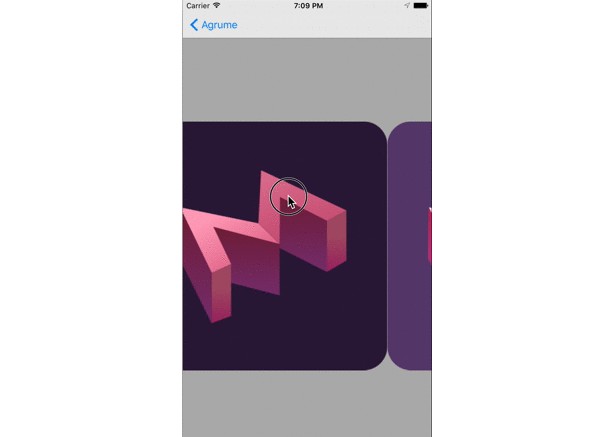
Agrume
An iOS image viewer written in Swift with support for multiple images.

Requirements
- Swift 5.0
- iOS 9.0+
- Xcode 10.2+
Installation
Or CocoaPods. Add the dependency to your Podfile and then run pod install:
pod "Agrume"
Or Carthage. Add the dependency to your Cartfile and then run carthage update:
github "JanGorman/Agrume"
Usage
There are multiple ways you can use the image viewer (and the included sample project shows them all).
For just a single image it's as easy as
Basic
import Agrume
private lazy var agrume = Agrume(image: UIImage(named: "…")!)
@IBAction func openImage(_ sender: Any) {
agrume.show(from: self)
}
You can also pass in a URL and Agrume will take care of the download for you.
SwiftUI
Currently the SwiftUI implementation doesn't surface configurations, so can only be used as a single image basic viewer - PRs welcome to extend its functionality.
import Agrume
struct ExampleView: View {
let images: [UIImage]
@State var showAgrume = false
var body: some View {
VStack {
// Hide the presenting button (or other view) whenever Agrume is shown
if !showAgrume {
Button("Launch Agrume from SwiftUI") {
withAnimation {
showAgrume = true
}
}
}
if showAgrume {
// You can pass a single or multiple images
AgrumeView(images: images, isPresenting: $showAgrume)
}
}
}
}
Background Configuration
Agrume has different background configurations. You can have it blur the view it's covering or supply a background color:
let agrume = Agrume(image: UIImage(named: "…")!, background: .blurred(.regular))
// or
let agrume = Agrume(image: UIImage(named: "…")!, background: .colored(.green))
Multiple Images
If you're displaying a UICollectionView and want to add support for zooming, you can also call Agrume with an array of either images or URLs.
// In case of an array of [UIImage]:
let agrume = Agrume(images: images, startIndex: indexPath.item, background: .blurred(.light))
// Or an array of [URL]:
// let agrume = Agrume(urls: urls, startIndex: indexPath.item, background: .blurred(.light))
agrume.didScroll = { [unowned self] index in
self.collectionView.scrollToItem(at: IndexPath(item: index, section: 0), at: [], animated: false)
}
agrume.show(from: self)
This shows a way of keeping the zoomed library and the one in the background synced.
Animated gifs
Agrume bundles SwiftyGif to display animated gifs. You use SwiftyGif's custom UIImage initializer:
let image = UIImage(gifName: "animated.gif")
let agrume = Agrume(image: image)
agrume.display(from: self)
// Or gif using data:
let image = UIImage(gifData: data)
let agrume = Agrume(image: image)
// Or multiple images:
let images = [UIImage(gifName: "animated.gif"), UIImage(named: "foo.png")] // You can pass both animated and regular images at the same time
let agrume = Agrume(images: images)
Remote animated gifs (i.e. using the url or urls initializer) are supported. Agrume does the image type detection and displays them properly. If using Agrume from a custom UIImageView you may need to rebuild the UIImage using the original data to preserve animation vs. using the UIImage instance from the image view.
