Build a Twitter Clone With SwiftUI in a Weekend ?
Eight tutorials aimed at teaching you how to build a functional Twitter clone using APIs and SwiftUI. In this project, we will use Stream for Chat and Activity Feeds, Algolia for search, RevenueCat for subscriptions, 100ms for audio rooms and Mux for video playback.

Key Features
| Partners | Main Features | Description | Preview |
|---|---|---|---|
| Homepage Timeline Feeds | Drive social engagement by integrating Stream Feeds and Chat. |  |
|
| Twitter Spaces | Integrate live audio streaming capabilities with 100ms to recreate Twitter Spaces. |  |
|
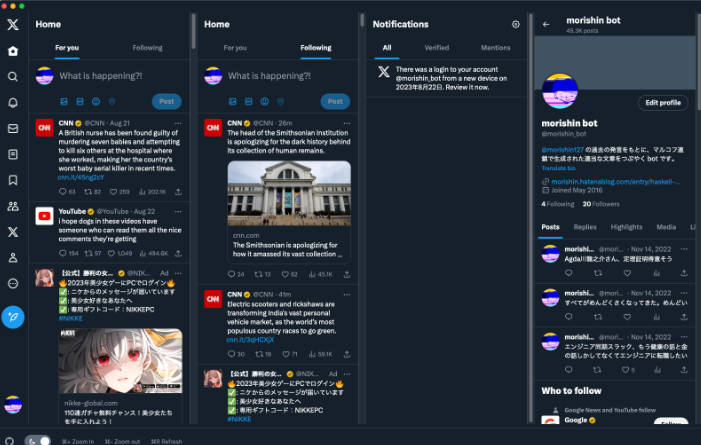
| Search & Follow Users | Leverage Algolia’s advanced search functionality to help users find friends and connect with one another. |  |
|
| Media Upload | Use Mux to upload and play back videos in your app. |  |
|
| Twitter Blue | Power your platform’s monetization model by using RevenueCat to integrate in-app purchases and subscriptions. |  |
The following links are the various parts of the tutorial series.
- Building the Timeline
- Adding Stream Feeds to the Timeline
- Enabling Support For Media Tweets and Video Playback
- Searching and Following Users
- Messaging and DMs
- Conversations With Spaces
- Twitter Blue and In-app Subscriptions
- Brining it all together
Getting Started
Node backend
Please run the Node sample backend from this Git repository: GetStream/stream-node-simple-integration-sample
iOS Frontend
The folder TwitterClone contains the iOS codebase
To get started with it, you need to install Tuist and run tuist generate in the directory TwitterClone. Then open the TwitterClone.xcworkspace file.
To install Tuist on your system:
Run:
curl -Ls https://install.tuist.io | bash
Fetching external dependencies
When you get freshly cloned this repository or dependencies have been updated. Run:
tuist fetch
Generate and open project files
To generate the Xcode project files and open the project in Xcode, run:
tuist generate
iOS package graph
We work towards a µFramework based packaging system

To generate a fresh graph, in case you updated the project’s package structure or dependencies. Run:
tuist graph --skip-test-targets