AMColorPicker
AMColorPicker can select color by three ways.
Demo

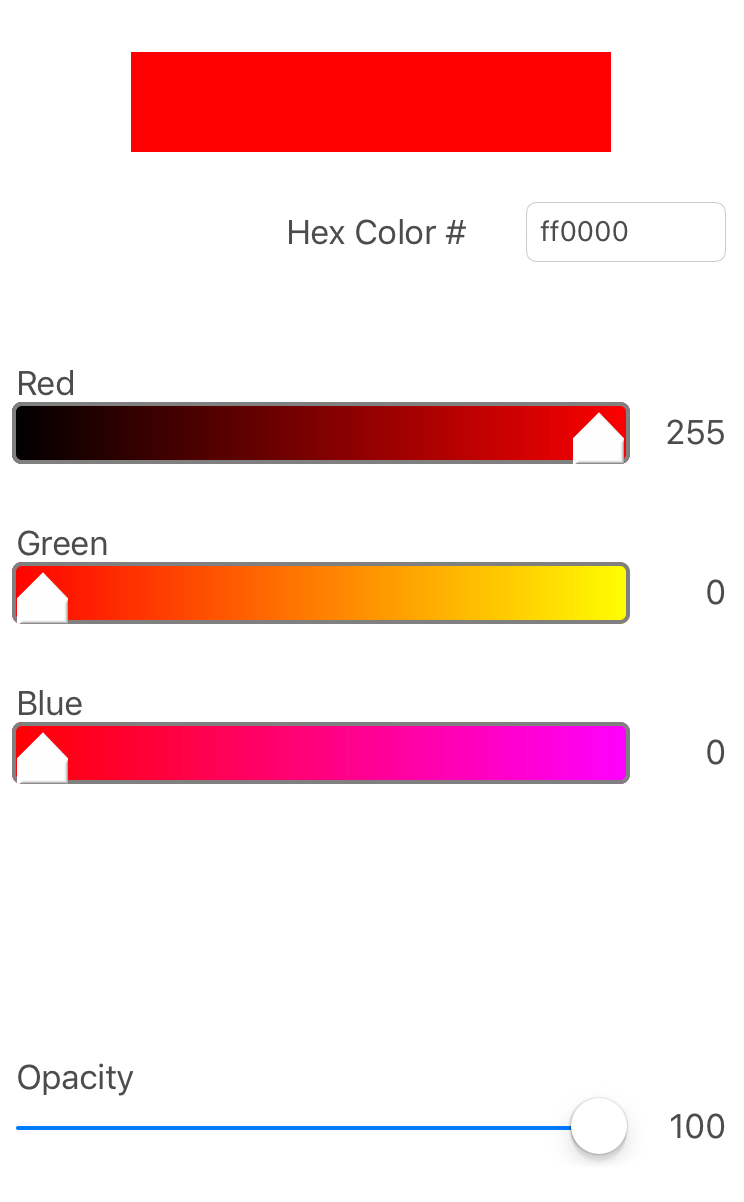
| Wheel | Table | Slider |
|---|---|---|
 |
 |
 |
Usage
Adopt the AMColorPickerDelegate protocol in the class declaration.
class ViewController: UIViewController, AMColorPickerDelegate
Conform to the protocol in the class implementation.
func colorPicker(_ colorPicker: AMColorPicker, didSelect color: UIColor) {
// use selected color here
}
Create and present the AMColorPicker as you see fit.
let colorPickerViewController = AMColorPickerViewController()
colorPickerViewController.selectedColor = .red
colorPickerViewController.delegate = self
present(colorPickerViewController, animated: true, completion: nil)
Customization
AMColorPicker can be customized via the following properties.
public var selectedColor: UIColor = .white
public var isCloseButtonShown: Bool = true
public var isSelectedColorShown: Bool = true
Modal
| Wheel | Table | Slider |
|---|---|---|
 |
 |
 |
Push
| Wheel | Table | Slider |
|---|---|---|
 |
 |
 |
Popover
Min height is 380.
| Wheel | Table | Slider |
|---|---|---|
 |
 |
 |
Dark Mode
| Wheel | Table | Slider |
|---|---|---|
 |
 |
 |
Installation
CocoaPods
Add this to your Podfile.
pod 'AMColorPicker'
Carthage
Add this to your Cartfile.
github "adventam10/AMColorPicker"