(Foods App) SwiftUI Multiplatform & Navigation Sample App
Introduction
This repo a 100% SwiftUI app showcasing examples of navigation, Multiplatform support & deep linking using the new NavigationStack & NavigationSplitView API’s based of my course that that showcases everything you need to know about handling navigation in SwiftUI apps.
Requirements
- Xcode 14.2+
- Swift 5.7+
- SwiftUI 4.0+
- iOS16.1+
Preview
| Platform | Preview |
|---|---|
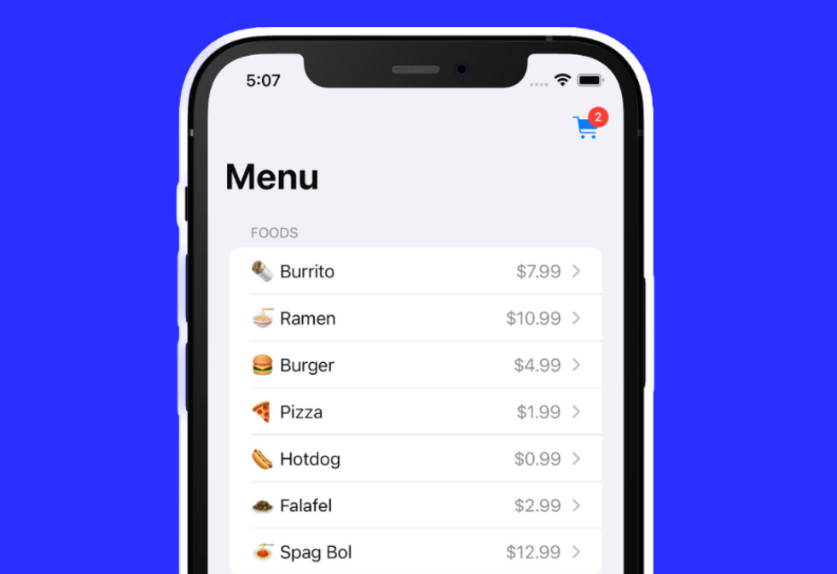
| iPhone |  |
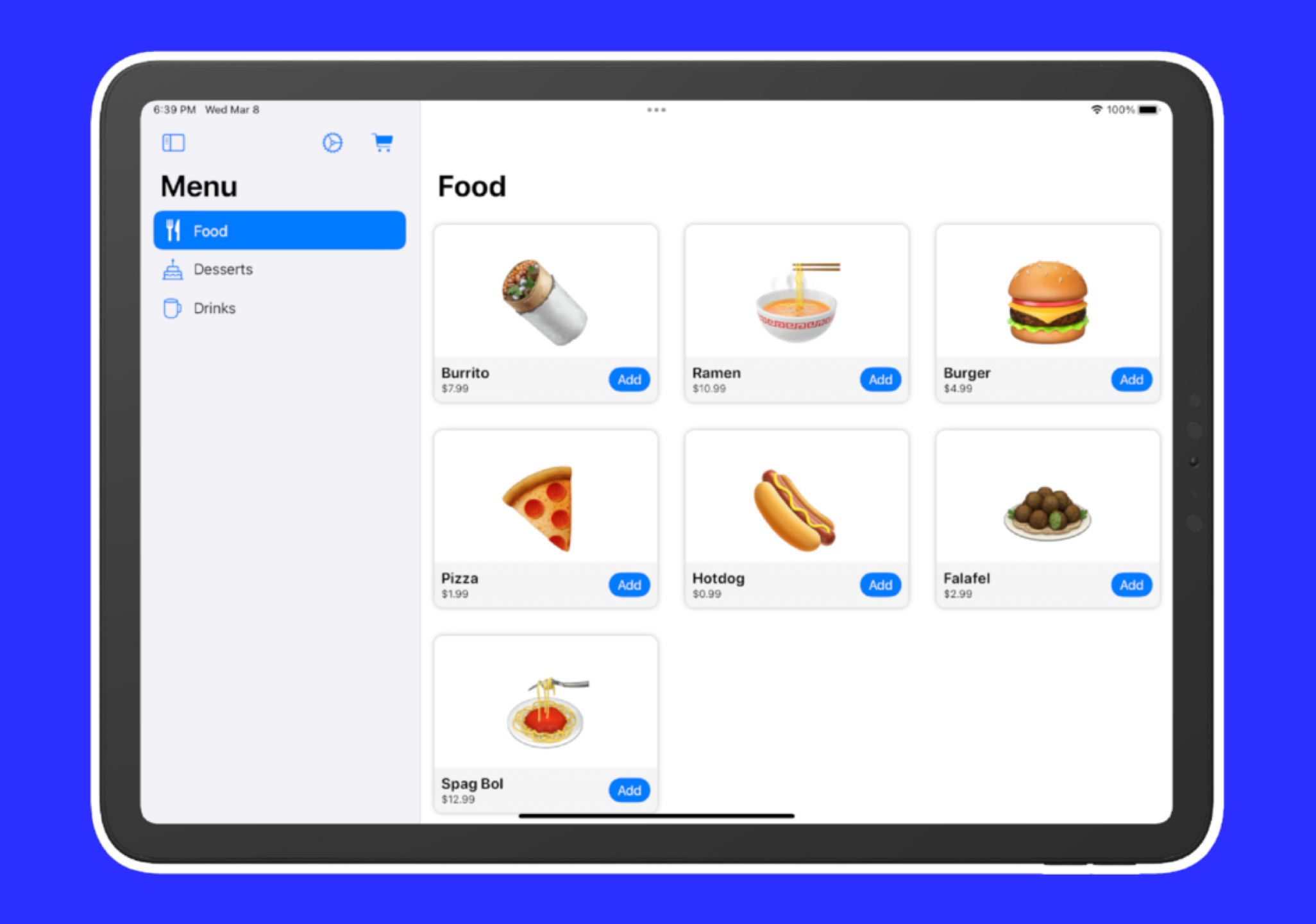
| iPad |  |
| Mac |  |
Features
- Simple & Organised Project structure
- iPhone, iPad & Mac support
- Handling Sheet presentation using detents
- Examples of handling navigation using
NavigationStack&navigationDestination(for:destination:) - Handling navigation programatically by building a RouteManager
- Custom URL Scheme Integration for deep links
- How to handle deeplinking in SwiftUI for multiplatform & route to screens
- Firebase integration using SPM ?Replace GoogleService’s Plist with your own?
- Push Notification support using FCM (Firebase Cloud Messaging)
- How to handle push notification deep links
- Adapative iPad & Mac layout for 2 & 3 column layouts
keyboardShortcut(_:)actions to toggle side bar visibility- Apple Pencil actions using
onHoverfor animating hover effects for iPad & Mac - Unit Tests
Project Installation
- Clone the repository using git clone https://github.com/tunds/SwiftUI-Navigation-Multiplatform-Example.git or use Open in Xcode
- Open the project in Xcode
- Build and run the app on a simulator or device for either iPhone, iPad or MacOS
Deep Links Setup Guide (Custom URL Schemes)
In order get deep links working in the sample project you could either use the default stock app on the device, terminal or a handy tool like RocketSim. You can check out this chapter in my video to learn more about testing deep links on a device here.
Below is a table of all the current deeplinks the application handles routing for and will navigate to.
| Name | Example | Purpose | Condition |
|---|---|---|---|
| Invalid Product | myfoodapp://product?item=xxxx | Handles showing an invalid product screen for when the app can’t find a product with the specified id. | For the item key query parameter add in an invalid product id |
