CodeEditSymbols
A package containing all custom assets for CodeEdit. These are mostly custom SF Symbols.
How to use
NSImage:
import CodeEditSymbols
let nsImage = NSImage.symbol(named: "name_of_the_symbol")
Image:
import CodeEditSymbols
let image = Image(symbol: "name_of_the_symbol")
Creating a new Asset
To create a new asset, follow the guide on Apple’s developer website.
Add the .svg you exported from SF Symbols.app to the Symbols.xcassets catalog.
Important: Make sure your symbol looks great in every font weight.
Tests
Also include snapshot tests for each symbol for Image as well as NSImage:
NSImage:
// MARK: YOUR_SYMBOL_NAME
func testCreateNSImageYourSymbolName() {
let image = NSImage.symbol(named: "your_symbol_name")
let view = NSImageView(image: image)
assertSnapshot(matching: view, as: .image)
}
Image:
// MARK: YOUR_SYMBOL_NAME
func testCreateImageYourSymbolName() {
let image = Image(symbol: "your_symbol_name")
let view: NSView = NSHostingController(rootView: image).view
assertSnapshot(matching: view, as: .image(size: view.intrinsicContentSize))
}
Variants
Keep different variants of a symbol in the same parent folder and name them appropriately (see Apple’s own symbols for reference).
You might have a symbol called lock and one where the symbol is inside a square where you would call that file lock.square. Also keep in mind to also provide a .fill variant if appropriate (lock.fill, lock.square.fill)
Example of a .fill Variant
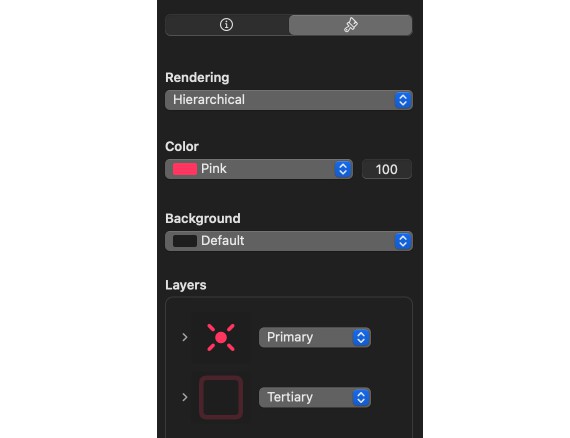
Annotate the Symbol
As of version 3 of SF Symbols it is possible to create multi-color, hierarchical and palette annotations inside the SF Symbols.app. Be sure to annotate it accordingly if appropriate.