is a fork from CodeMirror-Swift
Features
- ? Lightweight CodeMirror wrapper (build 5.57.0)
- ✅ 100% Native Swift 5 and modern WKWebView
- ? Support iOS & macOS
- ? Built-in addons
- ? 100+ built-in themes and syntax highlight modes
- ⚡️ Ready to go
Requirements
- Xcode 12
- Swift 5.3
Integration
CodeMirror-SwiftUI is available via Swift Package Manager
Using Xcode 12, go to File -> Swift Packages -> Add Package Dependency and enter https://github.com/Pictarine/CodeMirror-SwiftUI
Usage
CodeMirror gives you access to a new view called CodeView. It can be integrated within your view body like this :
CodeView(theme: themes[selectedTheme],
code: $codeBlock,
mode: codeMode,
fontSize: fontSize,
showInvisibleCharacters: showInvisibleCharacters,
lineWrapping: lineWrapping)
.onLoadSuccess {
print("Loaded")
}
.onContentChange { newCodeBlock in
print("Content Change")
}
.onLoadFail { error in
print("Load failed : \(error.localizedDescription)")
}
Details
Parameters
CodeView has multiple params:
code* is a Bindingmode* is a Mode objectthemeis a CodeViewTheme object (default ismaterial-palenight)fontSizeis Int (12px by default)showInvisibleCharactersis Bool (true by default)
* Mandatory params
Modifiers
CodeView comes with three modifiers
onLoadSuccess { ... }
onLoadFail { ... }
onContentChange { ... }
Demo
-
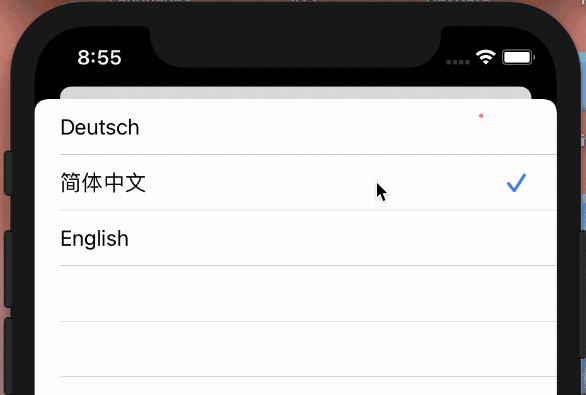
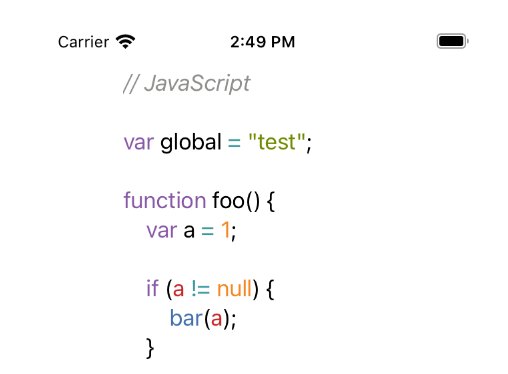
macOS Demo and iOS Demo are available
-
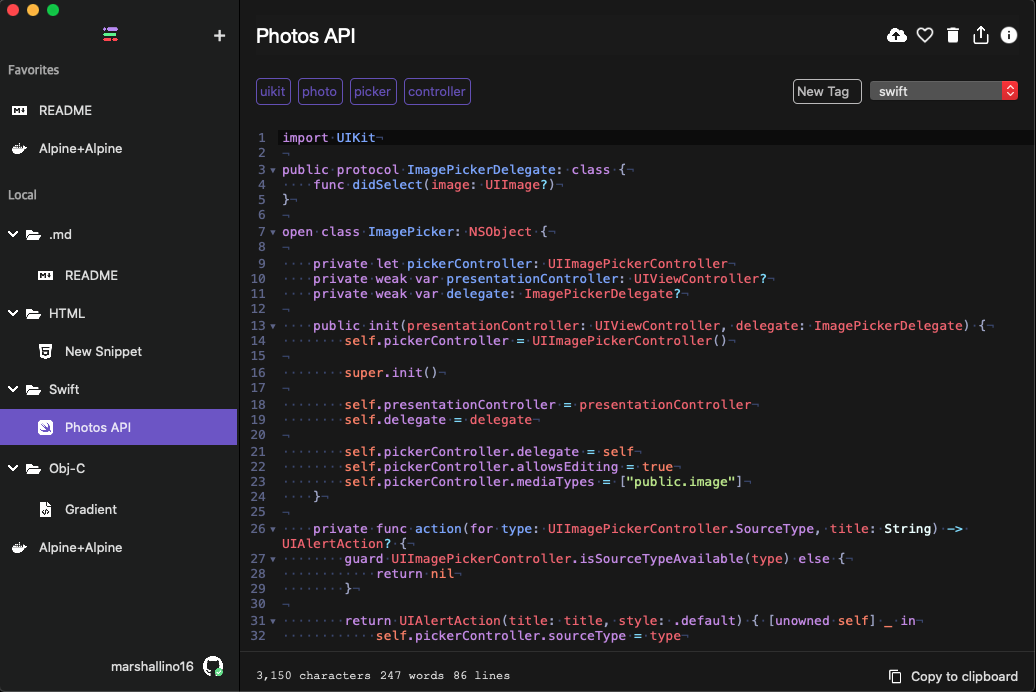
Snip, a snippet manager for macOS is also using CodeMirror-SwiftUI