RxKeyboard
RxKeyboard provides a reactive way of observing keyboard frame changes. Forget about keyboard notifications. It also perfectly works with UIScrollViewKeyboardDismissMode.interactive.


Getting Started
RxKeyboard provides two Drivers.
/// An observable keyboard frame.
let frame: Driver<CGRect>
/// An observable visible height of keyboard. Emits keyboard height if the keyboard is visible
/// or `0` if the keyboard is not visible.
let visibleHeight: Driver<CGFloat>
/// Same with `visibleHeight` but only emits values when keyboard is about to show. This is
/// useful when adjusting scroll view content offset.
let willShowVisibleHeight: Driver<CGFloat>
Use RxKeyboard.instance to get singleton instance.
RxKeyboard.instance
Subscribe RxKeyboard.instance.frame to observe keyboard frame changes.
RxKeyboard.instance.frame
.drive(onNext: { frame in
print(frame)
})
.disposed(by: disposeBag)
Tips and Tricks
-
? I want to adjust
UIScrollView'scontentInsetto fit keyboard height.RxKeyboard.instance.visibleHeight .drive(onNext: { keyboardVisibleHeight in scrollView.contentInset.bottom = keyboardVisibleHeight }) .disposed(by: disposeBag) -
? I want to adjust
UIScrollView'scontentOffsetto fit keyboard height.RxKeyboard.instance.willShowVisibleHeight .drive(onNext: { keyboardVisibleHeight in scrollView.contentOffset.y += keyboardVisibleHeight }) .disposed(by: disposeBag) -
? I want to make
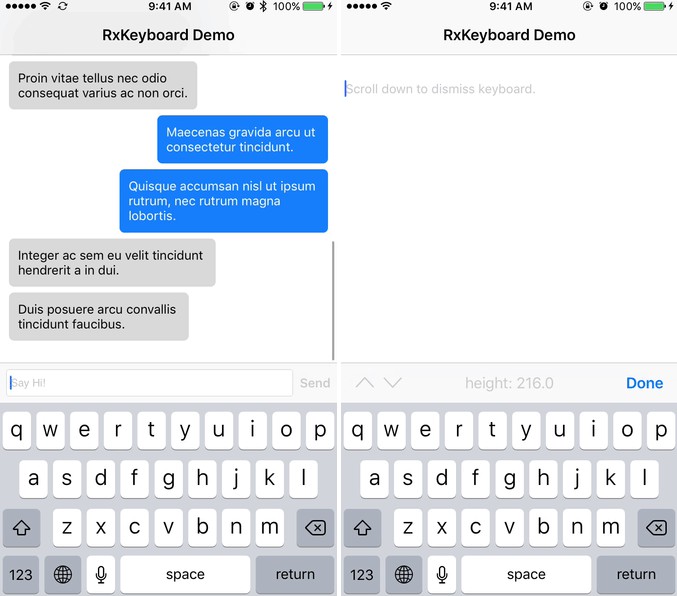
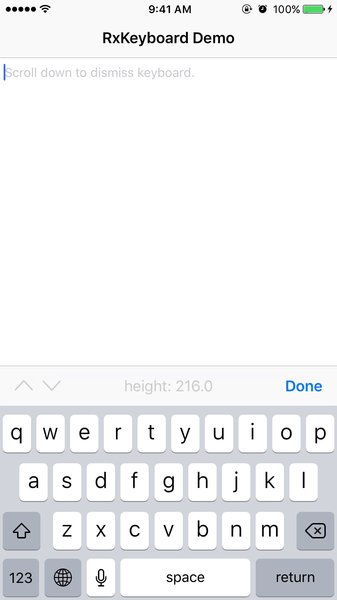
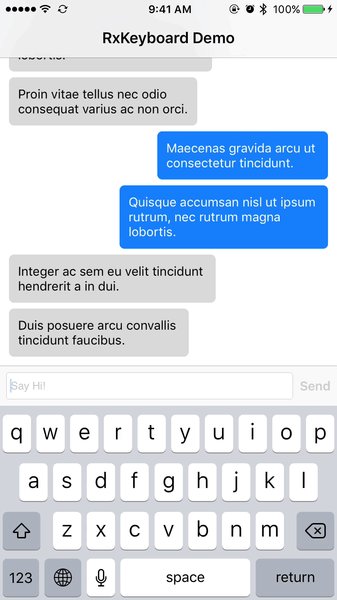
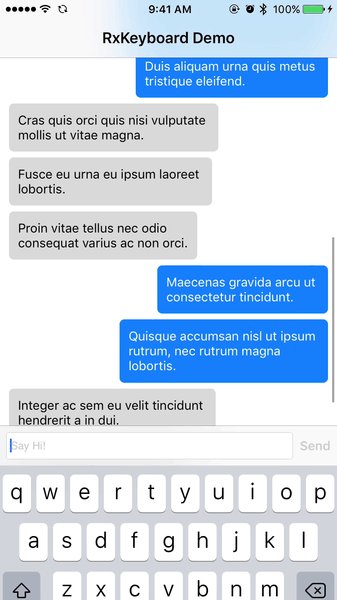
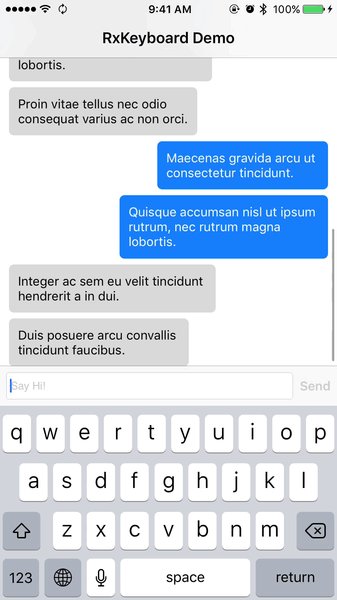
