Material Showcase for iOS
An elegant and beautiful tap showcase view for iOS apps based on Material Design Guidelines.
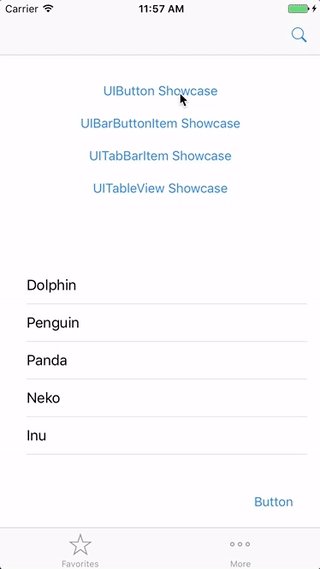
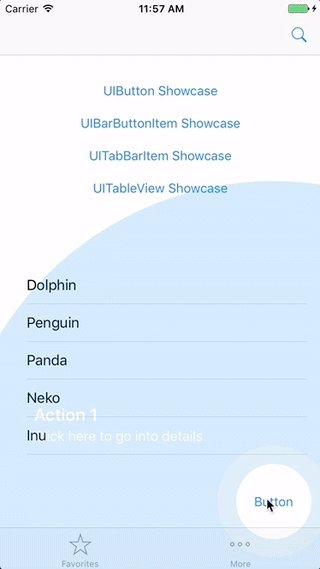
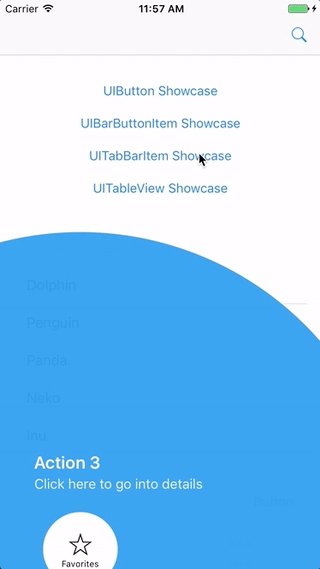
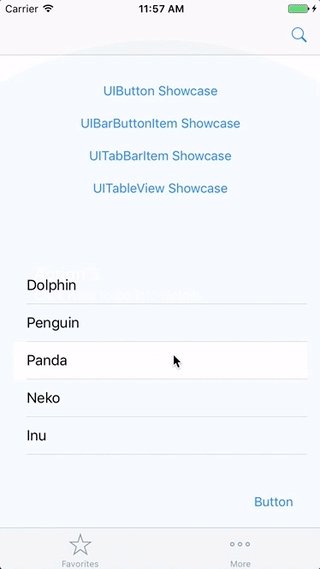
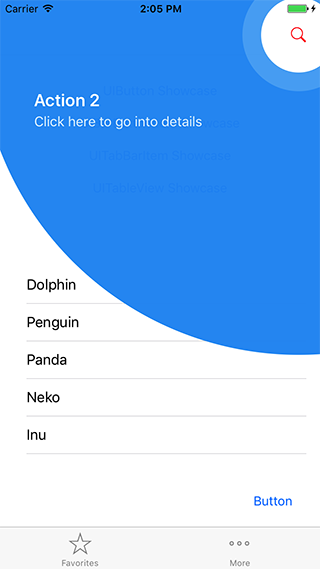
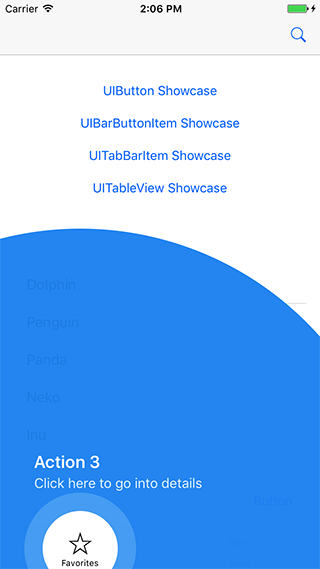
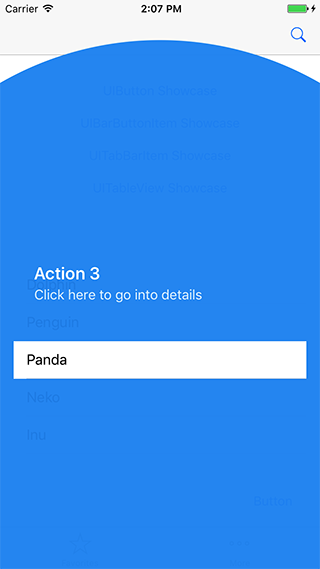
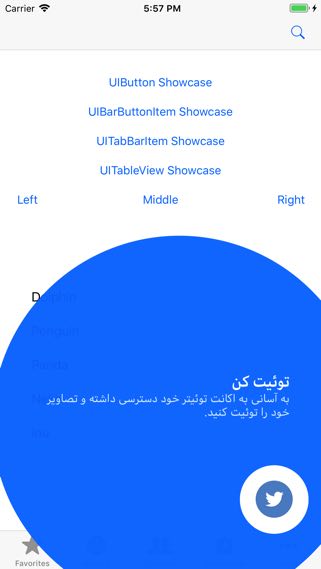
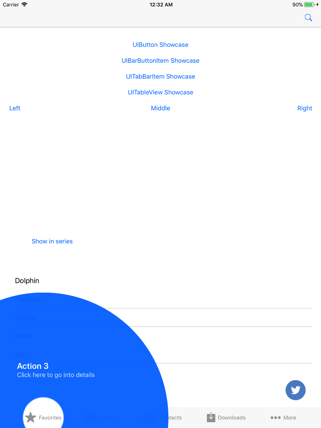
An elegant way to guide your beloved users in iOS apps - Material Showcase.
 |
 |
|---|---|
 |
 |
 |
 |
Requirement
- iOS 8.0+
- Swift 3.0+
Installation
CocoaPods
You can install it by using CocoaPods. Please add the following line to your Podfile.
pod 'MaterialShowcase'
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate MaterialShowcase into your Xcode project using Carthage, specify it in your Cartfile:
github "aromajoin/material-showcase-ios" ~> 0.6.2
Run carthage update to build the framework and drag the built MaterialShowcase.framework into your Xcode project.
