EBPhotoPages
A photo gallery for iOS with a modern feature set. Similar features as the Facebook photo browser.








What is this?
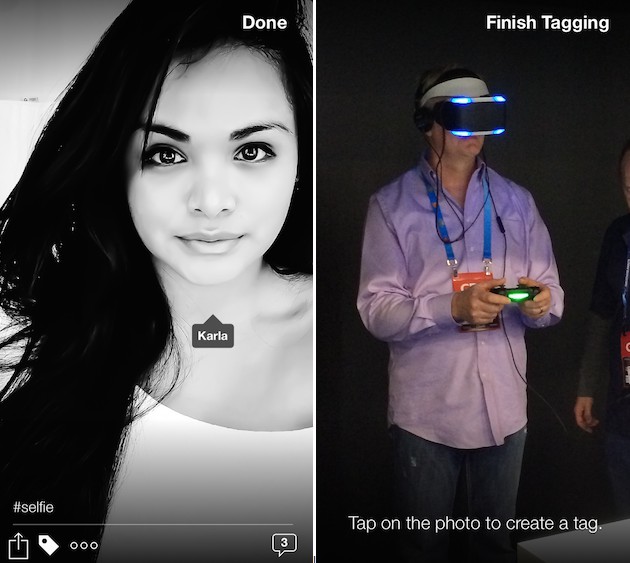
EBPhotoPages is a photo gallery library for displaying pages of photos and their meta data in a scrollview. Users are able to zoom photos in and out, as well as create, edit or delete comments and tags, share or delete a photo, and report inappropriate photos. All photos and content are loaded asynchronously. User permissions for a photo are controlled through a delegate protocol. No graphic files are required for the gallery as icons are drawn in code.
The library was designed using a state pattern to control the behavior of the gallery, so that other developers can easily modify or add new states without having to understand too much of the original code.
Quick Feature list:
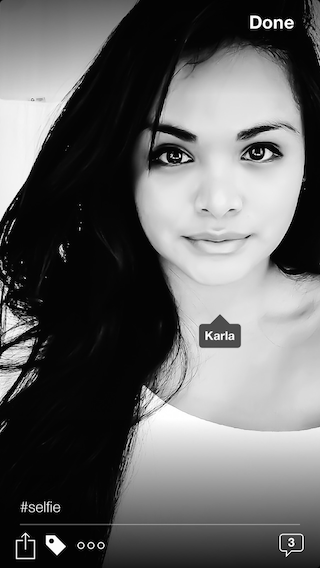
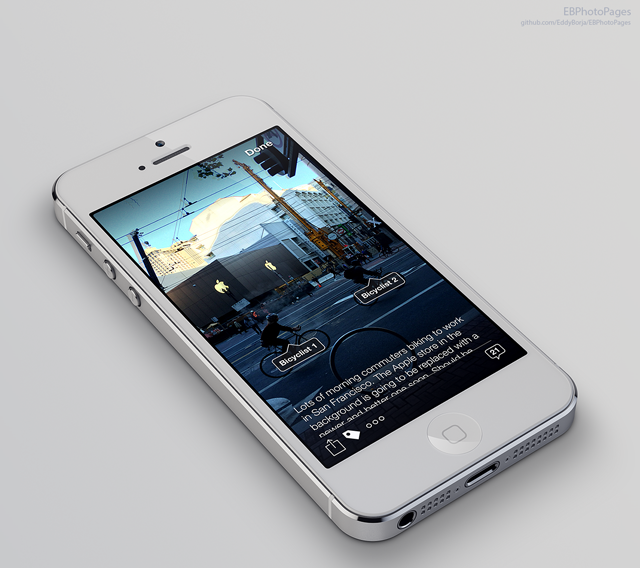
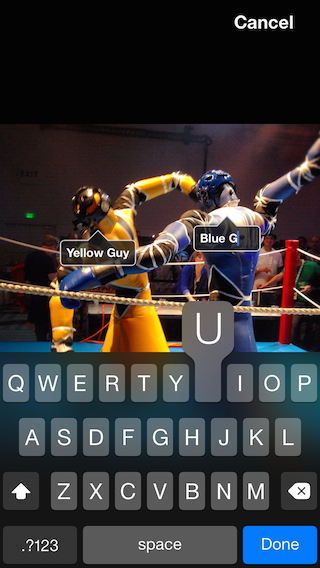
- Photo Tagging: Create/Edit/Delete
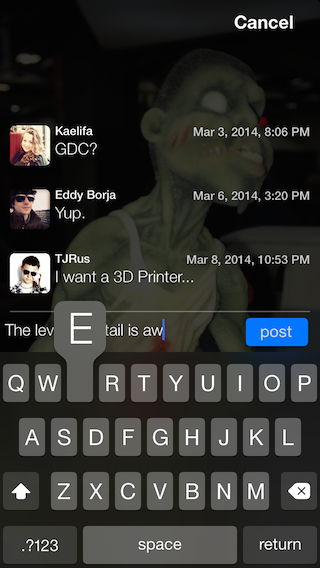
- Photo Commenting: Create/Edit/Delete
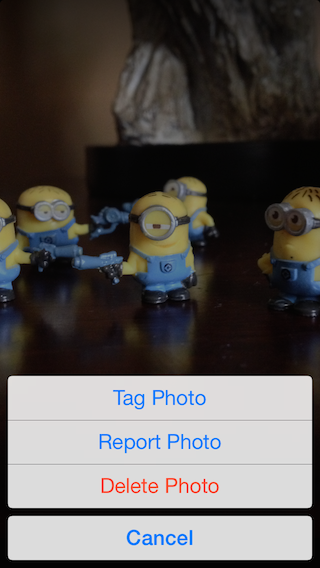
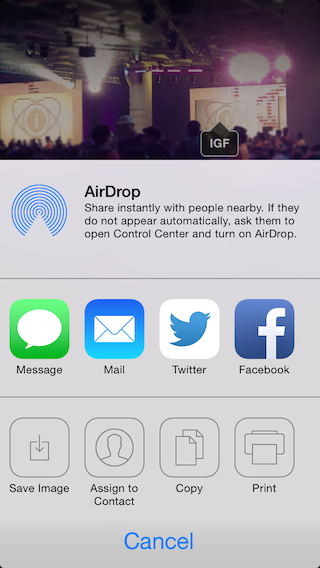
- Photo Sharing:
- Photo Reporting:
- Speficy User Permissions per Photo for commenting, tagging, deletion, reporting, etc.
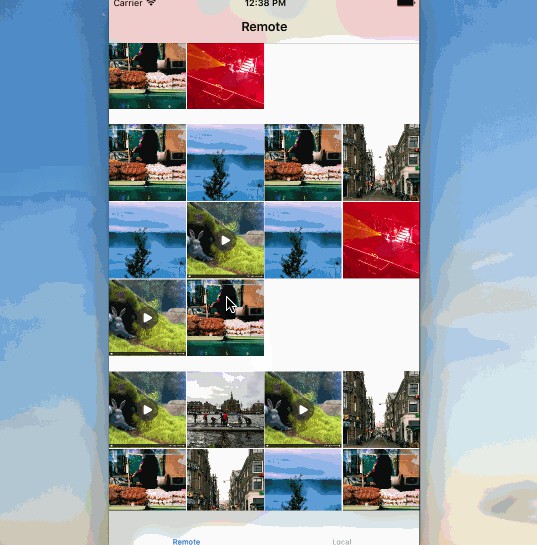
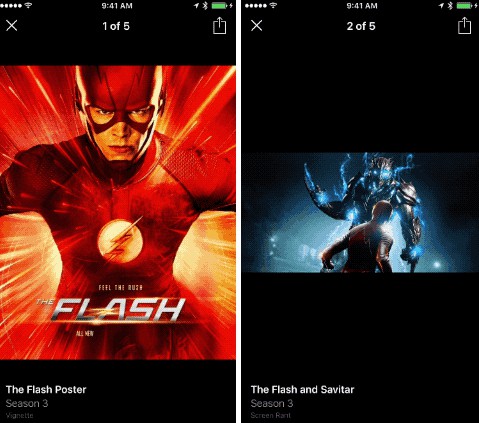
