PokerCard
A new generation of Alert View with fluid design.
Basic Usage
import PokerCard
class ViewController: UIViewController {
override viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// present a poker card
PokerCard.showAlert(title: "Please notice").confirm {
// do something ...
}
}
}
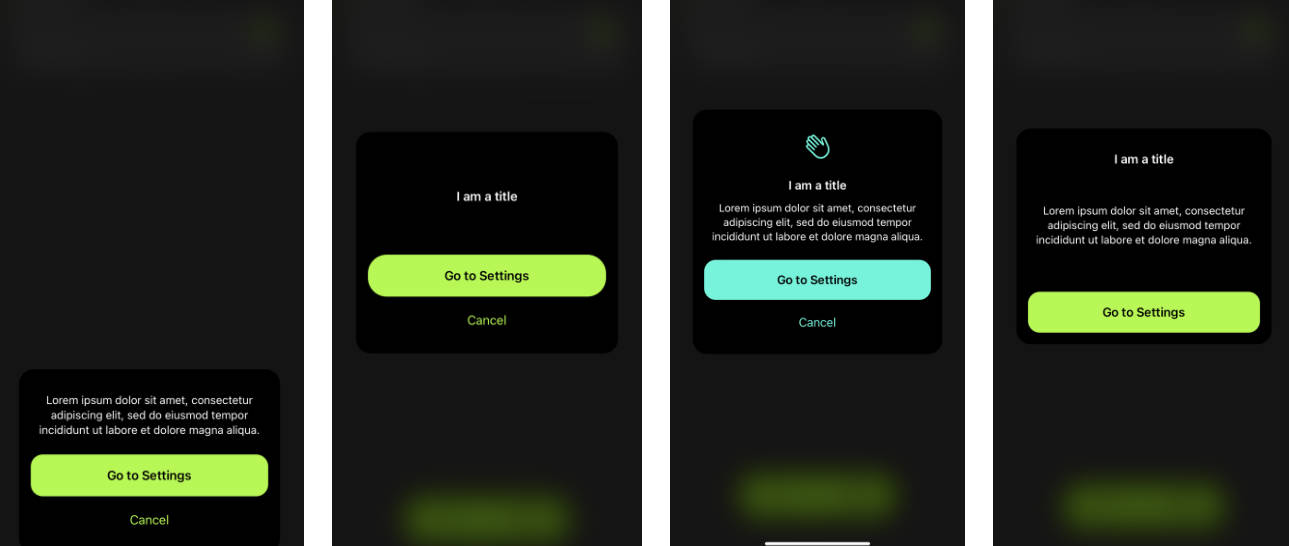
PokerAlertView

PokerCard.showAlert(title: "Please notice", detail: "Here is some descripttion ...")

Or if you want some customization on the Confirm button.
let detailInfo = "You may configure the alert it as following"
PokerCard.showAlert(title: "The Alert Title", detail: detailInfo)
.confirm(title: "Done", style: .default, fill: false) {
// do something
}
PokerInputView
Default

PokerCard.showInput(title: "Please input your name")
.confirm(title: "Done", style: .color(.systemPink)) { inputText in
print("Hey, \(inputText)!")
}
Promotion

let warningInfo = "Some long paragraph of text"
PokerCard.showPromotion(title: "Notice", promotion: warningInfo)
// modify the promotion preference
.appearance(promotionStyle: .color(.systemPink))
// validate the input string
.validate { $0.count == 11 }
// confirm handler
.confirm { inputText in
print(inputText)
}
PokerAppearanceView

PokerCard.showAppearanceOptions()
.config(light: {
print("light selected")
}, dark: {
print("dark selected")
}) {
print("auto selected")
}
PokerContactView

PokerCard.showContacts()
.config(with: [
.email("mail"),
.message("your icloud email"),
.wechat("your wechat id", wechatLogoImage),
.weibo(weiboURL, weiboImage),
.github("github address", githubImage)
], on: self)
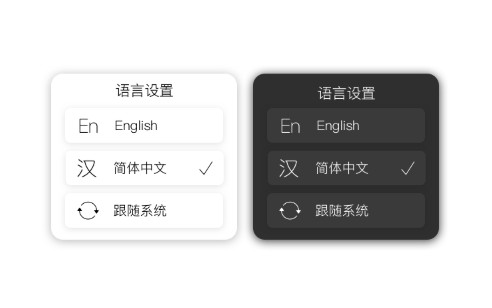
PokerLanguageView

PokerCard.showLanguagePicker()
.config(en: {
print("en selected")
}, zh: {
print("zh selected")
}) {
print("auto selected")
}