Ease is an event driven animation system that combines the observer pattern with custom spring animations as observers. It's magic.
Features
- [X] Animate any value type
- [X] Set multiple animations for a single value
- [X] Animation trajectories update when you update the
targetValue - [X] Add natural spring behavior to any value change
- [X] Optimized for Swift 5
- [X] Compatible with iOS 9 and up
Supported value types
- CGFloat
- CGPoint
- CGSize
- CGVector
- Int
- Float
- Double
- SCNVector3
Easily extendible with more (custom) types.
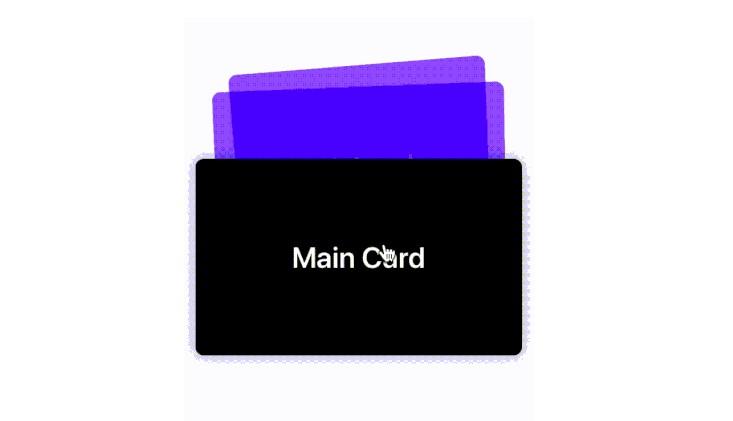
Examples
How
Create your Ease object with an initial value
var ease: Ease<CGPoint> = Ease(view.center, minimumStep: 0.001)
Add your custom spring-animation(s)
ease.addSpring(tension: 300, damping: 15, mass: 1) { position in
view.center = position
}
Set the target value of your Ease object and adjust your target as often as you want
ease.targetValue = gestureRecognizer.location(in: view)
Memory management
For a single spring-animation you can store the returned EaseDisposable to a variable
disposable = ease.addSpring(tension...
For multiple spring-animations you can add the disposable to a EaseDisposal variable
ease.addSpring(tension...) { }.add(to: &disposal)
And always weakify self when referencing self inside your spring-animation
ease.addSpring(tension...) { [weak self] position in
Installation
Ease is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'Ease'
Suggestions or feedback?
Feel free to create a pull request, open an issue or find me on Twitter.