Usage
Objective-C
In order to integrate the library into Object-C project, please follow the instructions from this doc.
Basic
let showcase = MaterialShowcase()
showcase.setTargetView(view: button) // always required to set targetView
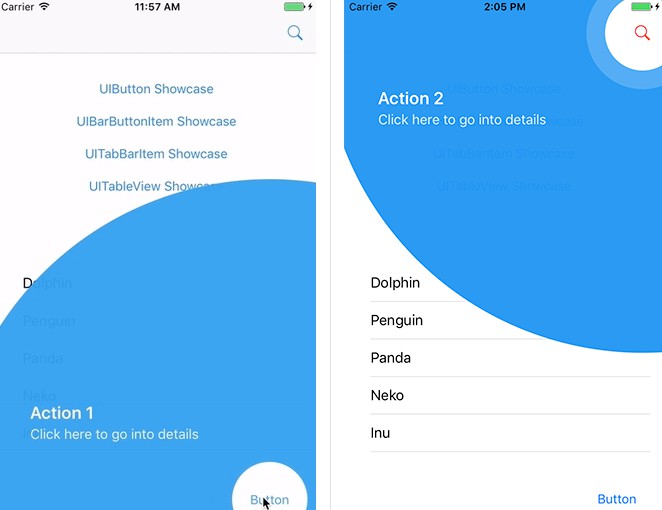
showcase.primaryText = "Action 1"
showcase.secondaryText = "Click here to go into details"
showcase.show(completion: {
// You can save showcase state here
// Later you can check and do not show it again
})
Note: showcase.show() should be called after your views are placed correctly, for example inside UIViewController's viewWillAppear() or viewDidAppear() function. You SHOULD NOT call it inside viewDidLoad() because views have not laid down correctly yet, showcase can not calculate these views positions and it results in unexpected errors.
Supported target views
There are several target view supported.
// Any UIView
showcase.setTargetView(view: view)
// UIBarButtonItem
showcase.setTargetView(barButtonItem: barItem)
// UITabBar item
showcase.setTargetView(tabBar: tabBar, itemIndex: 0)
// UItableViewCell
showcase.setTargetView(tableView: tableView, section: 0, row: 0)
Handle showcase status
// Right after showing.
showcase.show(completion: {
// You can save showcase state here
})
// To handle other behaviors when showcase is dismissing, delegate should be declared.
showcase.delegate = self
extension ViewController: MaterialShowcaseDelegate {
func showCaseWillDismiss(showcase: MaterialShowcase, didTapTarget: Bool) {
print("Showcase \(showcase.primaryText) will dismiss.")
}
func showCaseDidDismiss(showcase: MaterialShowcase, didTapTarget: Bool) {
print("Showcase \(showcase.primaryText) dimissed.")
}
}
Support both LTR and RTL text alignment
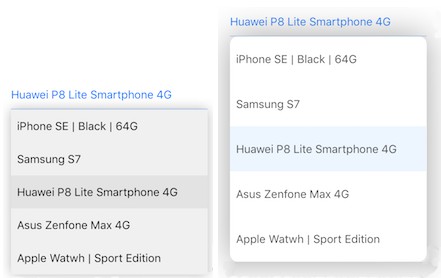
In default, text aligment is set to be left-to-right. If you want to show text in right-to-left direction. Please define following.
showcase.primaryTextAlignment = .right
showcase.secondaryTextAlignment = .right
Dismiss showcase only if users click to target view
In default, showcase will be dismissed when users click to any place in whole showcase view.
If you want to dismiss showcase only when users click to target view correctly, please set the following property.
showcase.isTapRecognizerForTagretView = true
Customize UI properties
You can define your own styles based on your app.
// Background
showcase.backgroundPromptColor = UIColor.blue
showcase.backgroundPromptColorAlpha = 0.96
showcase.backgroundViewType = .full // default is .circle
// Target
showcase.targetTintColor = UIColor.blue
showcase.targetHolderRadius = 44
showcase.targetHolderColor = UIColor.white
// Text
showcase.primaryTextColor = UIColor.white
showcase.secondaryTextColor = UIColor.white
showcase.primaryTextSize = 20
showcase.secondaryTextSize = 15
showcase.primaryTextFont = UIFont.boldSystemFont(ofSize: primaryTextSize)
showcase.secondaryTextFont = UIFont.systemFont(ofSize: secondaryTextSize)
//Alignment
showcase.primaryTextAlignment = .left
showcase.secondaryTextAlignment = .left
// Animation
showcase.aniComeInDuration = 0.5 // unit: second
showcase.aniGoOutDuration = 0.5 // unit: second
showcase.aniRippleScale = 1.5
showcase.aniRippleColor = UIColor.white
showcase.aniRippleAlpha = 0.2