flashcards-app
Lab 4
App Description
Added Splash Page, App Icon, and Animations when interacting with the flash cards.
App Walk-though
Required
- User should see the app icon
- User should see a splash screen
- User should see an flip animation when revealing the answer
- User should see a slide animation when going to the next flashcard
- User should see a slide animation when going to the previous flashcard
- Push code to GitHub
Optional
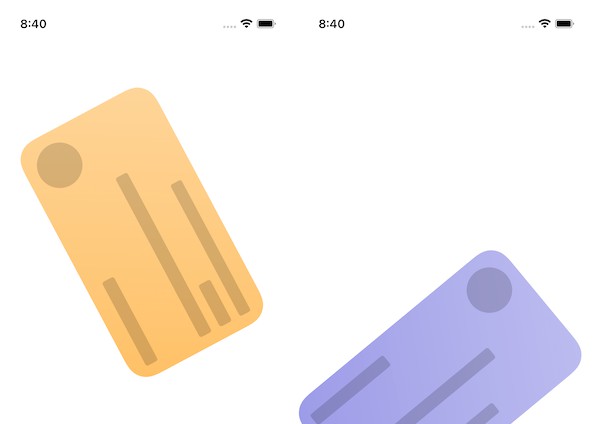
- User should see a nicer flaschard with rounded corners, shadows, and animating when showing the first time
- [TBD] User should see all views properly layout when using the app on a phone of different sizes
- Correct answer in multiple choice should be random
Lab 3
App Description
Set of flashcards
Browsing through flashcards
Saving to disk
Reading from disk
and much more..
App Walk-though
Can edit existing:
Can browse & User can store multiple choice questions:
Can re-open:
Required
- User can browse through multiple flashcards
- User can re-open the app and see previously created flashcards
- Push code to GitHub
Optional
- User can delete a flashcard
- User can edit existing flashcard
- User can store multiple choice questions
Lab 2
App Description
Consists an update to the original Flashcard App. The App Now has an additional page, where you are able to edit the Flashcard Question & Answer. This second page also has two ‘buttons’ which are Cancel & Done.
App Walk-though
Required
- User can open the creation screen
- User can cancel out of the creation screen
- User can enter a new question and answer in the creation screen to then show it on the flashcard
- Push code to GitHub
Optional
- [TBD] User gets an error if they try to create a new flashcard with no question or answer
- [TBD] User can edit existing flashcard
- [TBD] User can add multiple choice answers in the creation screen
Lab 1
App Description
Simple Flashcard mobile application
App Walk-though
Required
- Create New Project in Xcode
- Add a view for the front side of the flashcard to display the question
- Add a view for the back side of the flashcard to display the answer
- Build in logic to show the answer side when the card is tapped
- Push code to GitHub