WatchLayout
A simple bubble watch-like layout for UICollectionView.
Requirements
iOS 11+
Installation
Cocoapods
WatchLayout is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'WatchLayout'
Swift Package Manager
dependencies: [
.package(url: "https://github.com/HocTran/WatchLayout.git", .upToNextMajor(from: "1.0.0"))
]
Usage
let layout = WatchLayout()
Support configurations
Set the item size for collection view cell.
layout.itemSize = 200
Set the cell item spacing. Minus means the items can be overlapped. Default value 0.
layout.spacing = -40
Set the scaling for item next to the item in the center. Default value 0.4
layout.nextItemScale = 0.2
Set the minimum scaling for item depending on the distance to the center. Default value 0.2
layout.minScale = 0.2
Assign the custom layout to UICollectionView
collectionView.collectionViewLayout = layout
Scroll to an item at the index path
self.collectionView.setContentOffset(layout.centeredOffsetForItem(indexPath: IndexPath(item: 0, section: 0)), animated: true)
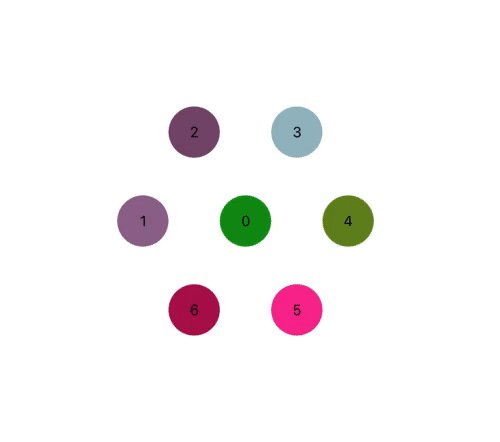
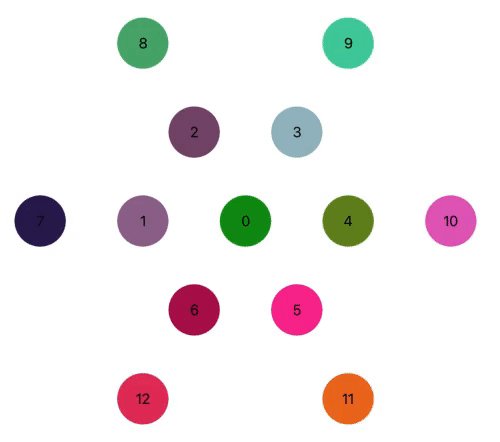
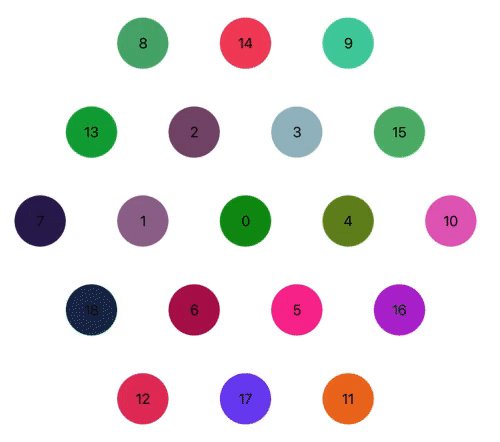
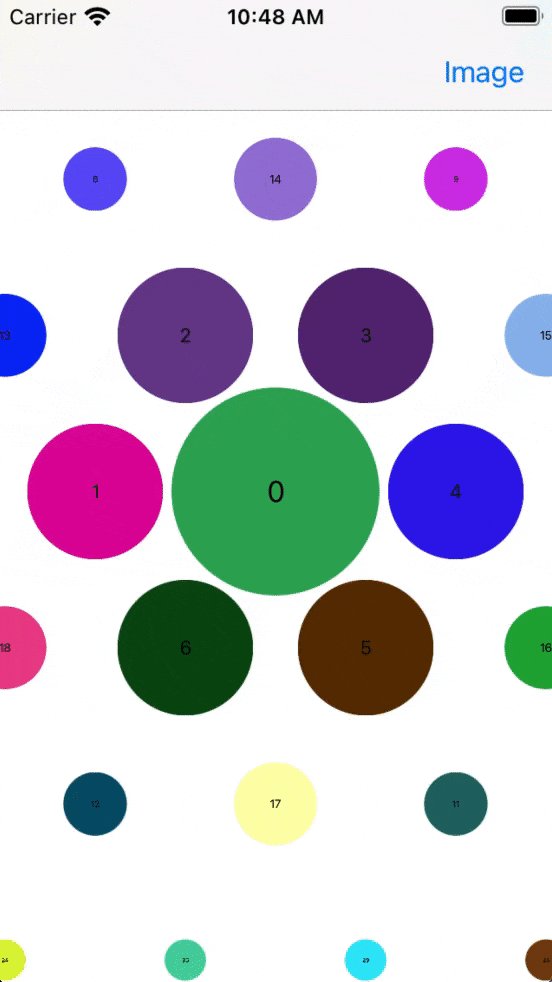
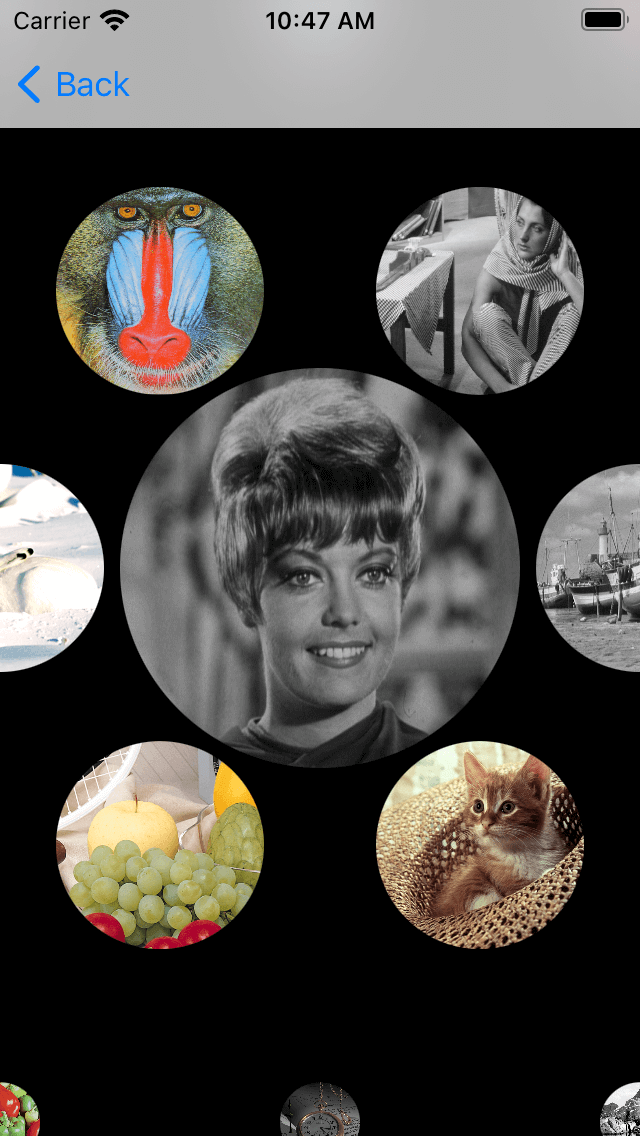
Screenshots
| Positioning | Scrolling |
|---|---|
