NeatTipView
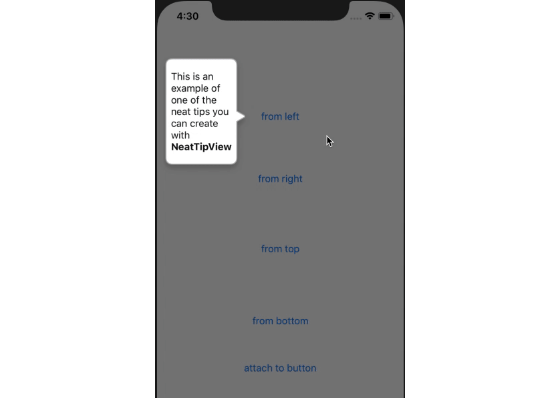
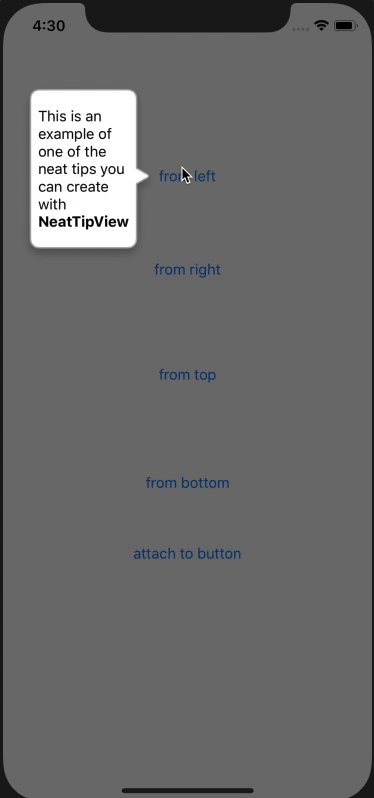
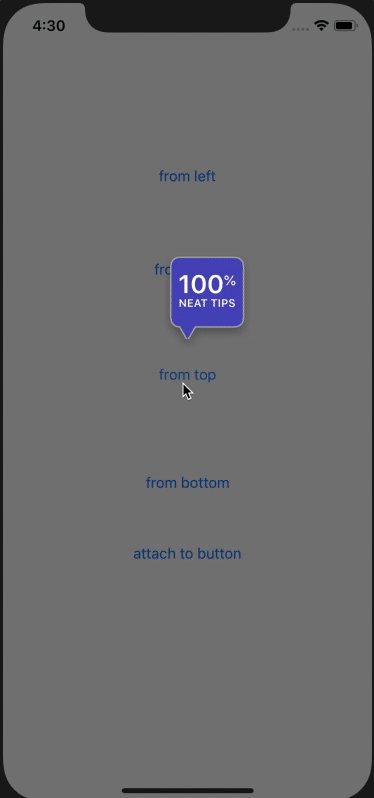
NeatTipView allows you to display message tooltips that can be used as call to actions or informative tips.
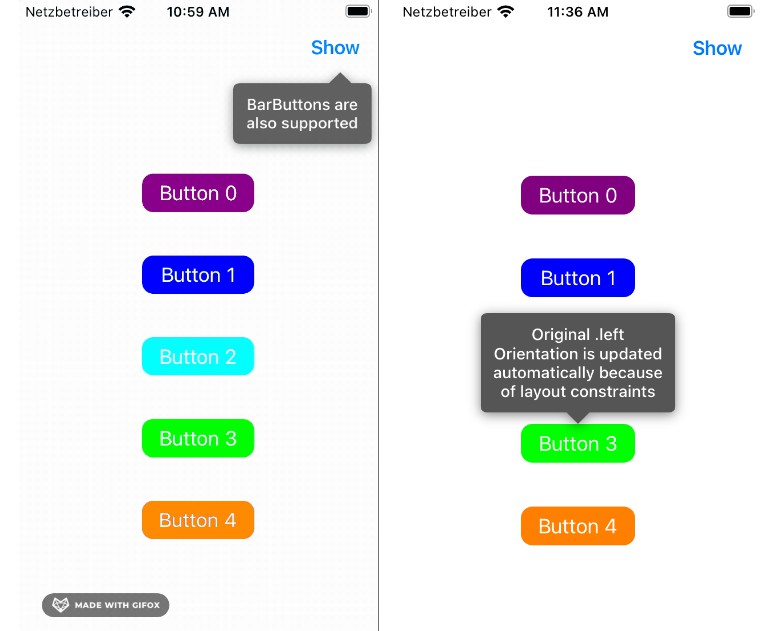
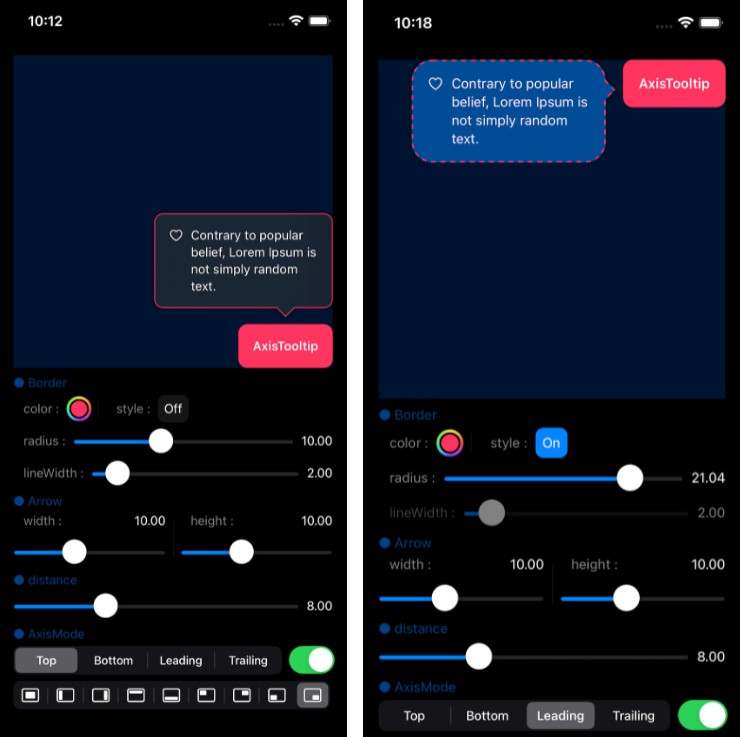
- [x] Allows Different tip positionings.
- [x] Multiple animation styles.
- [x] Smart placement for dynamic strings.
- [x] Full NSAttributtedString support.

Installation
NeatTipView is available through CocoaPods and Carthage.
Cocoapods
To install it, simply add the following line to your Podfile:
pod "NeatTipView"
Carthage
To install it, simply add the following line to your Cartfile:
github "rootstrap/NeatTipView"
Usage
1. Customize your preferences
Preferences are encapsulated inside the NeatViewPreferences struct, check the inline docs for more info about which customization points are available.
Example:
var preferences = NeatViewPreferences()
preferences.animationPreferences.appearanceAnimationType = .fromBottom
preferences.animationPreferences.disappearanceAnimationType = .toBottom
2. Initialize and Present the tip
let tipView = NeatTipView(
superview: view,
centerPoint: center,
attributedString: attributedString(),
preferences: preferences,
arrowPosition: arrowPosition
)
tipView.show()
Example
To run the example project, clone the repo, and run pod install from the Example directory first.