SSCustomPullToRefresh
SSCustomPullToRefresh is an open-source library that uses UIKit to add an animation to the pull to refresh view in a UITableView and UICollectionView.
Animation Type
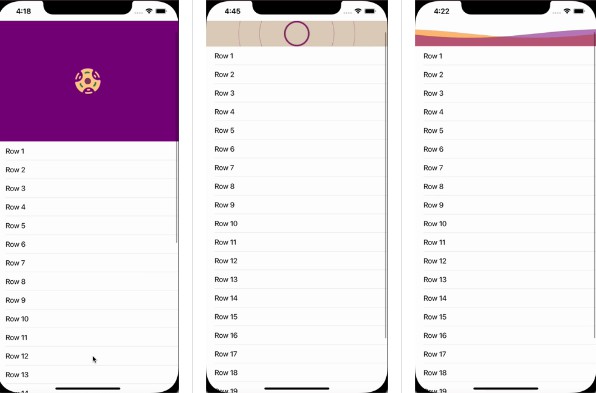
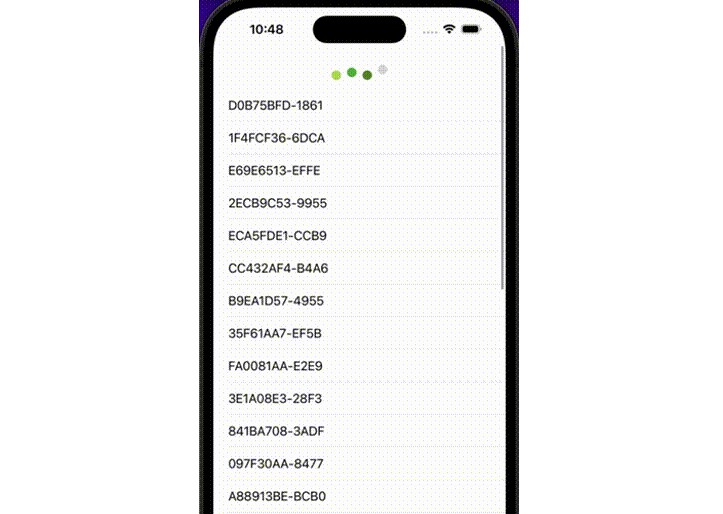
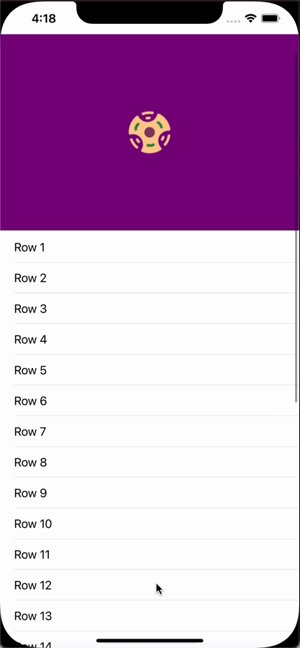
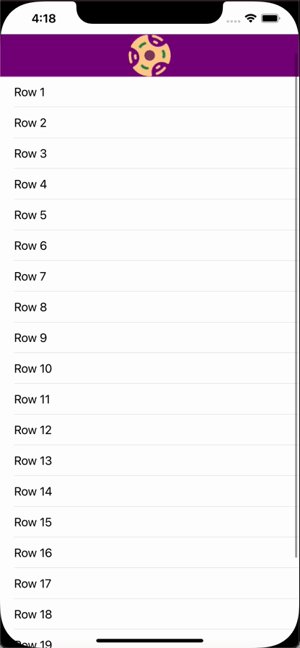
| Spinner Animation | Pulse Animation | Wave Animation | Wave Animation |
|---|---|---|---|
 |
 |
 |
 |
Requirements
- iOS 10.0+
- Xcode 11+
Installation
CocoaPods
-
You can use CocoaPods to install SSCustomPullToRefresh by adding it to your Podfile:
use_frameworks! pod 'SSCustomPullToRefresh' -
import SSCustomPullToRefresh
Manually
- Download and drop SSCustomPullToRefresh folder in your project.
- Congratulations!
Swift Package Manager
- When using Xcode 11 or later, you can install
SSCustomPullToRefreshby going to your Project settings >Swift Packagesand add the repository by providing the GitHub URL. Alternatively, you can go toFile>Swift Packages>Add Package Dependencies...
dependencies: [
.package(url: "https://github.com/mobile-simformsolutions/SSCustomPullToRefresh.git", from: "1.0.1")
]
Carthage
- Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks. You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate SSCustomPullToRefresh into your Xcode project using Carthage, add the following line to your Cartfile:
github "mobile-simformsolutions/SSCustomPullToRefresh"
Run carthage to build and drag the SSCustomPullToRefresh(Sources/SSCustomPullToRefresh) into your Xcode project.
How It Works
- You can use it for any component having a base class as ScrollView like TableView or CollectionView.
