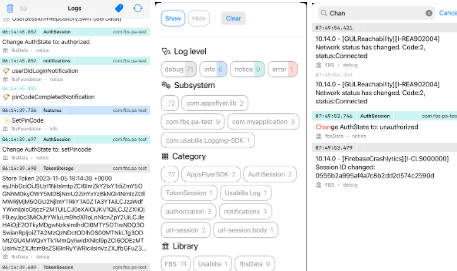
LogView
LogView is a powerfull and modern log viewer for iOS. Native. Built with SwiftUI.
Inspired by new structured debug console in Xcode 15 (WWDC 2023)
How it works
LogView works like debug console in Xcode. Any log you write with Logger will be visible in LogView
import os
let logger = Logger(subsystem: "com.myapplication", category: "auth")
logger.error("Can't authorize - service is unavailable")
How to integrate
import LogView
struct ContenView: View {
@State var logViewPresented: Bool = false
var body: some View {
Text("Its my main view")
.onAppear {
// Setup predicate to get only my application log, otherwise you get tons of apple system logs
LogView.predicate = .subystemIn(["com.myapplication"], orNil: false)
}
// Present as sheet on shake
.onShake {
logViewPresented = true
}
.sheet(isPresented: $logViewPresented, content: {
// Wrap LogView in NavigationView or NavigationStack
NavigationView {
// The package available since iOS 14, but to see LogView app should be run on iOS 15 and upper
if #available(iOS 15.0, *) {
LogView()
} else {
Text("Run your app on iOS 15 and upper")
}
}
})
}
}
If you wonder How to realize onShake modifier
You can also specified additional filter behavior if you wish
LogView.filterEntries = { log in
log.sender == "DataFramework" // To get logs only from this library
}
LogView is just SwiftUI View you can integrate as any other view. If you have some debug panel which you use while debug & developing, its good to integrate LogView in it.
How to get
LogView comes as Swift Package. Use SPM to integrate it in your app.
License
LogView is available under the MIT license. See the LICENSE file for more info.