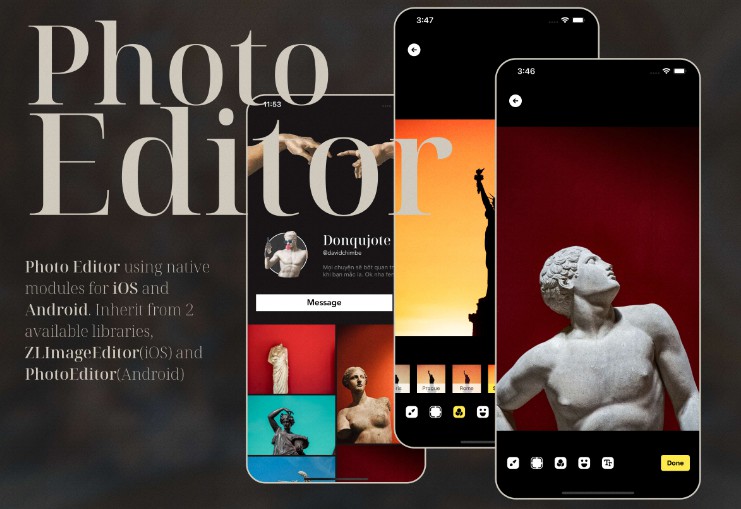
ZLImageEditor is a powerful image editor framework. Supports graffiti, cropping, mosaic, text stickers, picture stickers, filters.
ZLImageEditor is extracted from ZLPhotoBrowser.
Directory
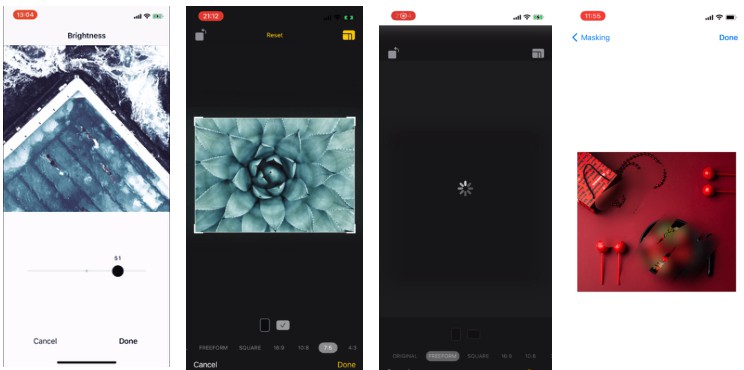
Features
- Draw (Support custom line color).
- Crop (Support custom crop ratios).
- Image sticker (Support custom image sticker container view).
- Text sticker (Support custom text color).
- Mosaic.
- Filter (Support custom filters).
Requirements
- iOS 9.0
- Swift 5.x
- Xcode 12.x
Usage
ZLImageEditorConfiguration.default().editImageTools = [.draw, .clip, .imageSticker, .textSticker, .mosaic, .filter]
ZLEditImageViewController.showEditImageVC(parentVC: self, image: image, editModel: editModel) { [weak self] (resImage, editModel) in
// your code
}
Languages
?? Chinese, ?? English, ?? Japanese, ?? French, ?? German, ?? Russian, ?? Vietnamese, ?? Korean, ?? Malay, ?? Italian.
Installation
There are four ways to use ZLImageEditor in your project:
- using CocoaPods
- using Carthage
- using Swift Package Manager
- manual install (build frameworks or embed Xcode Project)
CocoaPods
To integrate ZLImageEditor into your Xcode project using CocoaPods, specify it to a target in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
target 'MyApp' do
# your other pod
# ...
pod 'ZLImageEditor'
end
Then, run the following command:
$ pod install
If you cannot find the latest version, you can execute
pod repo updatefirst
Carthage
To integrate ZLImageEditor into your Xcode project using Carthage, specify it in your Cartfile:
github "longitachi/ZLImageEditor"
Then, run the following command to build the ZLImageEditor framework:
$ carthage update ZLImageEditor
Swift Package Manager
- Select File > Swift Packages > Add Package Dependency. Enter https://github.com/longitachi/ZLImageEditor.git in the “Choose Package Repository” dialog.
- In the next page, specify the version resolving rule as “Up to Next Major” with “4.0.9” as its earliest version.
- After Xcode checking out the source and resolving the version, you can choose the “ZLImageEditor” library and add it to your app target.