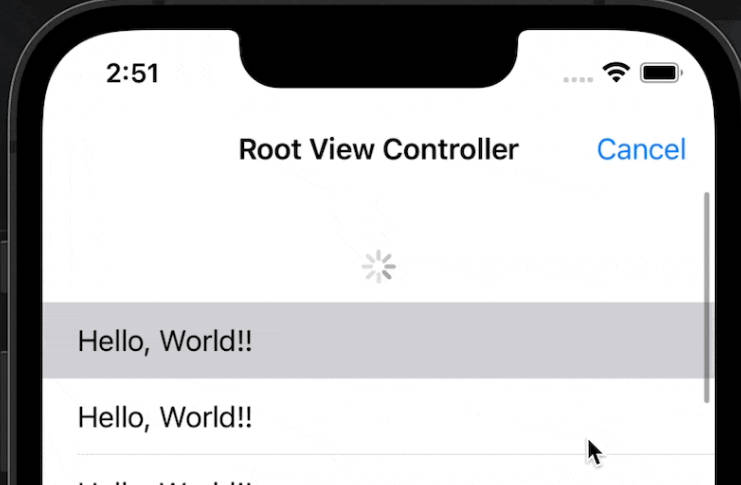
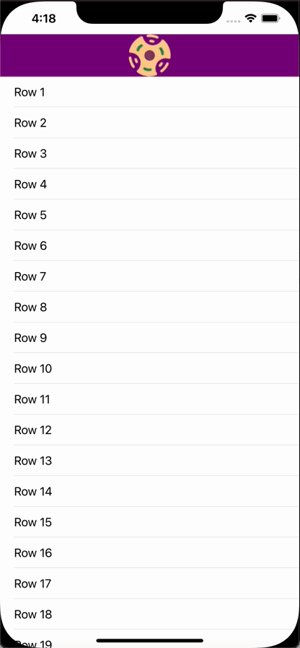
1. Spinner Animation
-
SpinnerAnimationView takes image and backgroundColor as an input parameter. You can provide it as per your choice.
spinnerAnnimation = SpinnerAnimationView(image: UIImage(named: "spinner"), backgroundColor: .purple) spinnerAnnimation.delegate = self spinnerAnnimation.parentView = self.tableView spinnerAnnimation.setupRefreshControl()
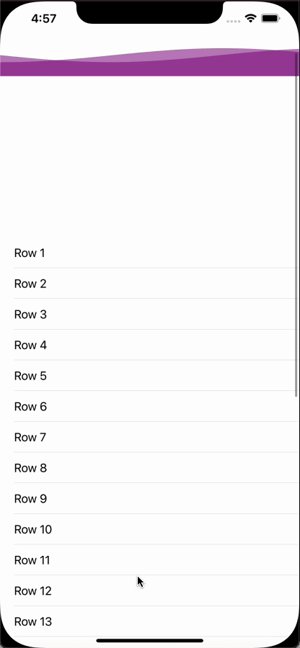
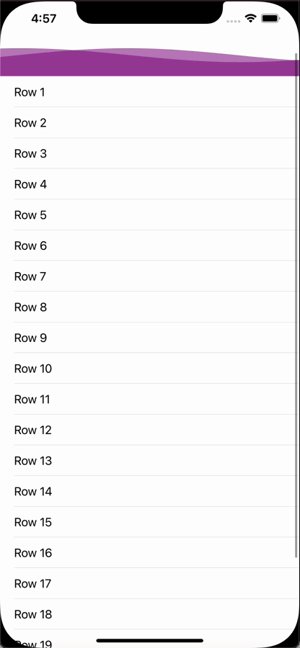
2. Wave Animation
-
SineWaveAnimationView takes Color as an input parameter.
sineAnnimation = SineWaveAnimationView(color: .purple) sineAnnimation.delegate = self sineAnnimation.parentView = self.tableView sineAnnimation.setupRefreshControl() -
Along with this, you can also provide two different colors and a waveHeight value. You can give a waveHeight value between 5.0 to 50.0.
sineAnnimation = SineWaveAnimationView(frontColor: .orange, backColor: .purple, waveHeight: 10.0)
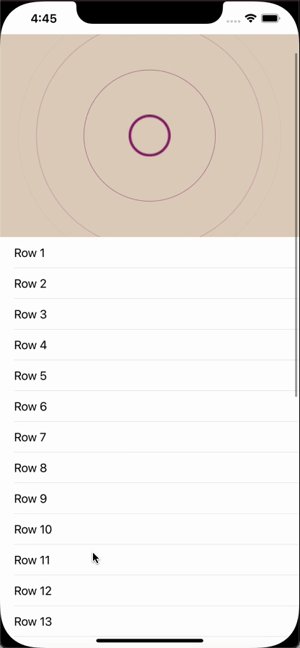
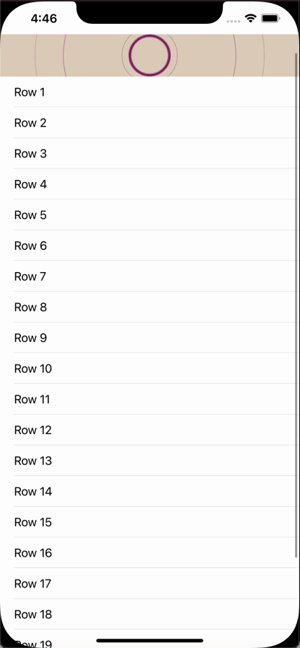
3. Pulse Animation
-
PulseAnimationView takes Color as an input parameter. You can provide center circle color, pulse color and background color of your refresh view.
pulseAnnimation = PulseAnimationView(circleColor: .purple, pulseColor: .purple, pulseViewBackgroundColor: .brown) pulseAnnimation.delegate = self pulseAnnimation.parentView = self.tableView pulseAnnimation.setupRefreshControl()
Delegate
-
The
RefreshDelegatemethods can be used to notify start and end refresh.extension ViewController: RefreshDelegate { func startRefresh() { } func endRefresh() { } }
GitHub
https://github.com/SimformSolutionsPvtLtd/SSCustomPullToRefresh