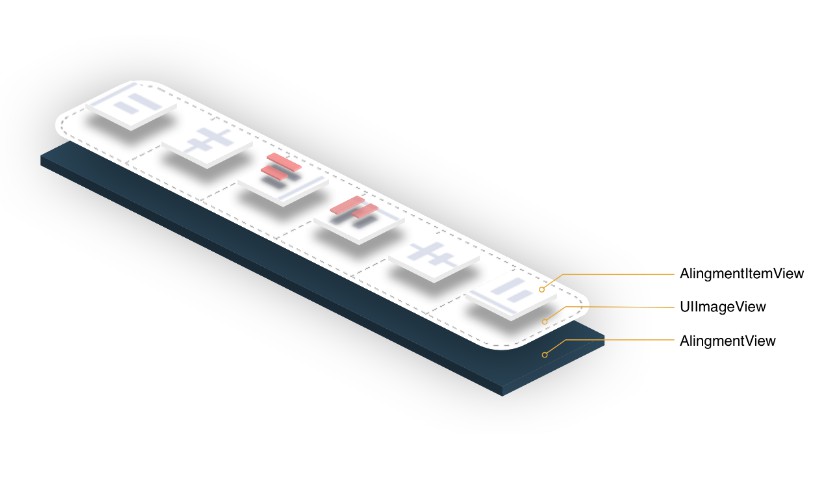
AlignmentControl
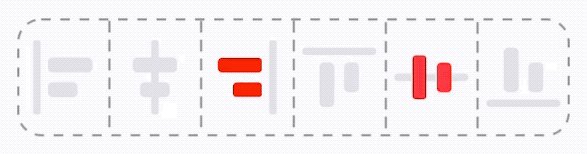
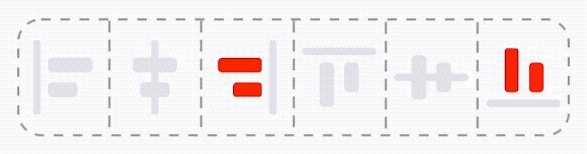
Alignment Control is a component to align top, middle, bottom, left, center, right.
Direction
| AlignmentDirection | |
|---|---|
| Horizontal |  |
| Vertical |  |
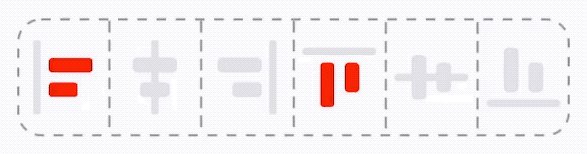
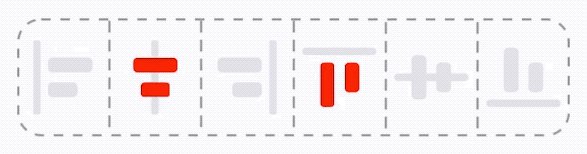
Mode
| AlignmentMode | |
|---|---|
| Left | |
| Center | |
| Right | |
| Top | |
| Middle | |
| Bottom |
Animation
| AnimationType | |
|---|---|
| None |  |
| Fade |  |
| Translation |  |
| Bounce |  |
Use
let alignView = AlingmentView(frame: CGRect(x: 0, y: 0, width: 124, height: 50))
alignView.setBackgroundImage(UIImage(named: "group"))
alignView.delegate = self
alignView.dataSource = self
alignView.animation = .Bounce
alignView.activeAligmentModes = [.Left, .Top]
alignView.isPulse = false
you also need to conform to datasource and delegate like in UITableview
public protocol AlingmentViewDelegate: class {
func didSelectOptionFor(_ mode: AlignmentMode)
}
public protocol AlingmentViewDataSource: class {
func optionsForAlignment() -> [AlignmentMode]
}
more detail you can see in the example
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
iOS 10.0+
Xcode Xcode 9.0+
Swift 5.0
Installation
AlignmentControl is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'AlignmentControl'