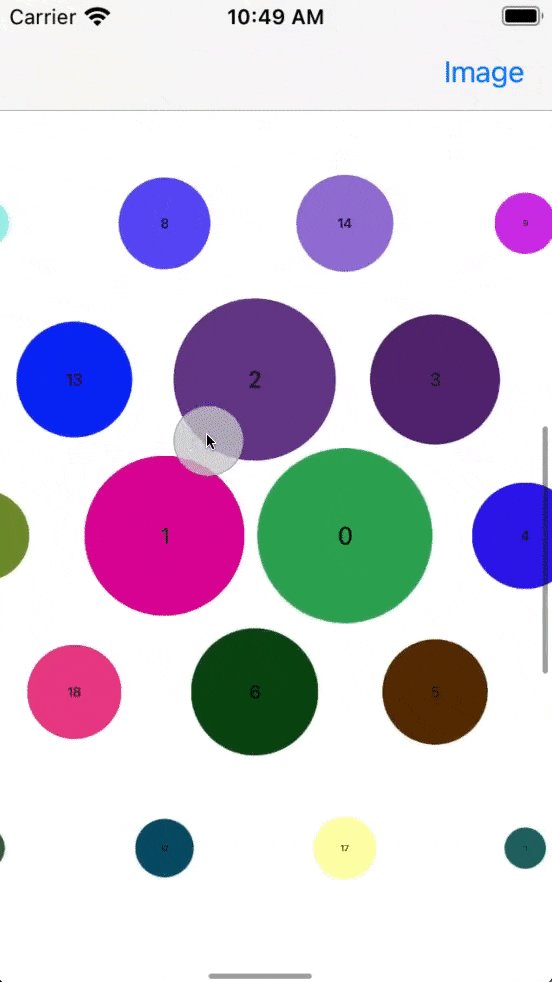
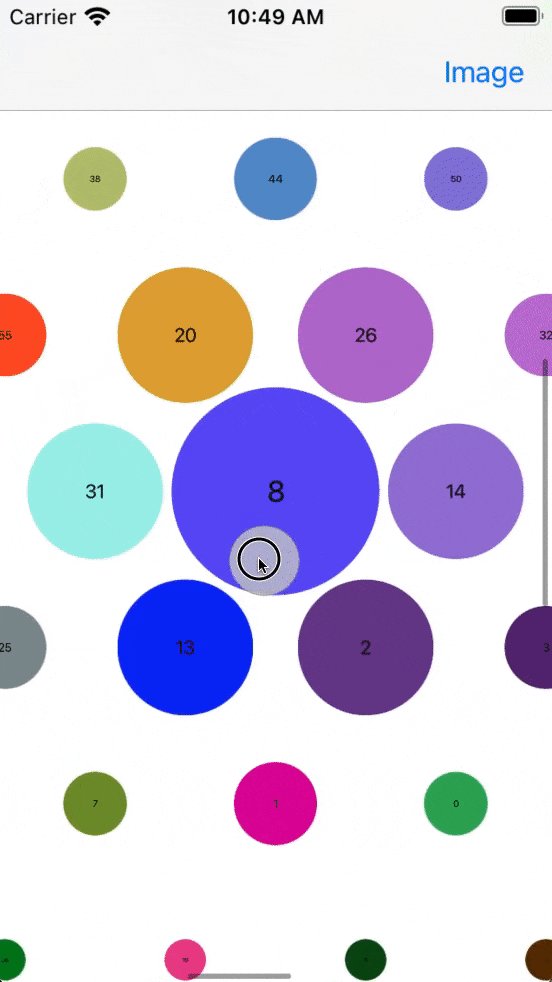
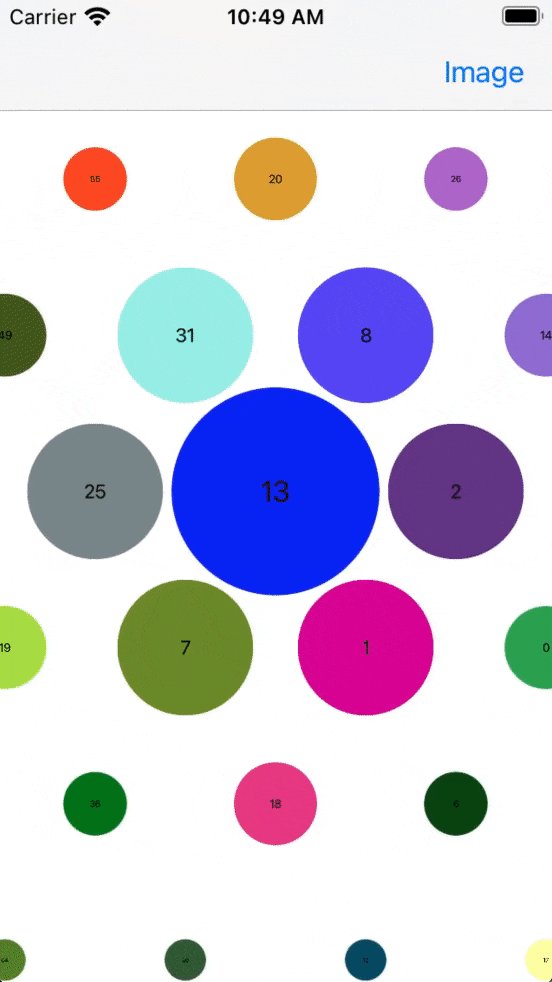
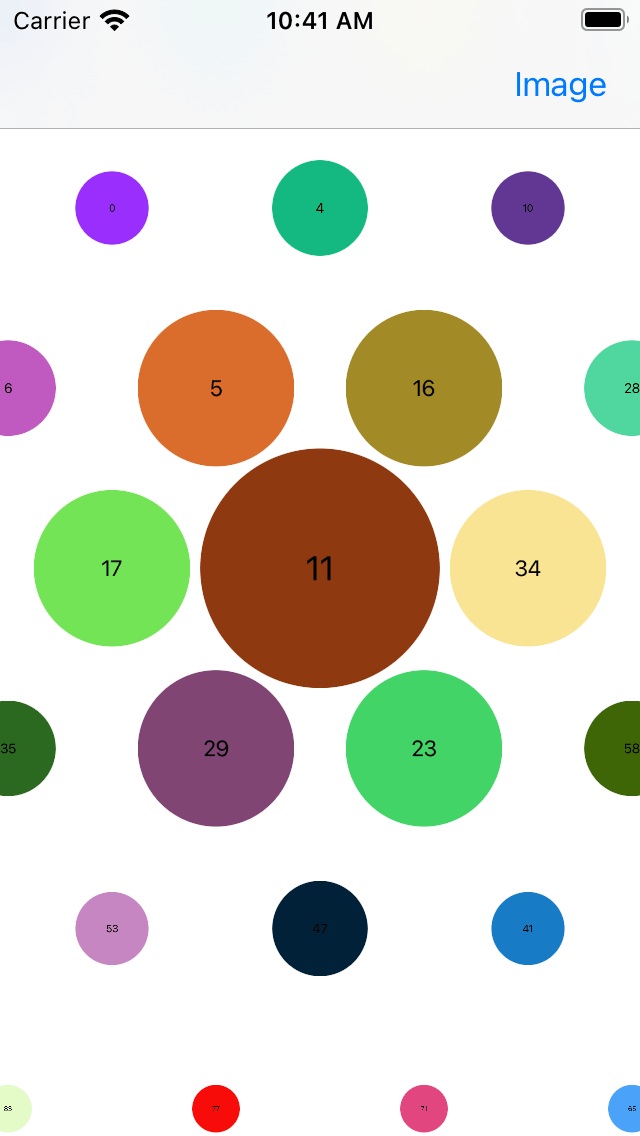
 |
 |
| Example 01 | Example 02 |
|---|---|
 |
 |
Example
To run the example project, clone the repo, open WatchLayout.xcworkspace.
Select scheme WatchLayout, Cmd+B to build the framwork.
Select scheme Example-iOS, and run the example.
Author
HocTran, [email protected]