Weather
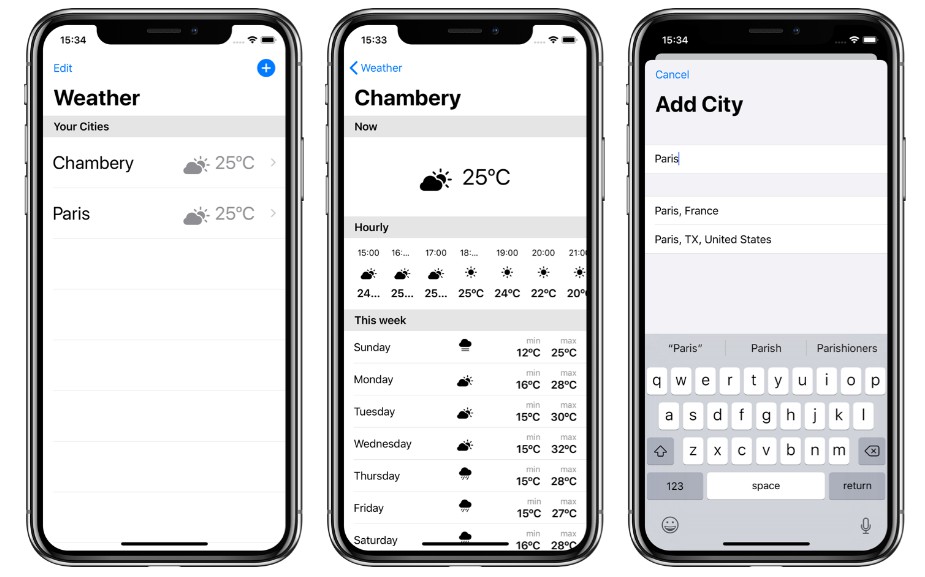
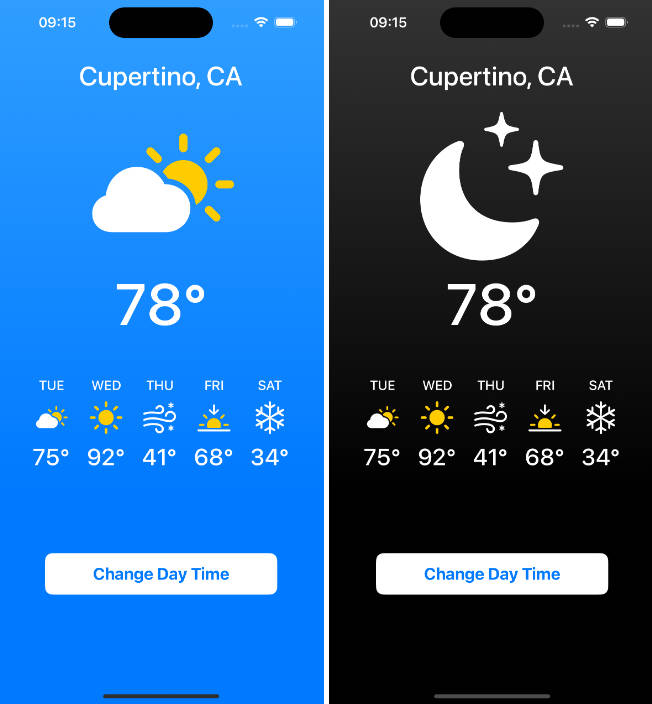
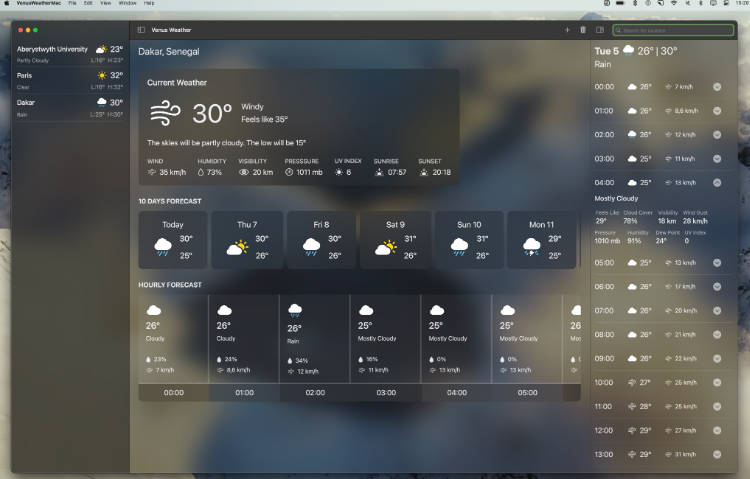
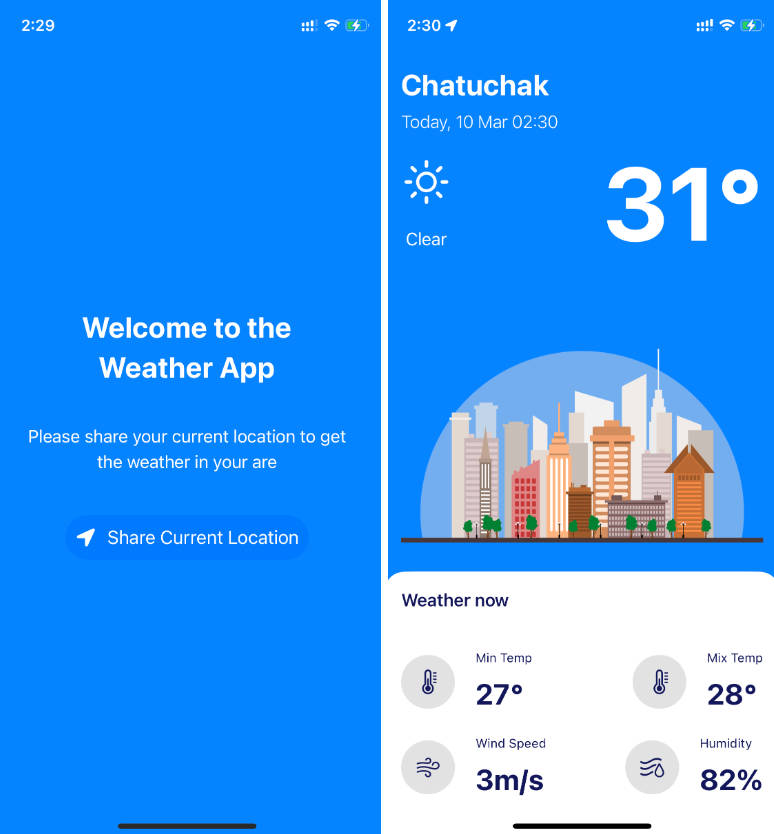
Weather is a simple app that displays weather in SwiftUI. I saw a lot of tutorials on the web, that shows very basic feature of SwiftUI. I tried to combine all of them in one simple app to demonstrate how SwiftUI works. It shows asynchronous data fetch, binding and how to build user interfaces with SwiftUI.
Installation
Dark Sky
Weather use the Dark Sky API to fetch weather data. To run this app, you'll need a Dark Sky API key. This is entirely free. To do so :
- Create your account here and get your Dark Sky API key.
- Open the project, and go to the
NetworkManager.swiftfile. - Replace
static let darkSky: String = ""by your key.
Google Places
If you want to add new cities to the app, you'll need a free Google Places API key. This is an optional feature so you don't need this key to get a preview of this app. To get one, follow the instructions on the official Google documentation. Dont forget to activate the Google Places API on your project in the Google Cloud Console.
Once you get your key :
- Go to the
NetworkManager.swiftfile. - Replace
static let googleMaps: String = ""by your key.
Weather require Xcode 11.0 and iOS 13.0.
Issues
This app have some issues probably due to SwiftUI as it is in beta. The layout of the app is sometimes bugy. If you find bugs about SwiftUI, report them to Apple as soon as possible.