Close Button
Per default you dismiss the zoomed view by dragging/flicking the image off screen. You can opt out of this behaviour and instead display a close button. To match the look and feel of your app you can pass in a custom UIBarButtonItem:
// Default button that displays NSLocalizedString("Close", …)
let agrume = Agrume(image: UIImage(named: "…")!, .dismissal: .withButton(nil))
// Customise the button any way you like. For example display a system "x" button
let button = UIBarButtonItem(barButtonSystemItem: .stop, target: nil, action: nil)
button.tintColor = .red
let agrume = Agrume(image: UIImage(named: "…")!, .dismissal: .withButton(button))
The included sample app shows both cases for reference.
Custom Download Handler
If you want to take control of downloading images (e.g. for caching), you can also set a download closure that calls back to Agrume to set the image. For example, let's use MapleBacon.
import Agrume
import MapleBacon
private lazy var agrume = Agrume(url: URL(string: "https://dl.dropboxusercontent.com/u/512759/MapleBacon.png")!)
@IBAction func openURL(_ sender: Any) {
agrume.download = { url, completion in
Downloader.default.download(url) { image in
completion(image)
}
}
agrume.show(from: self)
}
Global Custom Download Handler
Instead of having to define a handler on a per instance basis you can instead set a handler on the AgrumeServiceLocator. Agrume will use this handler for all downloads unless overriden on an instance as described above:
import Agrume
AgrumeServiceLocator.shared.setDownloadHandler { url, completion in
// Download data, cache it and call the completion with the resulting UIImage
}
// Some other place
agrume.show(from: self)
Custom Data Source
For more dynamic library needs you can implement the AgrumeDataSource protocol that supplies images to Agrume. Agrume will query the data source for the number of images and if that number changes, reload it's scrolling image view.
import Agrume
let dataSource: AgrumeDataSource = MyDataSourceImplementation()
let agrume = Agrume(dataSource: dataSource)
agrume.show(from: self)
Status Bar Appearance
You can customize the status bar appearance when displaying the zoomed in view. Agrume has a statusBarStyle property:
let agrume = Agrume(image: image)
agrume.statusBarStyle = .lightContent
agrume.show(from: self)
Long Press Gesture and Downloading Images
If you want to handle long press gestures on the images, there is an optional onLongPress closure. This will pass an optional UIImage and a reference to the Agrume UIViewController as parameters. The project includes a helper class to easily opt into downloading the image to the user's photo library called AgrumePhotoLibraryHelper. First, create an instance of the helper:
private func makeHelper() -> AgrumePhotoLibraryHelper {
let saveButtonTitle = NSLocalizedString("Save Photo", comment: "Save Photo")
let cancelButtonTitle = NSLocalizedString("Cancel", comment: "Cancel")
let helper = AgrumePhotoLibraryHelper(saveButtonTitle: saveButtonTitle, cancelButtonTitle: cancelButtonTitle) { error in
guard error == nil else {
print("Could not save your photo")
return
}
print("Photo has been saved to your library")
}
return helper
}
and then pass this helper's long press handler to Agrume as follows:
let helper = makeHelper()
agrume.onLongPress = helper.makeSaveToLibraryLongPressGesture
Custom Overlay View
You can customise the look and functionality of the image views. To do so, you need create a class that inherits from AgrumeOverlayView: UIView. As this is nothing more than a regular UIView you can do anything you want with it like add a custom toolbar or buttons to it. The example app shows a detailed example of how this can be achieved.
Lifecycle
Agrume offers the following lifecycle closures that you can optionally set:
willDismissdidDismissdidScroll
Running the Sample Code
The project ships with an example app that shows the different functions documented above. Since there is a dependency on SwiftyGif you will also need to fetch that to run the project. It's included as git submodule. After fetching the repository, from the project's root directory run:
git submodule update --init
Licence
Agrume is released under the MIT license. See LICENSE for details