ESPullToRefresh
An easy way to use pull to refresh and infinite scrolling in Swift. Pod 'ESPullToRefresh'
ESPullToRefresh is an easy-to-use component that give pull-to-refresh and infinite-scrolling implemention for developers. By extension to UIScrollView, you can easily add pull-to-refresh and infinite-scrolling for any subclass of UIScrollView. If you want to customize its UI style, you just need conform the specified protocol.
Requirements
- Xcode 8 or later
- iOS 8.0 or later
- ARC
- Swift 2.3 or later
Features
- Support
UIScrollViewand its subclassesUICollectionViewUITableViewUITextView - Pull-Down to refresh and Pull-Up to load more
- Support customize your own style(s)
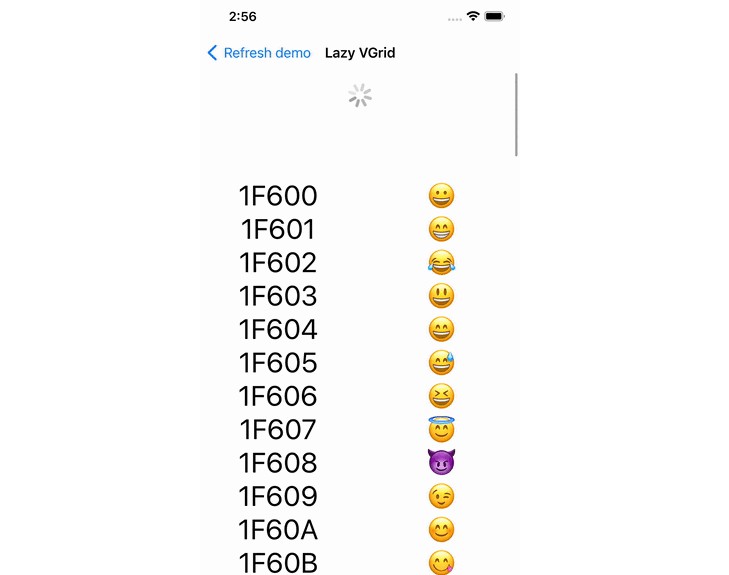
Demo
Download and run the ESPullToRefreshExample project in Xcode to see ESPullToRefresh in action.
Installation
CocoaPods
pod "ESPullToRefresh"
Carthage
github "eggswift/pull-to-refresh"
Manually
git clone https://github.com/eggswift/pull-to-refresh.git
open ESPullToRefresh
Usage
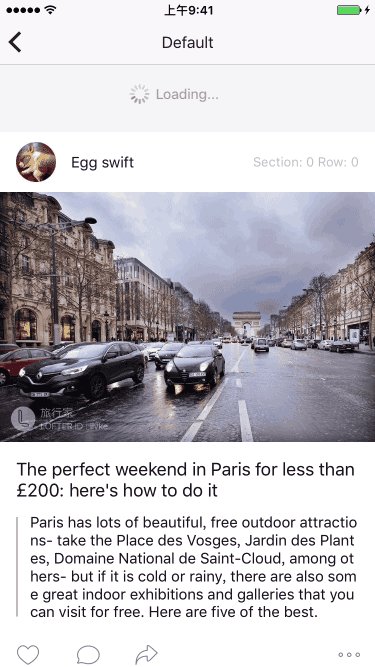
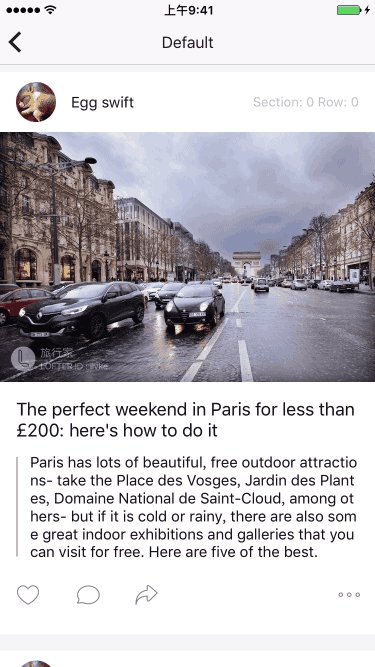
Default style:

Add ESPullToRefresh to your project
import ESPullToRefresh
Add default pull-to-refresh
self.tableView.es_addPullToRefresh {
[unowned self] in
/// Do anything you want...
