Shuffle
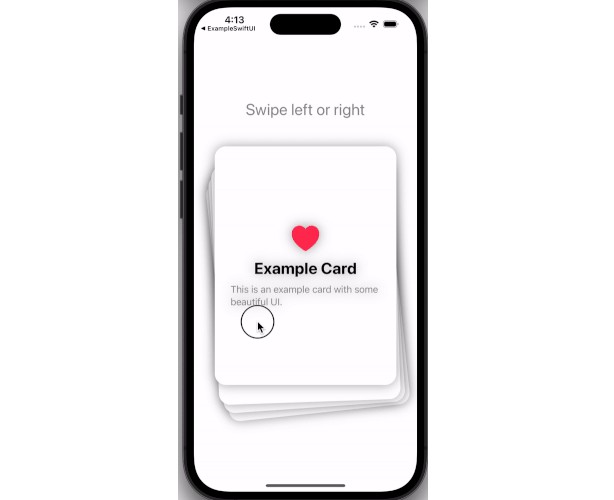
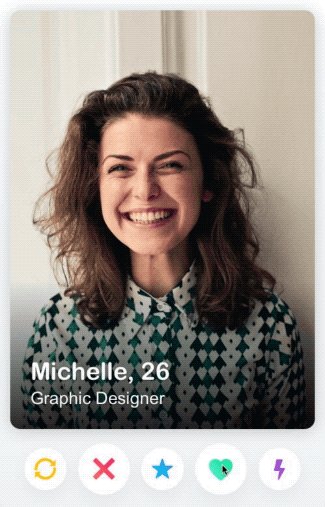
A multi-directional card swiping library inspired by Tinder.