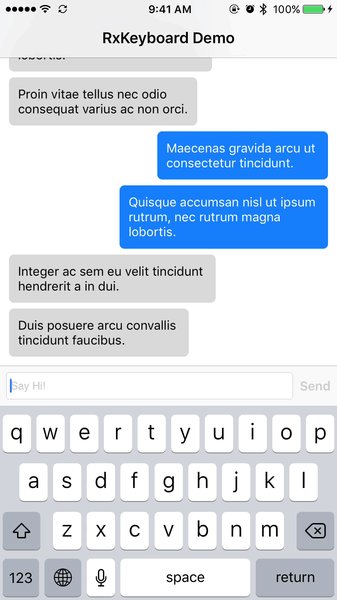
UIToolbarmove along with the keyboard in an interactive dismiss mode. (Just like the wonderful GIF above!)If you're not using Auto Layout:
RxKeyboard.instance.visibleHeight .drive(onNext: { keyboardVisibleHeight in toolbar.frame.origin.y = self.view.frame.height - toolbar.frame.height - keyboardVisibleHeight }) .disposed(by: disposeBag)If you're using Auto Layout, you have to capture the toolbar's bottom constraint and set
constantto keyboard visible height.RxKeyboard.instance.visibleHeight .drive(onNext: { keyboardVisibleHeight in toolbarBottomConstraint.constant = -1 * keyboardVisibleHeight }) .disposed(by: disposeBag)Note: In real world, you should use
setNeedsLayout()andlayoutIfNeeded()with animation block. See the example project for example. -
Anything else? Please open an issue or make a Pull Request.
Dependencies
Requirements
- Swift 4
- iOS 8+
Contributing
In development, RxKeyboard manages dependencies with Swift Package Manager. Use the command below in order to generate a Xcode project file. Note that .xcodeproj file changes are not tracked via git.
$ swift package generate-xcodeproj
Installation
-
Using CocoaPods:
pod 'RxKeyboard' -
Using Carthage:
binary "https://raw.githubusercontent.com/RxSwiftCommunity/RxKeyboard/master/RxKeyboard.json"⚠️ With Carthage, RxKeyboard only supports binary installation:
- 0.8.2
- Xcode 9.3 (9E145)
- Swift 4.1.0 (swiftlang-902.0.48 clang-902.0.37.1)
- 0.7.1
- Xcode 9.1 (9B55)
- Swift 4.0.2 (swiftlang-900.0.69.2 clang-900.0.38)
- 0.7.0
- 9.0.1 (9A1004)
- Swift 4.0 (swiftlang-900.0.65.2 clang-900.0.37)
- 0.8.2