AlertViewBuilder
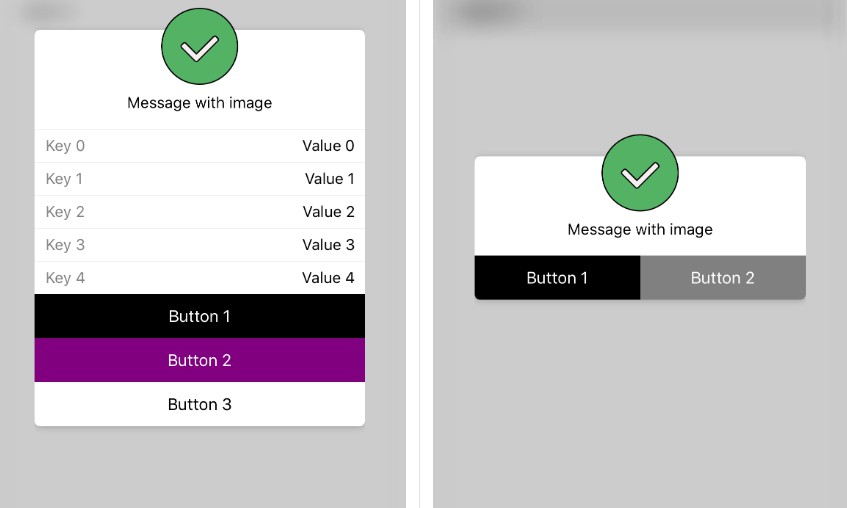
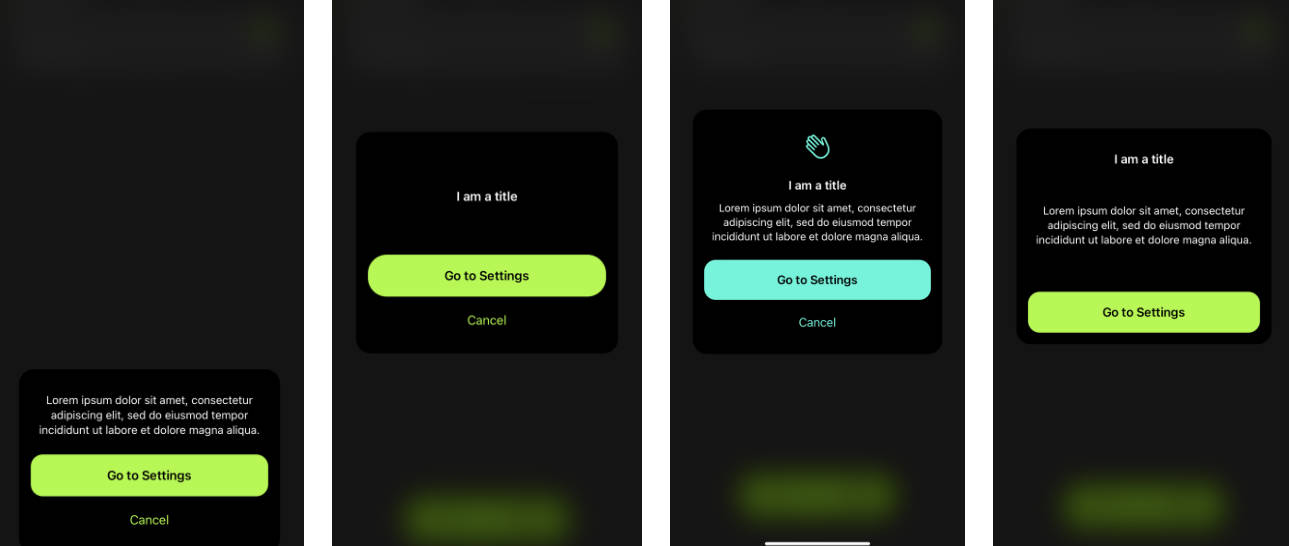
This is a customizable Alert View.You can add any view in to Alert View while you are creating Alert View in Swift.
| Custom 1 |
Custom 3 |
 |
 |
| Custom 3 |
Custom 4 |
 |
 |
| Custom 1 |
Custom 3 |
Custom 3 |
 |
 |
 |
Example
let alertViewBuilder = AlertViewBuilder() { (builder) in
builder.addView(with: <ANY VIEW>, tag: 0, height: 50)
builder.addView(with: AlertSubMessageView.init(messageText: "Message with image"), tag: 134, height: 40)
builder.addButton(with: "Button 1", backgroundColor: .black, titleColor: .white, font: UIFont.systemFont(ofSize: 15), height: 40, action: {
print("Button 1 clicked")
})
}.build()
let alertViewBuilder = AlertViewBuilder() { (builder) in
let imageView = UIImageView.init(image: UIImage.init(named: "letter")?.withAlignmentRectInsets(UIEdgeInsets.init(top: -5, left: 5, bottom: -5, right: 5)))
imageView.contentMode = .scaleAspectFit
builder.addView(with: imageView, tag: 0, height: 50)
builder.addView(with: AlertSubMessageView.init(messageText: "Message with image"), tag: 134, height: 40)
builder.addButton(with: "Button 1", backgroundColor: .black, titleColor: .white, font: UIFont.systemFont(ofSize: 15), height: 40, action: {
print("Button 1 clicked")
})
builder.addButton(with: "Button 2", backgroundColor: .orange, titleColor: .white, font: UIFont.systemFont(ofSize: 15), height: 40, action: {
print("Button 2 clicked")
})
builder.addButton(with: "Button 3", backgroundColor: .white, titleColor: .black, font: UIFont.systemFont(ofSize: 15), height: 40, action: {
print("Button 3 clicked")
})
builder.addButton(with: "Button 4", backgroundColor: .purple, titleColor: .white, font: UIFont.systemFont(ofSize: 15), height: 40, action: {
print("Button 4 clicked")
})
}.build()
if let view = alertViewBuilder.getView(viewWithTag: 134) as? AlertSubMessageView{
print(view.mLabelMessage.text ?? "")
}
Install
pod 'AlertViewBuilder'
GitHub