ConfettiWithSpriteView
A SwiftUI confetti modifier created by SpriteKit. Easily to use and custom in SwiftUI.
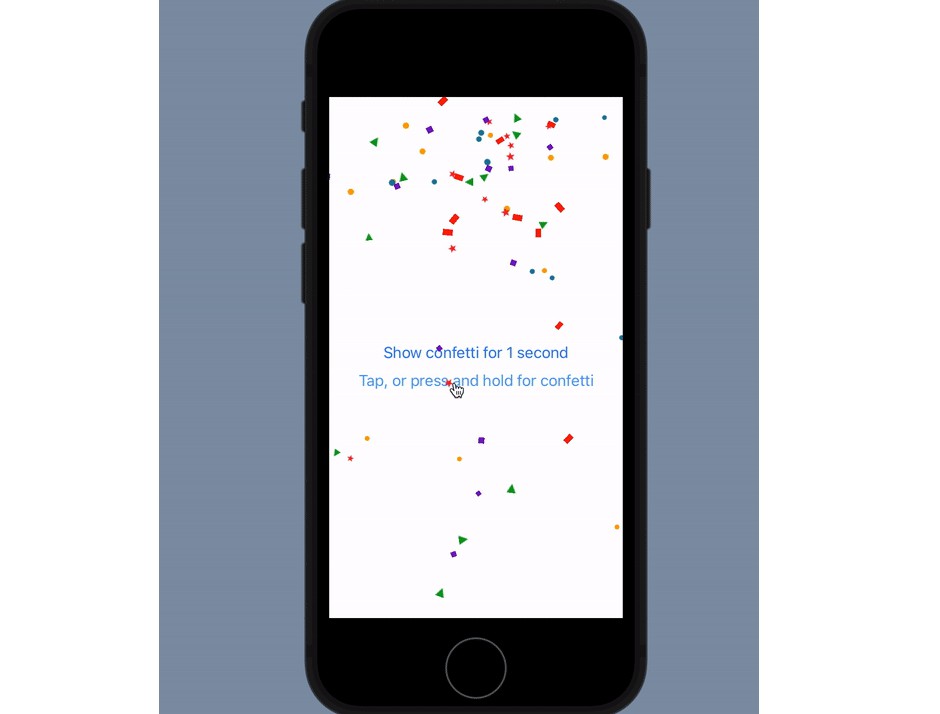
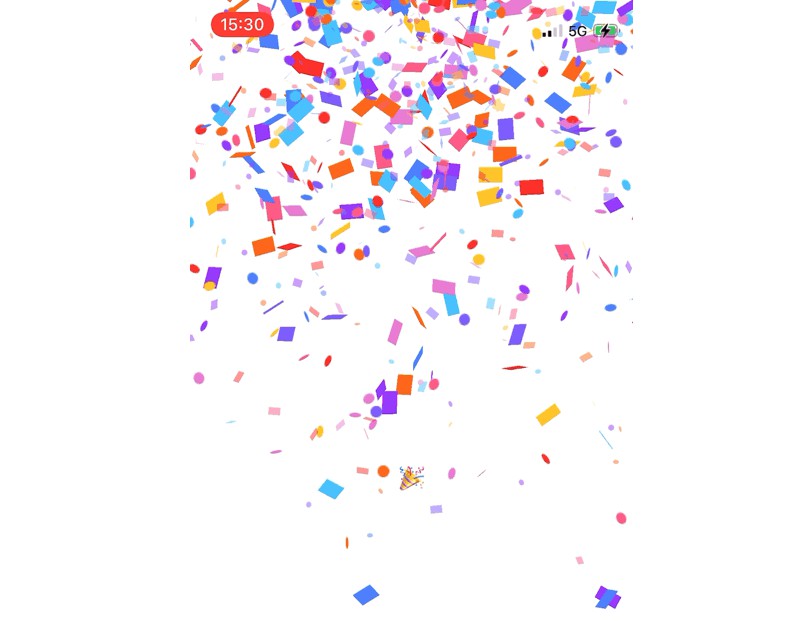
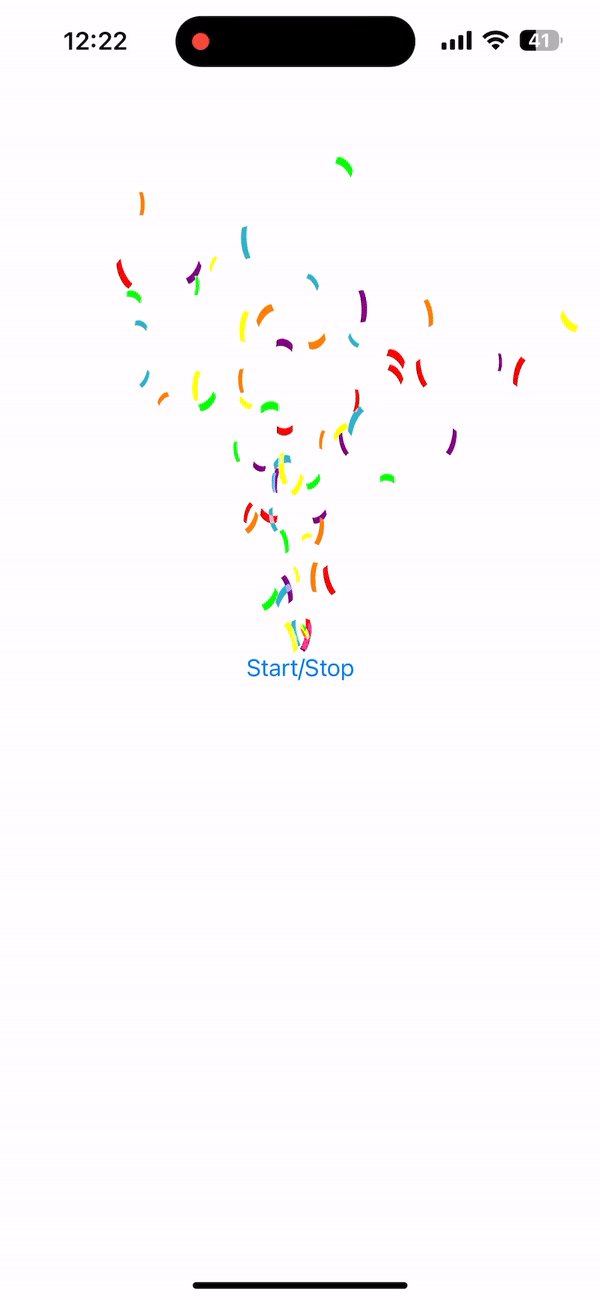
Preview

Installation
In Xcode go to File -> Swift Packages -> Add Package Dependency
and paste in the repo's url:
https://github.com/VIkill33/ConfettiWithSpriteView.git
Or you can download the code of this repo, then Add Local... in Xcode, and open the folder of the repo.
Usage
- Import this package after you installed by
import ConfettiWithSpriteKit - Use the modifier like(check it out in DemoAPP inside this package)
struct ContentView: View {
@State private var startConfetti = false
var body: some View {
ZStack {
Button("Start/Stop") {
startConfetti.toggle()
}
.confetti(start: $startConfetti)
}
}
}
When you change the passed var startConfetti to true, confetti will play above your modified view(confetti will NOT handle touch events and will pass them to views underit), and false will stop emitting more confetti.
The var need to be changed to false then true to retrigger the confetti.
Parameters
You can custom colors and images of confetti.
All descriptions about parameters were written in comment in source code:
/// - Parameters:
/// - start: A binding to a boolean value that controls the emission of confetti.
/// - angle: The angle at which the confetti will be emitted, measured in radians. Default is pi/2 (90 degrees).
/// - colors: An array of `UIColor` values representing the colors of the confetti. Default includes red, green, system teal, yellow, orange, and purple.
/// - size: The size of each confetti piece. Default is 25x25 points.
/// - scale: The initial scale of the confetti particles. Default is 0.3.
/// - numToEmitRange: A closed range of integers specifying the number of particles to emit. Default range is 10 to 20.
/// - images: An array of `UIImage` objects representing the images for the confetti. Default includes a ribbon image.
How does it work
It use SKEmitterNode in SpriteKit to emit particles, which are ribbons in this package defaultly. Particles of SKEmitterNode behave similarly to CAEmitterLayer's. This repo is also an example about how to create SKEmitterNodes programmaticaly.