Arrows
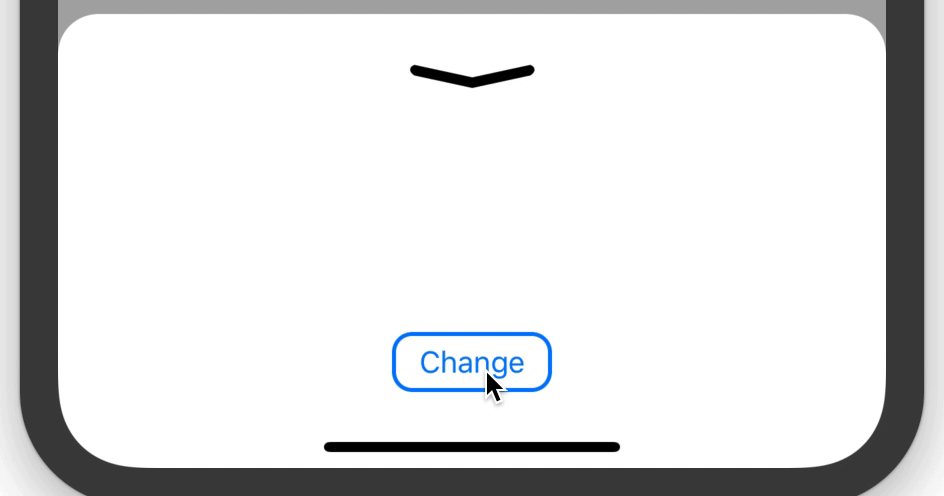
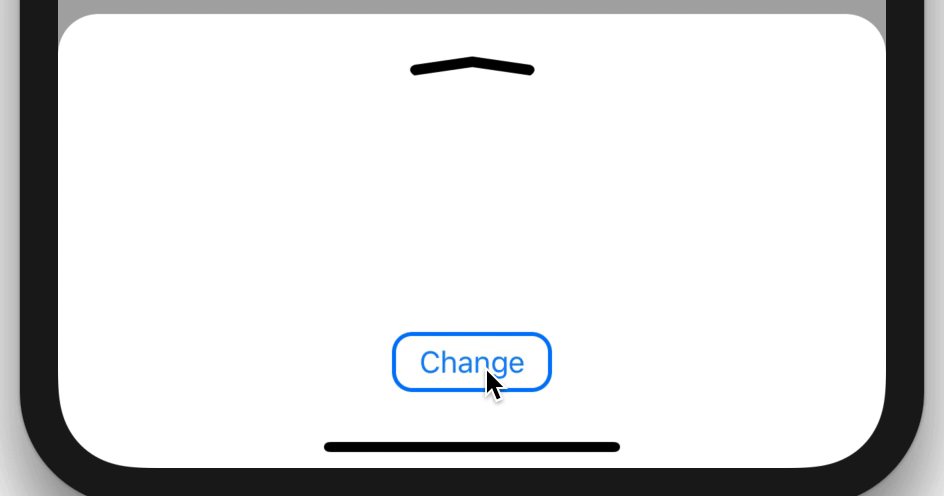
Arrows is an animated custom view to represent three different arrow states: up/down/middle


Usage
Just need to set ArrowView in the class you want to be painted with the arrow indicator in IB.
Or directly instantiate the class ArrowView in code. It is based on UIBezierPath, so the dimensions are defined by the view frame, don't worry about the resolution it will look perfect.
In your ViewController, you can change the state of the arrow using update function
class YourViewController: UIViewController {
@IBOutlet weak var arrow: ArrowPanel!
