BreakOutToRefresh
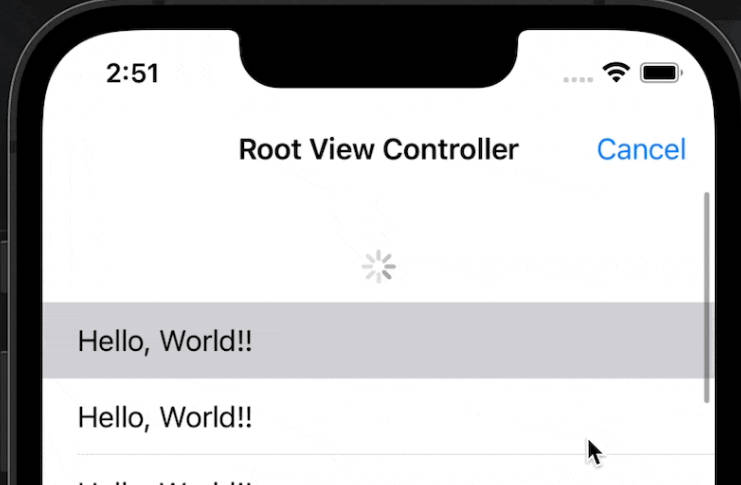
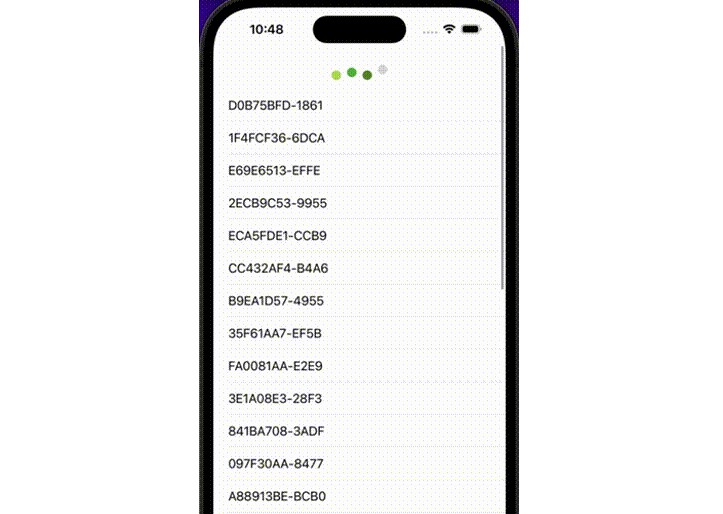
Play BreakOut while loading - A playable pull to refresh view using SpriteKit.
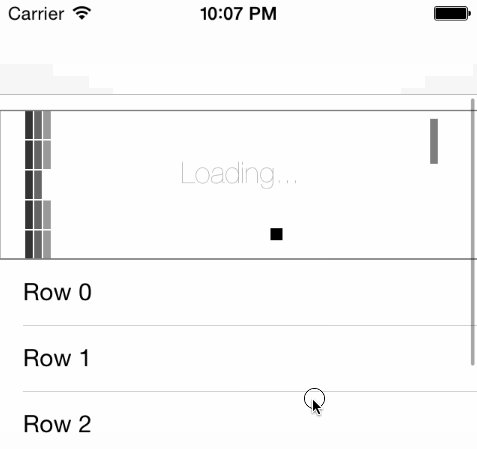
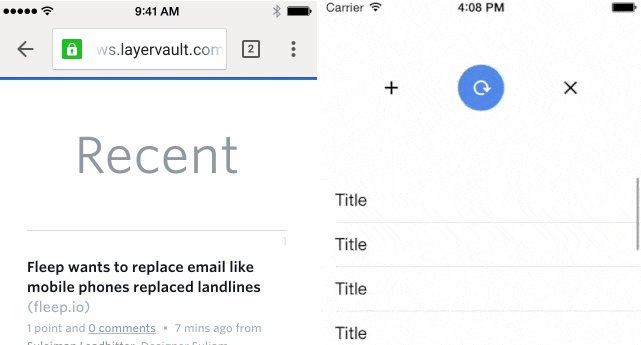
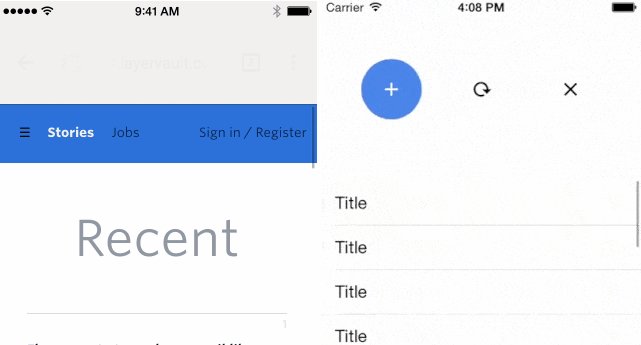
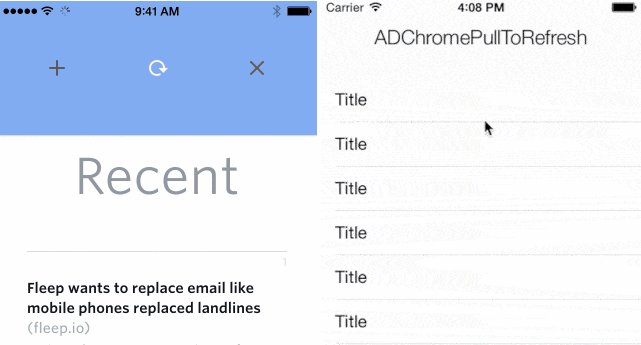
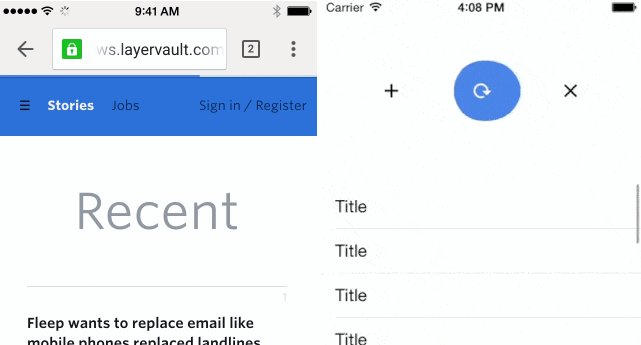
BreakOutToRefresh uses SpriteKit to add a playable mini game to the pull to refresh view in a table view. In this case the mini game is BreakOut but a lot of other mini games could be presented in this space.
Installation
Add BreakOutToRefreshView.swift to your project.
Usage
If you need it only once in your app, add this to your table view controller:
var refreshView: BreakOutToRefreshView!
override func viewDidLoad() {
super.viewDidLoad()
let refreshHeight = CGFloat(100)
refreshView = BreakOutToRefreshView(scrollView: tableView)
refreshView.delegate = self
// configure the colors of the refresh view
refreshView.scenebackgroundColor = UIColor(hue: 0.68, saturation: 0.9, brightness: 0.3, alpha: 1.0)
refreshView.paddleColor = UIColor.lightGrayColor()
refreshView.ballColor = UIColor.whiteColor()
refreshView.blockColors = [UIColor(hue: 0.17, saturation: 0.9, brightness: 1.0, alpha: 1.0), UIColor(hue: 0.17, saturation: 0.7, brightness: 1.0, alpha: 1.0), UIColor(hue: 0.17, saturation: 0.5, brightness: 1.0, alpha: 1.0)]
tableView.addSubview(refreshView)
}
extension DemoTableViewController: UIScrollViewDelegate {
