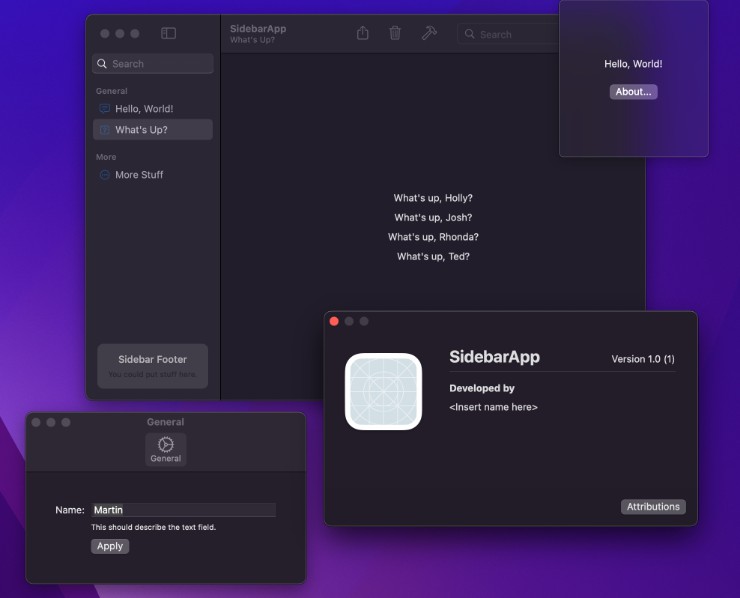
Preferences
Add a preferences window to your macOS app in minutes

Just pass in some view controllers and this package will take care of the rest. Built-in SwiftUI support.
Sindre‘s open source work is supported by the community
Special thanks to:Requirements
- macOS 10.10+
- Xcode 12.5+
- Swift 5.4+
Install
Swift Package Manager
Add https://github.com/sindresorhus/Preferences in the “Swift Package Manager” tab in Xcode.
Carthage
github "sindresorhus/Preferences"
CocoaPods
pod 'Preferences'
Usage
Run the PreferencesExample target in Xcode to try a live example (requires macOS 11 or later).
First, create some preference pane identifiers:
import Preferences
extension Preferences.PaneIdentifier {
static let general = Self("general")
static let advanced = Self("advanced")
}
Second, create a couple of view controllers for the preference panes you want. The only difference from implementing a normal view controller is that you have to add the PreferencePane protocol and implement the preferencePaneIdentifier, toolbarItemTitle, and toolbarItemIcon properties, as shown below. You can leave out toolbarItemIcon if you're using the .segmentedControl style.
GeneralPreferenceViewController.swift
import Cocoa
import Preferences
final class GeneralPreferenceViewController: NSViewController, PreferencePane {
let preferencePaneIdentifier = Preferences.PaneIdentifier.general
let preferencePaneTitle = "General"
let toolbarItemIcon = NSImage(systemSymbolName: "gearshape", accessibilityDescription: "General preferences")!
override var nibName: NSNib.Name? { "GeneralPreferenceViewController" }
override func viewDidLoad() {
super.viewDidLoad()
// Setup stuff here
}
}
Note: If you need to support macOS versions older than macOS 11, you have to add a fallback for the toolbarItemIcon.
AdvancedPreferenceViewController.swift
import Cocoa
import Preferences
final class AdvancedPreferenceViewController: NSViewController, PreferencePane {
let preferencePaneIdentifier = Preferences.PaneIdentifier.advanced
let preferencePaneTitle = "Advanced"
let toolbarItemIcon = NSImage(systemSymbolName: "gearshape.2", accessibilityDescription: "Advanced preferences")!
override var nibName: NSNib.Name? { "AdvancedPreferenceViewController" }
override func viewDidLoad() {
super.viewDidLoad()
// Setup stuff here
}
}
If you need to respond actions indirectly, PreferencesWindowController will forward responder chain actions to the active pane if it responds to that selector.
final class AdvancedPreferenceViewController: NSViewController, PreferencePane {
@IBOutlet private var fontLabel: NSTextField!
private var selectedFont = NSFont.systemFont(ofSize: 14)
@IBAction private func changeFont(_ sender: NSFontManager) {
font = sender.convert(font)
}
}
In the AppDelegate, initialize a new PreferencesWindowController and pass it the view controllers. Then add an action outlet for the Preferences… menu item to show the preferences window.
