SwiftUI-PeelEffect
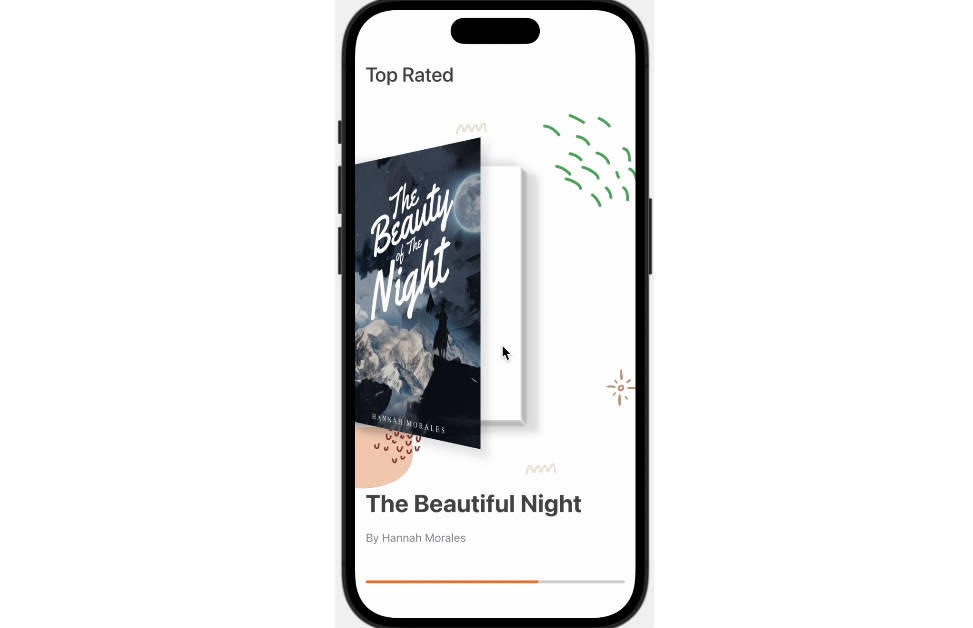
The SwiftUI PeelEffect is a visual effect that mimics the motion of peeling a corner of a view to reveal another view underneath it. It provides an engaging and interactive user experience by adding a dynamic transition effect to your app’s interface.
When applied to a view, the PeelEffect animates the top corner of the view as if it is being peeled back to expose the content beneath it. The underlying view is revealed gradually as the peel effect progresses, giving the impression of lifting or flipping a page.
You can customize the PeelEffect by specifying parameters such as the anchor point (where the peel begins), the axis of rotation, and the angle of rotation. This allows you to control the direction and style of the peel effect according to your design preferences.
To apply the PeelEffect in SwiftUI, you typically use the .transition() modifier along with the PeelEffect() initializer. This combination allows you to seamlessly integrate the peel effect into your view hierarchy and trigger the animation when desired, such as when a button is tapped or a certain condition is met.
Overall, the SwiftUI PeelEffect is a powerful tool that enhances the visual appeal and interactivity of your app’s user interface by providing a realistic and captivating animation of peeling back a view to reveal its underlying content.