Features
? Advanced swipe recognition based on velocity and card position
? Manual and programmatic actions
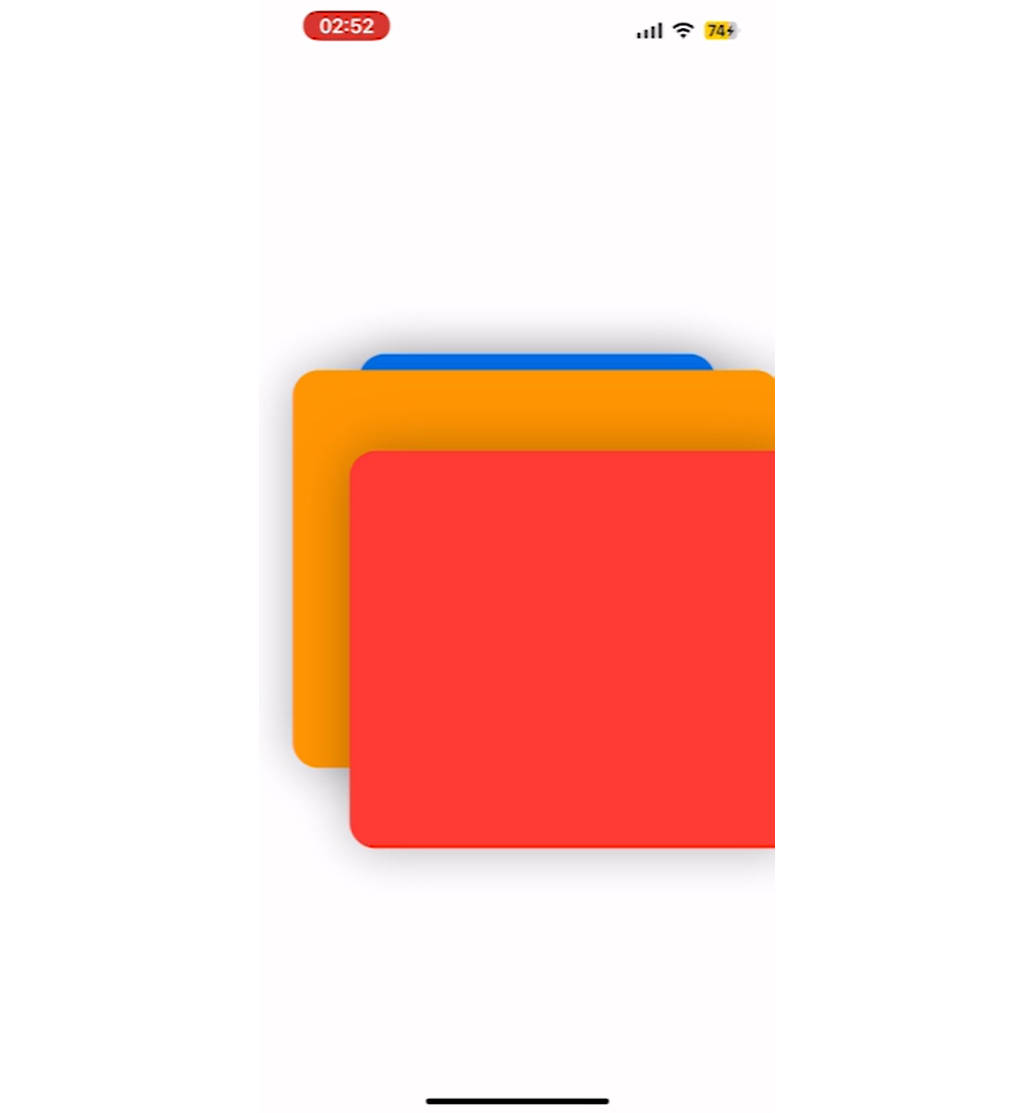
? Smooth card overlay view transitions
? Fluid and customizable animations
? Dynamic card loading using data source pattern
Example
To run the example project, clone the repo and run the ShuffleExample target.
Basic Usage
-
Create your own card by subclassing
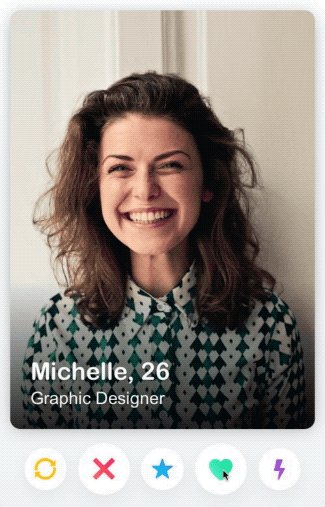
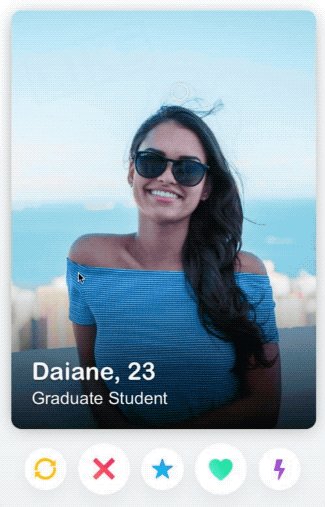
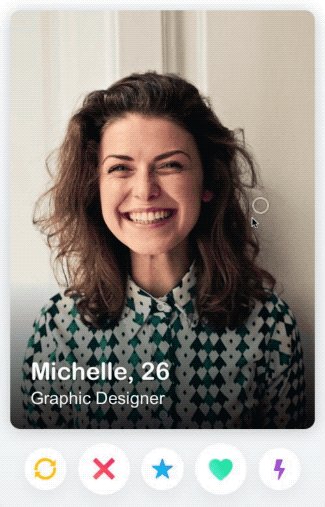
SwipeCard. The card below displays an image, can be swiped left or right, and has overlay views for both directions:class SampleCard: SwipeCard { override var swipeDirections { return [.left, .right] } init(image: UIImage) { content = UIImageView(image: image) leftOverlay = UIView() rightOverlay = UIView() leftoverlay.backgroundColor = .green rightOverlay.backgroundColor = .red } } -
Initialize your card data and place a
SwipeCardStackon your view:class ViewController: UIViewController { let cardStack = SwipeCardStack() let cardImages = [ UIImage(named: "cardImage1"), UIImage(named: "cardImage2"), UIImage(named: "cardImage3") ] override func viewDidLoad() { super.viewDidLoad() view.addSubview(cardStack) cardStack.frame = view.safeAreaLayoutGuide .bounds.insetBy(dx: 10, dy: 50) } } -
Conform your class to the
SwipeCardStackDataSourceprotocol and set your card stack'sdataSource:func numberOfCards(in cardStack: SwipeCardStack) -> Int { return cardImages.count } func cardStack(_ cardStack: SwipeCardStack, cardForIndexAt index: Int) -> SwipeCard { return SampleCard(image: cardImages[index]) }cardStack.dataSource = self -
Conform to the
SwipeCardStackDelegateprotocol to subscribe to any of the following events:func didSwipeAllCards(_ cardStack: SwipeCardStack) func cardStack(_ cardStack: SwipeCardStack, didSwipeCardAt index: Int, with direction: SwipeDirection) func cardStack(_ cardStack: SwipeCardStack, didUndoCardAt index: Int, from direction: SwipeDirection) func cardStack(_ cardStack: SwipeCardStack, didSelectCardAt index: Int)Note:
didSwipeCardAtanddidSwipeAllCardsare called regardless if a card is swiped programmatically or by the user.
Card Actions
The following methods are available on SwipeCardStack.
Swipe
Performs a swipe programmatically in the given direction.
func swipe(_ direction: SwipeDirection, animated: Bool)

Undo
Restores the card stack to its state before the last swipe.
func undoLastSwipe(animated: Bool)

Shift
Shifts the card stack's cards by the given distance. Any swiped cards are skipped over.
func shift(withDistance distance: Int = 1, animated: Bool)

Installation
CocoaPods
Shuffle is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'Shuffle-iOS'
Carthage
Shuffle is available through Carthage. To install it, simply add the following line to your Cartfile:
github "mac-gallagher/Shuffle"
Swift Package Manager
MultiProgressView is available through Swift PM. To install it, simply add the package as a dependency in Package.swift:
dependencies: [
.package(url: "https://github.com/mac-gallagher/Shuffle.git", from: "0.1.0"),
]
Manual
Download and drop the Shuffle directory into your project.
Requirements
- iOS 9.0+
- Xcode 10.2+
- Swift 5.0+