AppDelegate.swift
import Cocoa
import Preferences
@main
final class AppDelegate: NSObject, NSApplicationDelegate {
@IBOutlet private var window: NSWindow!
private lazy var preferencesWindowController = PreferencesWindowController(
preferencePanes: [
GeneralPreferenceViewController(),
AdvancedPreferenceViewController()
]
)
func applicationDidFinishLaunching(_ notification: Notification) {}
@IBAction
func preferencesMenuItemActionHandler(_ sender: NSMenuItem) {
preferencesWindowController.show()
}
}
Preferences Tab Styles
When you create the PreferencesWindowController, you can choose between the NSToolbarItem-based style (default) and the NSSegmentedControl:
// …
private lazy var preferencesWindowController = PreferencesWindowController(
preferencePanes: [
GeneralPreferenceViewController(),
AdvancedPreferenceViewController()
],
style: .segmentedControl
)
// …
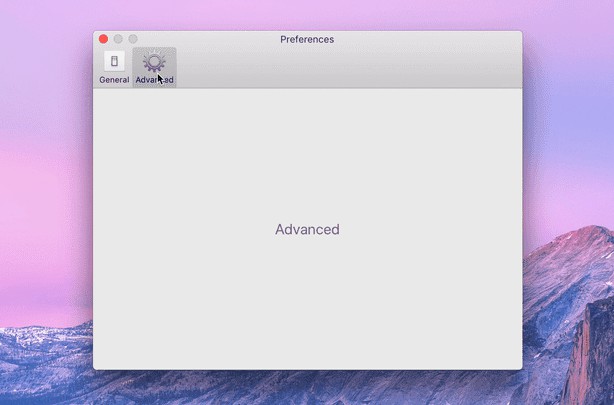
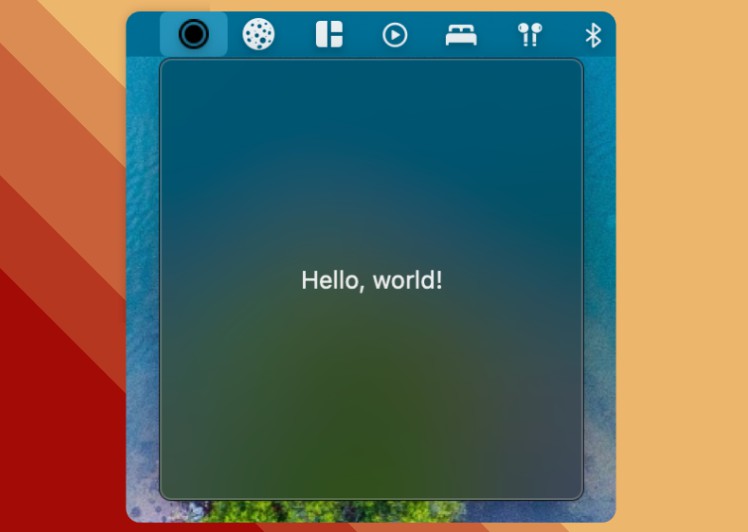
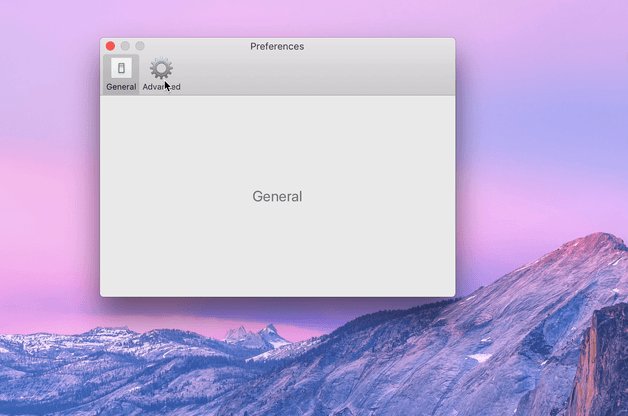
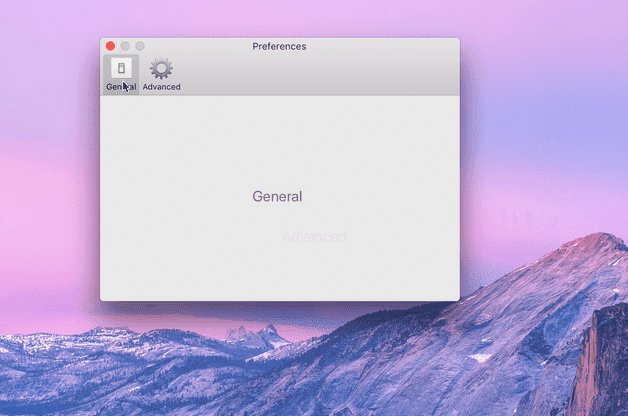
.toolbarItem style:

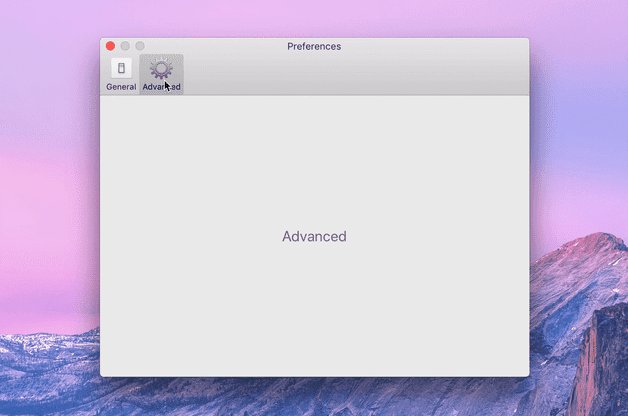
.segmentedControl style:

API
public enum Preferences {}
extension Preferences {
public enum Style {
case toolbarItems
case segmentedControl
}
}
public protocol PreferencePane: NSViewController {
var preferencePaneIdentifier: Preferences.PaneIdentifier { get }
var preferencePaneTitle: String { get }
var toolbarItemIcon: NSImage { get } // Not required when using the .`segmentedControl` style
}
public final class PreferencesWindowController: NSWindowController {
init(
preferencePanes: [PreferencePane],
style: Preferences.Style = .toolbarItems,