/// ...
/// Stop refresh when your job finished, it will reset refresh footer if completion is true
self.tableView.es_stopPullToRefresh(completion: true)
/// Set ignore footer or not
self.tableView.es_stopPullToRefresh(completion: true, ignoreFooter: false)
}
Add default infinite-scrolling
self.tableView.es_addInfiniteScrolling {
[unowned self] in
/// Do anything you want...
/// ...
/// If common end
self.tableView.es_stopLoadingMore()
/// If no more data
self.tableView.es_noticeNoMoreData()
}
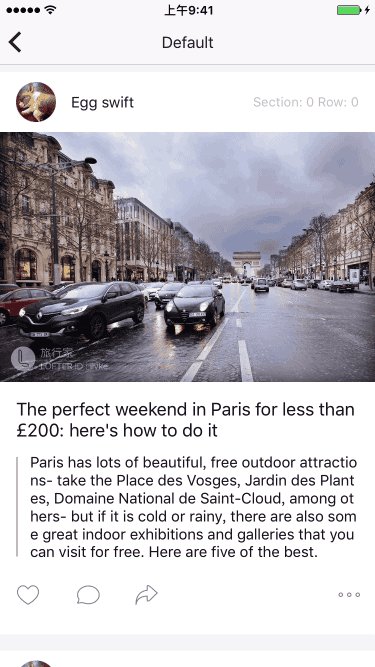
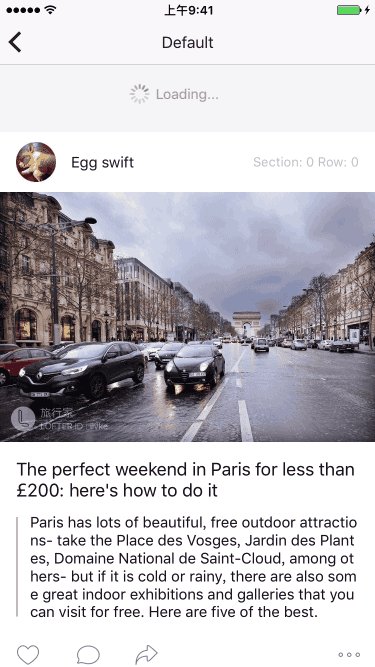
Customize Style
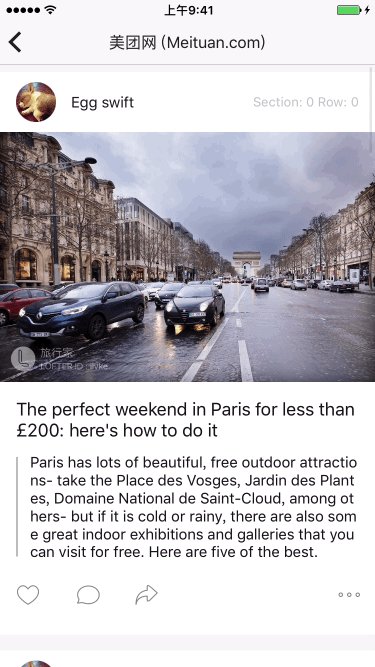
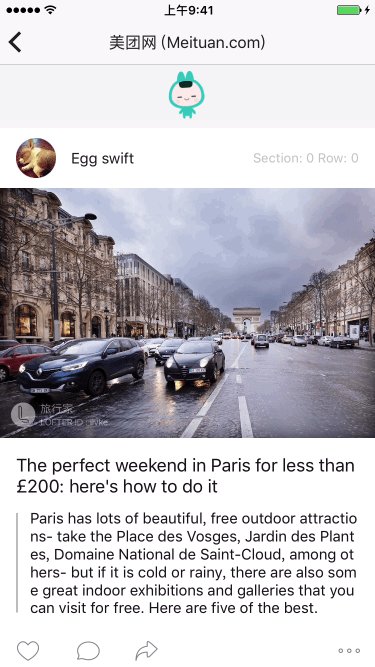
As effect:

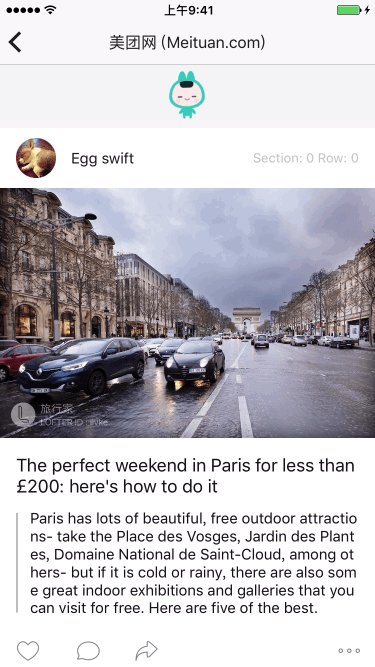
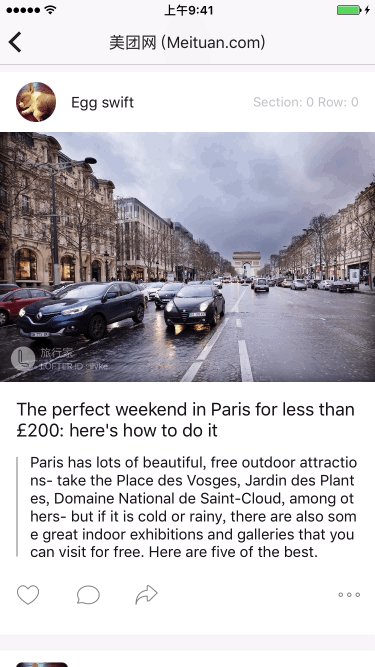
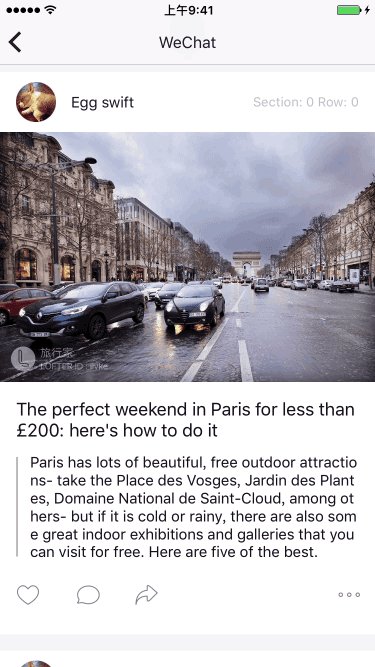
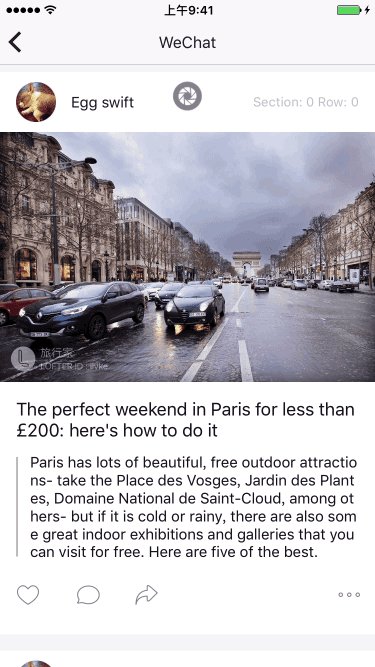
PS: Load effect is from MeiTuan iOS app.

Customize refresh need conform the ESRefreshProtocol and ESRefreshAnimatorProtocol protocol.
Add customize pull-to-refresh
func es_addPullToRefresh(animator animator: protocol<ESRefreshProtocol, ESRefreshAnimatorProtocol>, handler: ESRefreshHandler)
Add customize infinite-scrolling
func es_addInfiniteScrolling(animator animator: protocol<ESRefreshProtocol, ESRefreshAnimatorProtocol>, handler: ESRefreshHandler)
Espried and auto refresh
ESPullToRefresh support for the latest expiration time and the cache refresh time, You need set an refreshIdentifier to your UIScrollView.
scrollView.refreshIdentifier = "Your Identifier" // Set refresh identifier
scrollView.expriedTimeInterval = 20.0 // Set the expiration interval
You can use es_autoPullToRefresh() method, when the time over the last refresh interval expires automatically refreshed.
scrollView.es_autoPullToRefresh()
let expried = scrollView.espried // expired or not
Remove
func es_removeRefreshHeader()
func es_removeRefreshFooter()