override func viewDidLoad() {
super.viewDidLoad()
// .up, .down, .middle
arrow.update(to: .middle, animated: true)
}
}
You can find more options in ArrowView
/// Get the current position
fileprivate(set) var arrowPosition: Position = .middle
/// Animation duration between arrow states (accessible from IB)
@IBInspectable open var arrowAnimationDuration: Double = 0.30
/// Set arrow color (accessible from IB)
@IBInspectable open var arrowColor: UIColor = .black
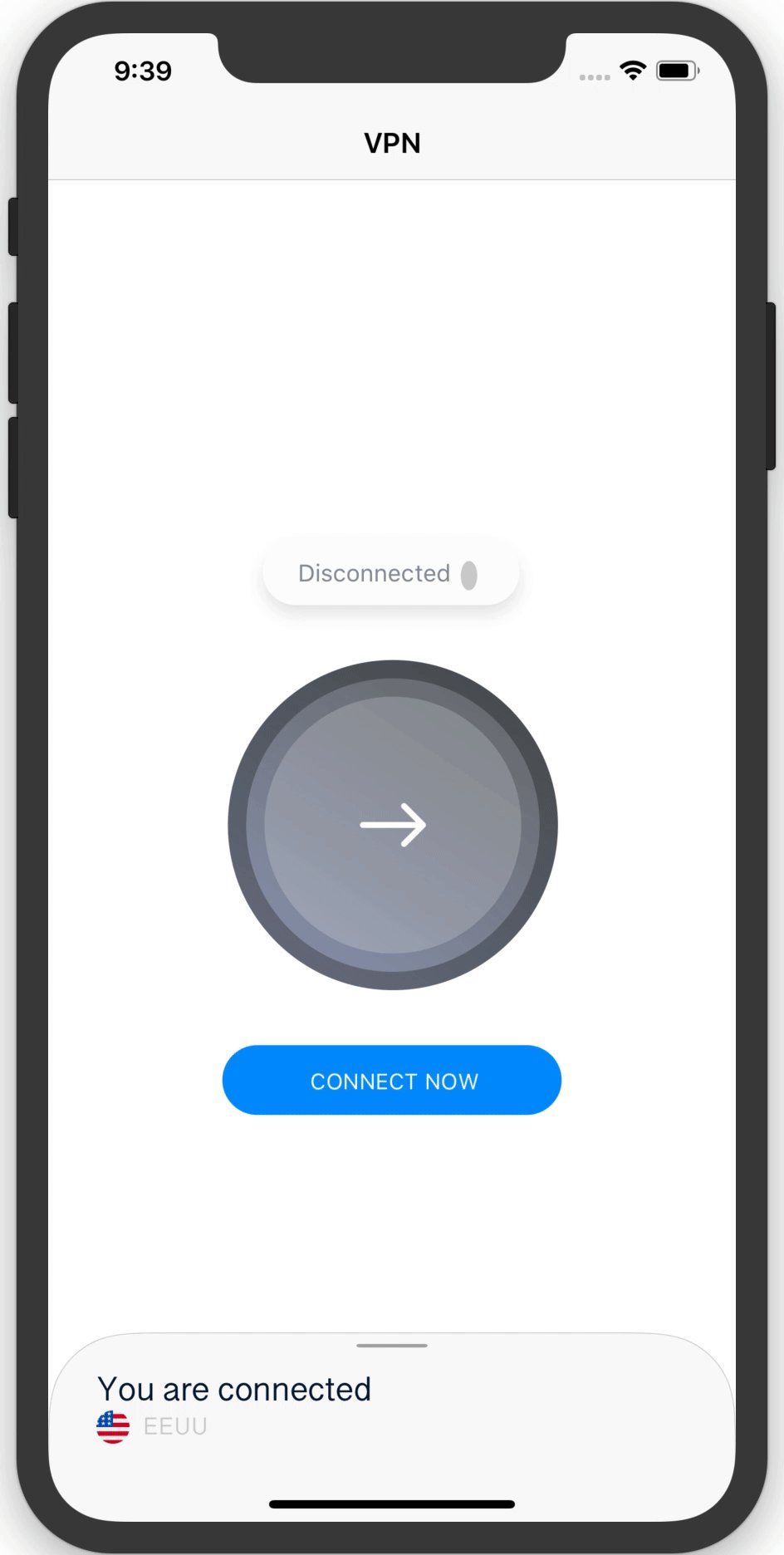
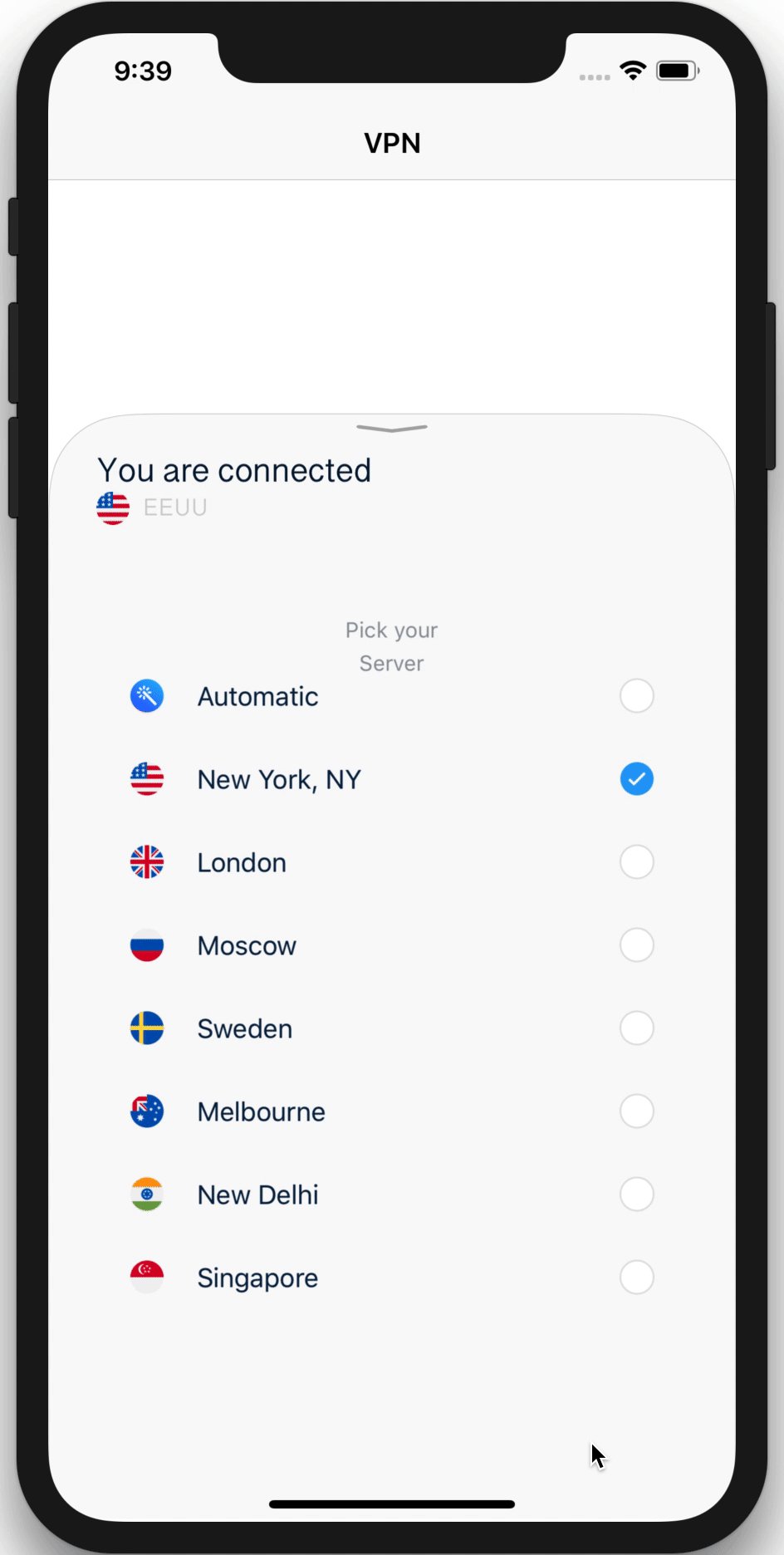
The perfect companion for Arrows is Panels, check it out! ✨

Installation
CocoaPods
Add the line pod "Arrows" to your Podfile
Carthage
Add the line github "antoniocasero/Arrows" to your Cartfile