animated: Bool = true,
hidesToolbarForSingleItem: Bool = true
)
init(
panes: [PreferencePaneConvertible],
style: Preferences.Style = .toolbarItems,
animated: Bool = true,
hidesToolbarForSingleItem: Bool = true
)
func show(preferencePane: Preferences.PaneIdentifier? = nil)
}
As with any NSWindowController, call NSWindowController#close() to close the preferences window.
Recommendation
The easiest way to create the user interface within each pane is to use a NSGridView in Interface Builder. See the example project in this repo for a demo.
SwiftUI support
If your deployment target is macOS 10.15 or later, you can use the bundled SwiftUI components to create panes. Create a
Preferences.Pane (instead of PreferencePane when using AppKit) using your custom view and necessary toolbar information.
Run the PreferencesExample target in the Xcode project in this repo to see a real-world example. The Accounts tab is in SwiftUI.
There are also some bundled convenience SwiftUI components, like Preferences.Container and Preferences.Section to automatically achieve similar alignment to AppKit's NSGridView. And also a .preferenceDescription() view modifier to style text as a preference description.
Tip: The Defaults package makes it very easy to persist the preferences.
struct CustomPane: View {
var body: some View {
Preferences.Container(contentWidth: 450.0) {
Preferences.Section(title: "Section Title") {
// Some view.
}
Preferences.Section(label: {
// Custom label aligned on the right side.
}) {
// Some view.
}
…
}
}
}
Then in the AppDelegate, initialize a new PreferencesWindowController and pass it the pane views.
