SwiftGlass
Add a muted or frosted GlassView inside your App
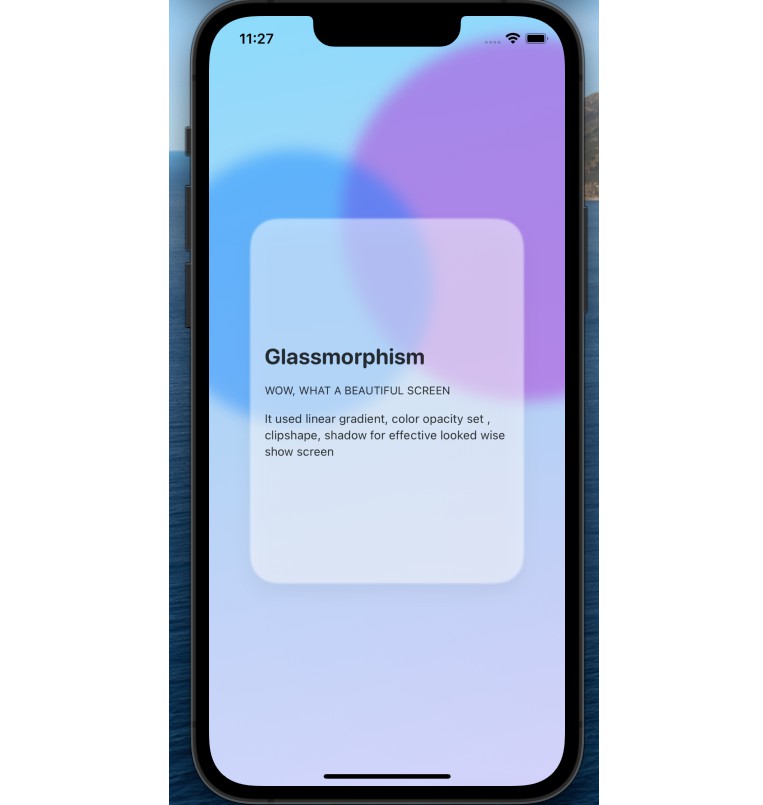
Since frosted glass is a popular design element, which is also used by Apple for the control center or the app library.
Example usacases
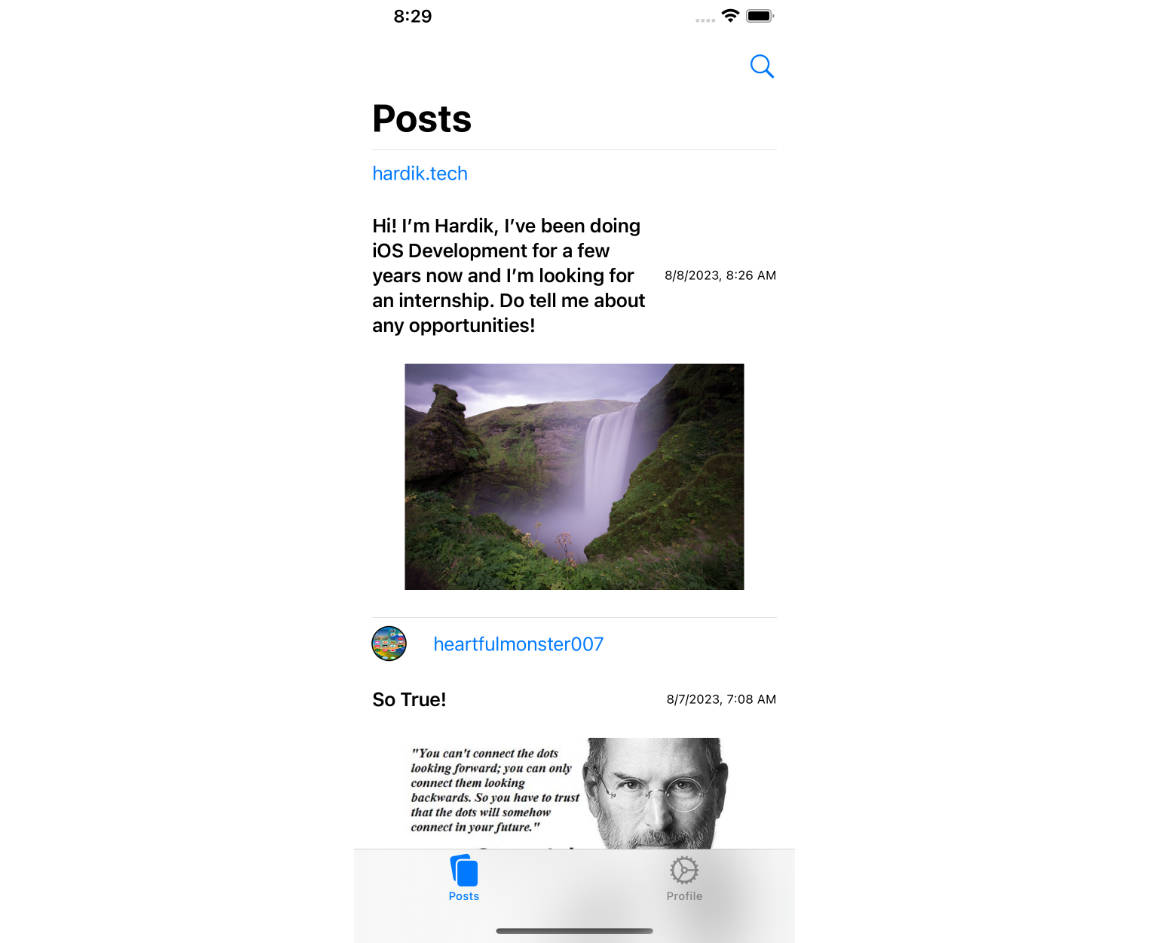
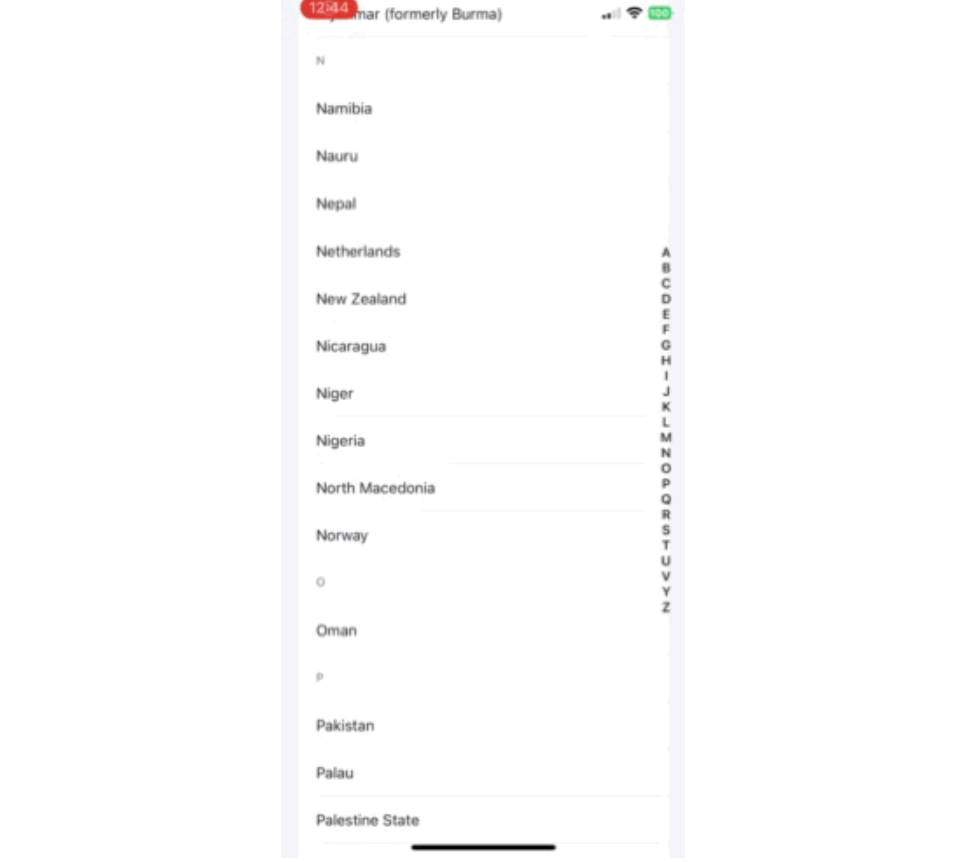
The GlassPane, GlassList, GlassLazyHGrid and GlassLazyVGrid make it super easy to embrace the glass style inside any view.
GlassView
Just call inside your view modify it the way you want.
GlassView(cornerRadius: 20.0)
The additional parameters change following:
public struct GlassView: View {
let cornerRadius: CGFloat // Changes the corner radius for the given corners
let corners: UIRectCorner? // Specifies which corners get rounded
let fill: Color // The background color of the GlassView
let opacity: CGFloat // The opacity of the GlassView
let shadowRadius: CGFloat // The shadowRadius of the GlassView
...
}
The default settings are:
public struct GlassView: View {
...
public init(cornerRadius: CGFloat, corners: UIRectCorner? = .allCorners, fill: Color = .white, opacity: CGFloat = 0.25, shadowRadius: CGFloat = 10.0) {
...
}
...
}
GlassList
GlassList(items: vegetables, with: 20.0) { vegetable in
Text("\(vegetable.name)")
}
GlassPane
GlassPane(with: 20) {
Text("Hello World! ?")
}
.padding(EdgeInsets(top: 2, leading: 10, bottom: 2, trailing: 10))
GlassGrids
GlassLazyVGrid(items: vegetables, cornerRadius: 10.0, columns: columns, spacing: 16) { vegetable in
Text("\(vegetable.name)")
.padding()
}
.padding()