| Open Item | myfoodapp://product?item=?_Ice+Cream | Handles showing a product that has been defined, in the dummy data model. | For the item key query parameter the id is a combination of the title and name, all the valid ids can be found in Food.swift and it’s normally a combination of <emoji>_<title>. Any spaces are replaced with a +. |
| Promo | myfoodapp://promo?discount=0.3&desc=enjoy+this+discount | Handles showing a promotion to the user. | For the discount key query parameter the value should be a decimal represented in a string representation and the desc key has a value of a string, any space should be replaced with a + |
| Open App | myfoodapp://menu | Opens up the app | There are no query parameters for this since this just opens up the app using a generic url scheme |
Push Notification Setup Guide (FCM)
This project uses FCM for handling push notifications. This project already has Firebase added as a Swift Package. But you will need to replace the GoogleServices plist file with your own if you plan to connect this to your own Firebase project. A guide on this can be seen here.
Once you do this you can then setup your firebase project by uploading either an APNS Key or Certificates. You can learn more about this here.
The code for push notification deep links is reusing code and the same deep links defined in the table in Deep Links Setup Guide (Custom URL Schemes). In order to send a deep link in firebase make sure the key you use is link and you copy one of the deeplinks defined above.
Credits
This demo app was created me tundsdev. And is part of a course which you can view in an playlist on my channel here. This playlist essentially breaks down all the code that exists in this playlist and everything you need to know. I would also highly recommend you check out these videos to learn more about my thought process and reasoning. Below are links to each video in this course which builds up this project.
- Become A SwiftUI Navigation Pro (Navigation Course)
- Unlock the Secrets of SwiftUI NavigationStack: A Beginners Guide ?
- Discover Programmatic Navigation in SwiftUI ? | SwiftUI NavigationStack Tutorial
- Learn How To Easily Create Deep Links in SwiftUI ?
- The Absolute Beginner’s Guide to iOS Firebase Push Notifications ⚡️
- SwiftUI Multiplatform Magic ?: Your First Multiplatform App using NavigationSplitView
Credits
If you’re interested in following me you can find me on:
I also have a Kofi where you can donate and buy me a coffee if you found this useful also.
? License
Copyright © 2023 Tunde Adegoroye
License: MIT