Touchdown
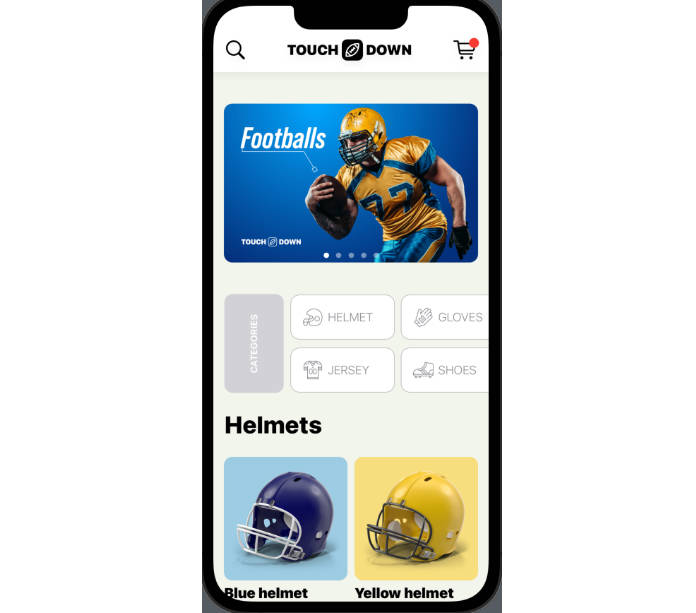
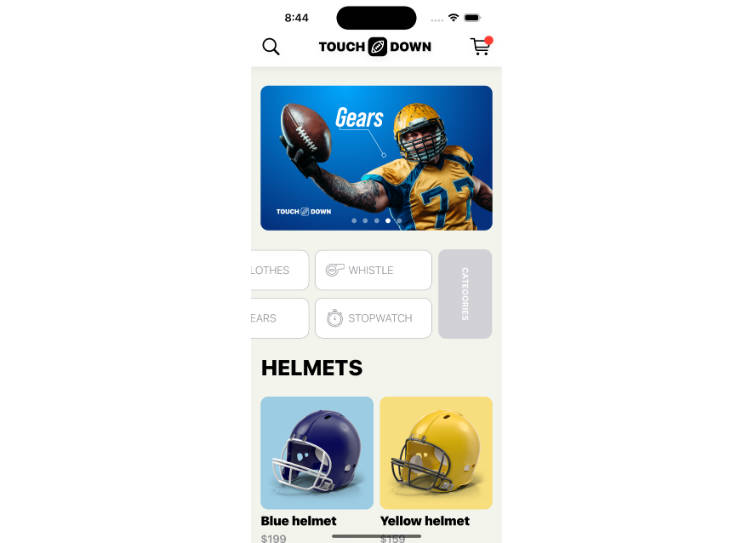
Welcome to the Touchdown repository! This project focuses on creating an E-commerce app prototype using SwiftUI 2.0. The goal of this project is to provide a practical example of building a modern and interactive shopping app using SwiftUI.

Introduction
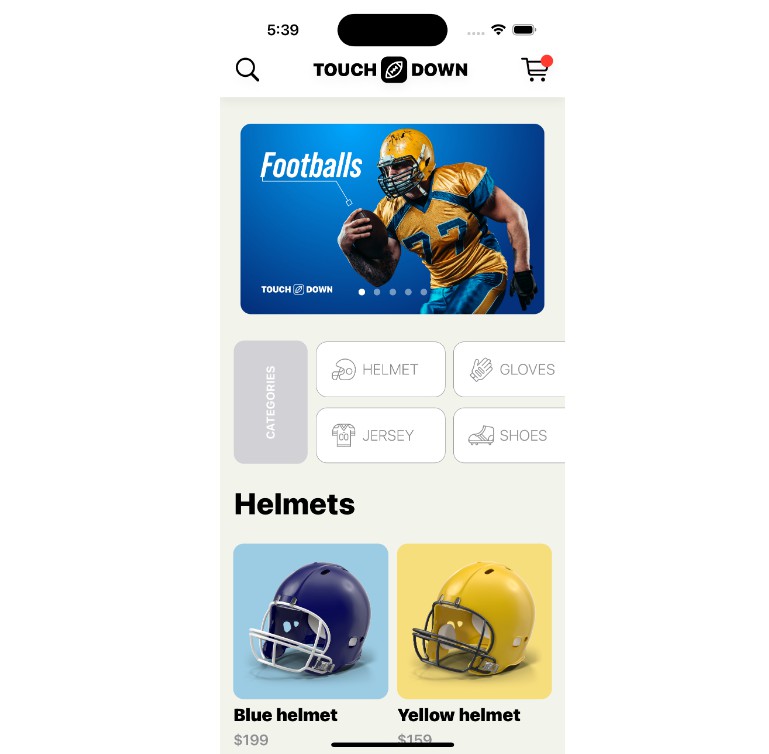
Touchdown is an E-commerce app prototype that demonstrates the power and versatility of SwiftUI 2.0. By leveraging SwiftUI’s declarative syntax and advanced UI components, this app provides an immersive shopping experience for users. Whether you’re a beginner or an experienced SwiftUI developer, this project will enhance your skills and help you understand the nuances of building complex UIs.
Learning Objectives
Throughout the Touchdown project, you will achieve the following learning objectives:
- Learn how to prototype an E-commerce app using SwiftUI 2.0.
- Understand the concepts and usage of SwiftUI’s
@Environmentproperty wrapper. - Explore the functionality of the
ObservableObjectproperty wrapper for reactive UI development. - Discover techniques for sharing data models across different views within the app.
- Create a custom navigation bar to improve the user experience.
- Utilize the
Shapeprotocol and Path to design custom shapes for unique UI elements. - Gain insights into organizing constants in a separate file for better code maintenance.
- Master proportional resizing of items within a
PageTabView. - Learn how to create horizontal grid layouts in SwiftUI.
- Decode JSON files and fetch data seamlessly using SwiftUI.
Installation
To start using Touchdown, follow the steps below:
- Clone the repository to your local machine using the following command:
git clone https://github.com/your-username/touchdown.git
- Additional installation steps, if any, should be provided here.
Usage
To use Touchdown and explore its features, follow these instructions:
-
Ensure you have Xcode installed on your machine.
-
Open the
Touchdown.xcodeprojfile in Xcode. -
Build and run the project on the iOS simulator or a connected device.
-
Explore the app’s various screens, interactions, and functionalities.
-
Customize and experiment with the code to enhance your understanding and extend the app’s capabilities.
Contributing
We welcome contributions from the community to make Touchdown even better. To contribute, please adhere to the following guidelines:
- Fork the repository and create a new branch for your feature or bug fix:
git checkout -b feature/your-feature
- Implement the desired changes and commit them with clear and concise messages:
git commit -m "Add feature/fix"
- Push your changes to your branch on your forked repository:
git push origin feature/your-feature
-
Open a pull request on the main repository, providing a detailed explanation of your changes and their purpose.
-
The core team will review your pull request, provide feedback, and merge it once approved.
License
Touchdown is distributed under the MIT License. You can find the license file here.
Contact
If you have any questions or need further assistance, please feel free to contact us at [insert contact email or other relevant communication channels]. We appreciate your interest in the Touchdown project!