Toppon
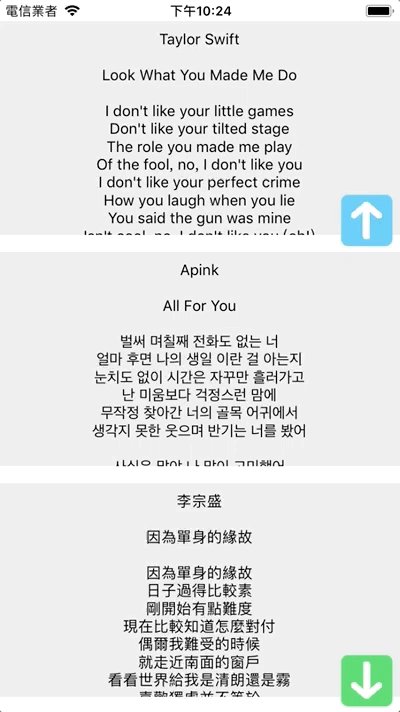
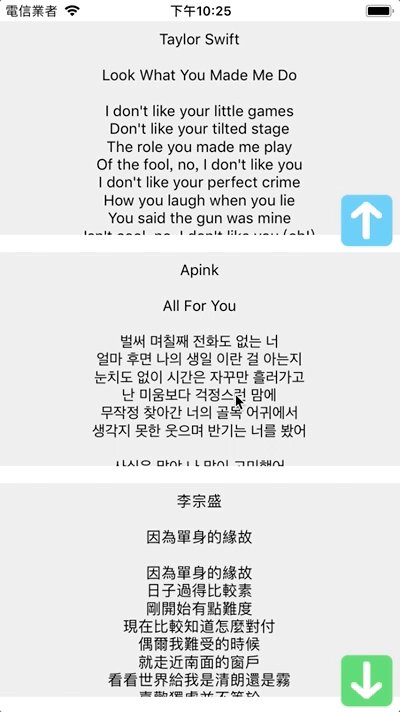
A lightweight Scroll-To button for iOS UIScrollView, UITabelView, UITextView. Toppon is a subclass of UIButton. Its not only a Scroll-To button but a fully customizable UIButton.

Features
- Lightweight
- Present with different animations.
- Multiple display modes.
- Set whatever positions you want.
- Customizable button icon.
Installation
CocoaPods
For Swift 4.2 or greater
pod 'Toppon'
Manual
Simply copy files in sources folder into your project.
How to use
Toppon used a builder to initialize itself and using Fluent Interface API to configure
You can create a Toppon button like this.
let toppon = Toppon() // or @IBOutlet weak var toppon: Toppon!
toppon.builder
.bind(to: scrollview, distance: 100) // Always need to bind Toppon with a UIScrollView.
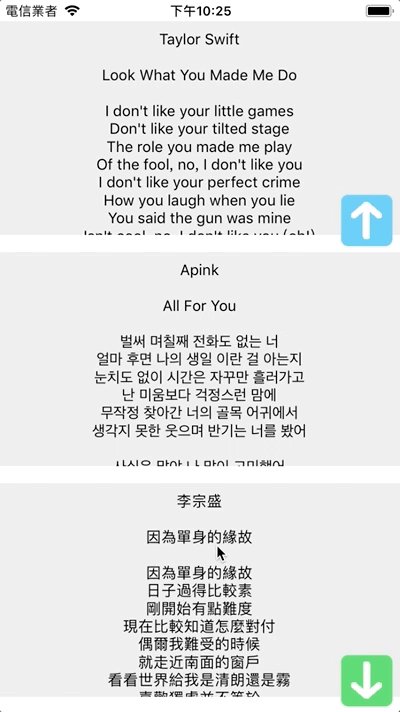
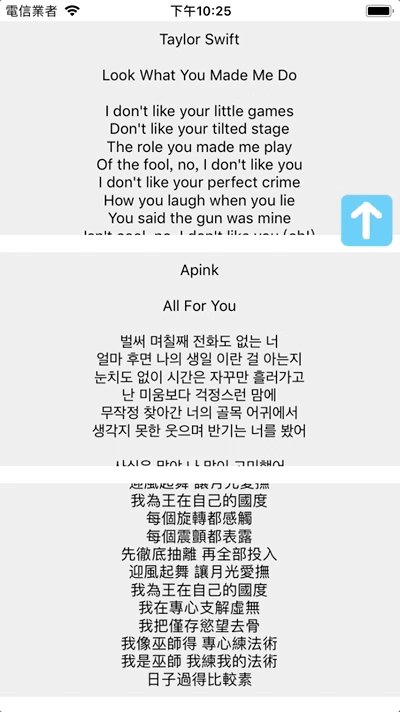
.scrollMode(.top)
.presentMode(.pop)
.setImage(UIImage(named: "ScrollToBottom")!)
.build() // Must call this method to apply configuration to Toppon.
Configuration methods
func bind(to scrollView: UIScrollView, distance: CGFloat = 50)
func debug(_ enable: Bool = true)
func scrollMode(_ mode: T.ScrollMode)
func presentMode(_ mode: Toppon.PresentMode)
func setBackground(image: UIImage?, for state: UIControl.State = .normal)
func setImage(_ image: UIImage?, for state: UIControl.State = .normal)
func setActions(didPressed: @escaping (() -> Void), didShow: @escaping (() -> Void), didDismiss: @escaping (() -> Void))