- Page Based Scrolling
- Photos give immediate bounce feedback when single tapped, for a juicy interface feel.
- Toggle Tags On/Off
- Pinch, Zoom, Pan Photos with gestures.
- Scrollable captions, variable lengths with auto-dimming background
- Show/Hide UI elements with a single tap gesture
- Asynchronous loading of data (through NSOperationQueue)
- Activity Indicator per Photo.
- Content Mode AspectFit/Center auto detection (prevent photos smaller than the screen from blowing up)
- Full landscape/portrait orientation support
- Resolution independent support (iPad/iPhone)
- Touch and hold comments to copy or delete
- Flat UI Design
- Comments icon shows the number of comments posted (if there are any)
- Other stuff
How do I use it?
-
Add the QuartzCore.framework, CoreGraphics.framework and AVFoundation.framework to your project.
-
Add the EBPhotoPagesController folder from this repo to your app.
-
Implement the
EBPhotoPagesDataSource(required) andEBPhotoPagesDelegate(optional) protocols in an object(s) you plan to use as the datasource and delegate for your EBPhotoPagesController instance. -
Then, initialize and present the photoPagesController:
EBPhotoPagesController *photoPagesController = [[EBPhotoPagesController alloc]
initWithDataSource:aDataSource delegate:aDelegate];
[self presentViewController:photoPagesController animated:YES completion:nil];