// …
private lazy var preferencesWindowController = PreferencesWindowController(
panes: [
Pane(
identifier: …,
title: …,
toolbarIcon: NSImage(…)
) {
CustomPane()
},
Pane(
identifier: …,
title: …,
toolbarIcon: NSImage(…)
) {
AnotherCustomPane()
}
]
)
// …
If you want to use SwiftUI panes alongside standard AppKit NSViewController's, instead wrap the pane views into Preferences.PaneHostingController and pass them to PreferencesWindowController as you would with standard panes.
let CustomViewPreferencePaneViewController: () -> PreferencePane = {
let paneView = Preferences.Pane(
identifier: …,
title: …,
toolbarIcon: NSImage(…)
) {
// Your custom view (and modifiers if needed).
CustomPane()
// .environmentObject(someSettingsManager)
}
return Preferences.PaneHostingController(paneView: paneView)
}
// …
private lazy var preferencesWindowController = PreferencesWindowController(
preferencePanes: [
GeneralPreferenceViewController(),
AdvancedPreferenceViewController(),
CustomViewPreferencePaneViewController()
],
style: .segmentedControl
)
// …
Backwards compatibility
macOS 11 and later supports SF Symbols which can be conveniently used for the toolbar icons. If you need to support older macOS versions, you have to add a fallback. Apple recommends using the same icons even for older systems. The best way to achieve this is to export the relevant SF Symbols icons to images and add them to your Asset Catalog.
Known issues
The preferences window doesn't show
This can happen when you are not using auto-layout or have not set a size for the view controller. You can fix this by either using auto-layout or setting an explicit size, for example, preferredContentSize in viewDidLoad(). We intend to fix this.
There are no animations on macOS 10.13 and earlier
The animated parameter of PreferencesWindowController.init has no effect on macOS 10.13 or earlier as those versions don't support NSViewController.TransitionOptions.crossfade.
FAQ
How can I localize the window title?
The PreferencesWindowController adheres to the macOS Human Interface Guidelines and uses this set of rules to determine the window title:
- Multiple preference panes: Uses the currently selected
preferencePaneTitleas the window title. Localize yourpreferencePaneTitles to get localized window titles. - Single preference pane: Sets the window title to
APPNAME Preferences. The app name is obtained from your app's bundle. You can localize itsInfo.plistto customize the title. ThePreferencespart is taken from the "Preferences…" menu item, see #12. The order of lookup for the app name from your bundle:CFBundleDisplayNameCFBundleNameCFBundleExecutable- Fall back to
"<Unknown App Name>"to show you're missing some settings.
Why should I use this instead of just manually implementing it myself?
It can't be that hard right? Well, turns out it is:
- The recommended way is to implement it using storyboards. But storyboards... And if you want the segmented control style, you have to implement it programmatically, which is quite complex.
- Even Apple gets it wrong, a lot.
- You have to correctly handle window and tab restoration.
- The window title format depends on whether you have a single or multiple panes.
- It's difficult to get the transition animation right. A lot of apps have flaky animation between panes.
- You end up having to deal with a lot of gnarly auto-layout complexities.
How is it better than MASPreferences?
- Written in Swift. (No bridging header!)
- Swifty API using a protocol.
- Supports segmented control style tabs.
- SwiftUI support.
- Fully documented.
- Adheres to the macOS Human Interface Guidelines.
- The window title is automatically localized by using the system string.
Related
- Defaults - Swifty and modern UserDefaults
- LaunchAtLogin - Add "Launch at Login" functionality to your macOS app
- KeyboardShortcuts - Add user-customizable global keyboard shortcuts to your macOS app
- DockProgress - Show progress in your app's Dock icon
- Regex - Swifty regular expressions
- More…
You might also like Sindre's apps.
Used in these apps
- TableFlip - Visual Markdown table editor by Christian Tietze
- The Archive - Note-taking app by Christian Tietze
- Word Counter - Measuring writer's productivity by Christian Tietze
Want to tell the world about your app that is using Preferences? Open a PR!