override func scrollViewDidScroll(scrollView: UIScrollView) {
refreshView.scrollViewDidScroll(scrollView)
}
override func scrollViewWillEndDragging(scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) {
refreshView.scrollViewWillEndDragging(scrollView, withVelocity: velocity, targetContentOffset: targetContentOffset)
}
override func scrollViewWillBeginDragging(scrollView: UIScrollView) {
refreshView.scrollViewWillBeginDragging(scrollView)
}
}
extension DemoTableViewController: BreakOutToRefreshDelegate {
func refreshViewDidRefresh(refreshView: BreakOutToRefreshView) {
// load stuff from the internet
}
}
In case you need it more than once in your app, add the setup to viewWillAppear and clean up in viewWillDisappear like this:
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
refreshView = BreakOutToRefreshView(scrollView: tableView)
refreshView.refreshDelegate = self
tableView.addSubview(refreshView)
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
refreshView.removeFromSuperview()
refreshView = nil
}
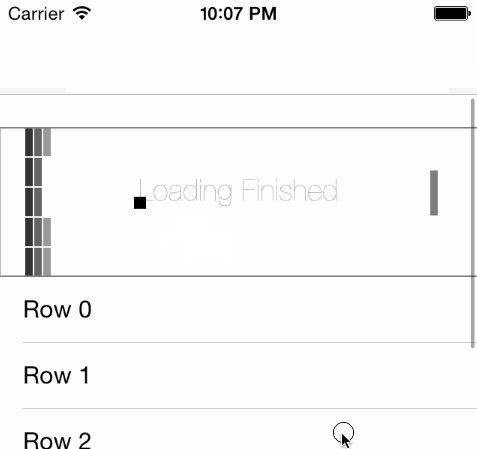
When the loading of new content is finished, call endRefreshing() of the refreshView.
When endRefreshing() is called the mini game doesn't stop immediately. The game stops (and the view is dismissed) when the user lifts the finger. If you like to end the mini game immediately set the forceEnd property to true.
Status
It's kind of beta status.
To do
- Add scoring
- Add ending of the game when the ball hits the right wall
- Add levels