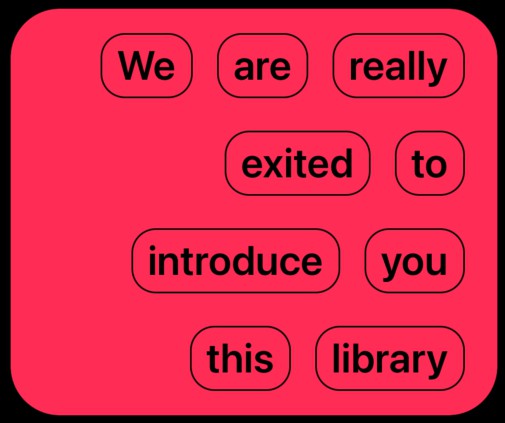
AlignedCollectionView
AlignedCollectionView allows you to align items left, center or right. You can align items of any sizes (automatic or custom size). Collection calculates self size depends on content size and edge insets (free to use custom size) and handles vertical scroll.
Requirements
- Swift 5
- iOS 13 or later
Installation
- Swift Package Manager
Open XCode and then clic File -> Add Packages…. In search field enter repository URL then tap Copy Dependency button.
- Cocoa Pods
Add the following line to your Podfile then run pod install
pod "AlignedCollectionView"
- Chartage
Add the following line to your Cartfile then run carthage update --use-xcframeworks
github "Kolosowski/AlignedCollectionView"
Usage
Created just like simple UICollectionView object where you can perform custom setup to layout or view.
import AlignedCollectionView
let layout = AlignedCollectionViewFlowLayout()
layout.alignment = .right
layout.isAutomaticItemSize = true
layout.minimumInteritemSpacing = 15
let collectionView = AlignedCollectionView(layout)
or use simplified version with default UICollectionViewFlowLayout values and center alignment:
import AlignedCollectionView
let collectionView = AlignedCollectionView()